この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
Google Chromeのデベロッパーツール
で現在閲覧中のページでロードされて
いるCSSファイルから未使用のセレクタ
を調べる、という方法です。こんなの
Web制作者にとって常識だろ、みたい
な内容だったらごめんなさい。
今更感あふれる内容ですけど、Chromeのデベロッパーツールで閲覧中のページで読み込まれているCSSからそのページで使用されていないCSSルールを調べる、という方法。
と言うかただの標準機能の紹介です。便利かどうかは使わないと分からないと思うのでテストしてご判断下さい。
手順

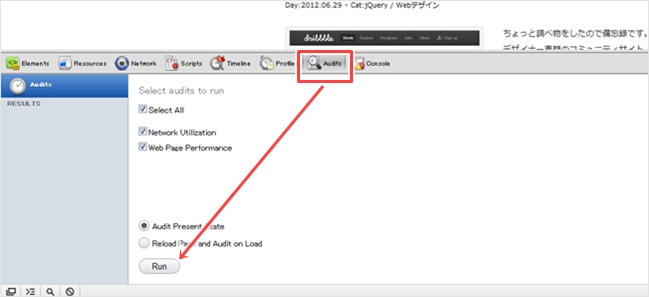
F12でデベロッパーツール開いてAudit(監査)っていうタブを選択し、Runで調査ツールを実行します。

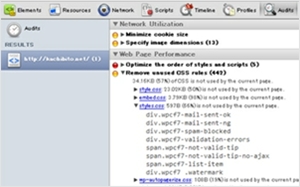
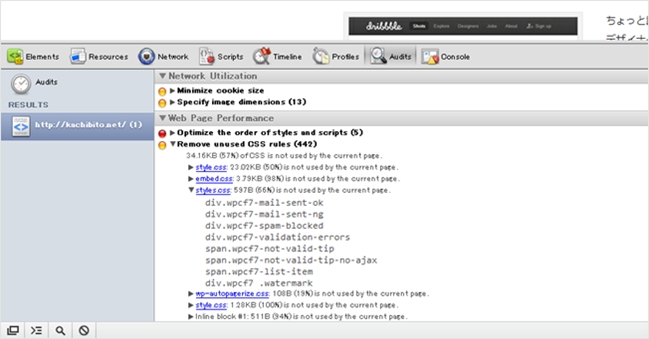
↑ 直ぐに解析は終わると思います。赤い枠の「Remove unused CSS rules」という部分が未使用のCSSルールです。

↑ ファイルごとに調査結果が出ます。三角のマークをクリックすれば未使用セレクタが表示されます。

↑ 解析後にページを移動しても、前の解析結果は残りますので、上記のように複数ページの解析結果を確認する事が出来ます。
当たり前ですけどJavaScriptで生成されるDOM要素用のCSSとかも未使用扱いされるのでご注意下さい。
高機能な解析って訳じゃないし、多用する機能でもないですけど、ローカルファイルでも使えるし、動作も軽いので覚えておくと地味に便利・・・かもしれない。個人的には手軽さが気に入ってます。