いろいろとアイデアが参考になった
ので備忘録。ボックスタイプのナビ
メニューで、ユニークなUIです。こ
ういうアイデアというか、発想が出
てくるようになりたいです。
というわけでただのメモ。僕では思い浮かばないアイデアで素敵だったので衝動的に書き留めておきます。
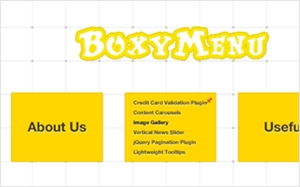
BoxyMenu

一見変哲も無いコンテンツですけど・・・どうもドロップダウンメニューにして当然、みたいな流れが自分の中にあったのでいい刺激になりました。

こんな感じ。ドロップダウンも子要素を隠すものですし、同じように隠すならこういう形もありだなぁと思いました。子要素が少ないことが条件ですけど・・・
手抜きですけどサンプル用意しました。
ピンを押すとマウスを離しても戻らず固定できます。cookie使うのもありですね。これはいいユーザビリティかもしれない。
ただ、最初はピンを押せるって分かりませんでした。もう少し分かりやすく明示してあげたほうがいいかも。
コード
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js'></script><script src="boxymenu.js" type="text/javascript"></script> |
本体とプラグインを読み込みます。
<script type="text/javascript"> $(document).ready(function () { $('#menu-wrapper').boxymenu({ itemDisplaySpeed : 300, boxHorizontal: 8 , boxVertical: 6 }); });</script> |
あとは上記のようにスピードやら初期表示時のエフェクトの処理をオプションで決めます。
デフォルトのパラメータは以下の通りです。これに沿ってオプションで変更してください。
menuItemWidth: 200,//メニューの幅menuItemHeight: 150,//メニューの高さboxHorizontal: 4,//初期表示時アニメの列数boxVertical: 3,//行数loadAnimationSpeed: 400,//ロードにかかる時間itemDisplaySpeed: 1000//スライドスピード |
グローバルメニューでのピンのアイデアはちょっといいなって思いました。スクリプトは以下よりどうぞ。