この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
フォームのselect要素で複数選択
可能なフォームをユーザーが利用
しやすくする為のプラグインです。
現在選択中の項目を分かりやすく
表示してくれます。
multiple属性を使った複数選択可能なselect要素はとても便利ですが、ユーザーが使いにくく、利便性向上は課題の一つです。その利便性を向上させてくれるのがbsmSelectです。
bsmSelect

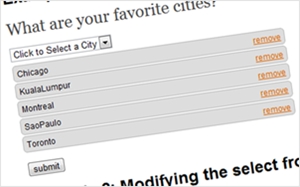
複数選択すると下部に選択中の項目が表示されます。削除も可能。IE7などでも動作しました。
動作サンプルです。
コード
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js'></script> <script type="text/javascript" src="jquery.bsmselect.js"></script>
本体とプラグインを読み込みます。
jQuery(function($) {
$("select[multiple]").bsmSelect();
});
あとはセレクタ書くだけ。
他オプションもあります。詳しくは以下でご覧下さい。