この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
jQueryを使用したcssナビゲーション
メニューのまとめです。フェードや
スライド、滑らかにドロップダウンする、
などなど色々なメニューをまとめました。
それほど多用はしませんが、必要な
時に探すのが面倒なので備忘録的に。
という訳で、個人的なjQuery+cssメニューの総集編です。
全部で73個。複数ブラウザでの確認はしていません。順不同です。少し重いかも・・
Large Drop Down Menu

スライド&ドロップダウンメニュー
Fly-out Menu with jQuery and CSS3

カッコいいですねー。反対側からスライドするフライアウトメニュー。css3を使っています。
Rocking and Rolling Rounded Menu

面白いですね。マウスオーバーで回転しながらメニューが表示されます。
Bubble Navigation with jQuery

これ凄いですね。まるでFlashです。どこかで使いたい。
jQuery Sliding Menu Plugin

シンプルでいいですね。ぬるっと降りてきます。
Color Fading Menu with jQuery

フェードエフェクト付きのシンプルなメニュー。
Garage Door Style Menu

その名のごとく、ガレージのシャッターのような動きをします。
Garage Door Style Menu
Simple jQuery Dropdowns

アニメーションも無い、シンプルなドロップダウンメニュー。自分でカスタマイズしたい方に向いてそうです。
Halftone Navigation Menu With jQuery & CSS3

なかなか面白いです。メニューにマウスオーバーすると、右側にドット柄のアイコンが浮かび上がる仕組み。
A Stylish Navigation Menu With jQuery

縦にスライドして切り替わります。シンプルでいいですね。
Animated Menus Using jQuery

フェードで切り替わるクールなメニュー。黒が似合いますね。
Animated Menus Using jQuery
Sliding Jquery Menu

下にゆっくりスライドする縦メニュー
LavaLamp

よく見かけるメニュー。マウスにあわせて半透明部分がアニメーションします。
USING JQUERY FOR BACKGROUND IMAGE ANIMATIONS

よく紹介されていますね。マウスオーバー時のアニメーションが可愛いです。
Outside the Box

アイコンがアニメーションで拡大していくメニューです。かわいい。
Sexy Drop Down Menu w/ jQuery & CSS

セクシーにドロップダウンするクリック式のメニューです。
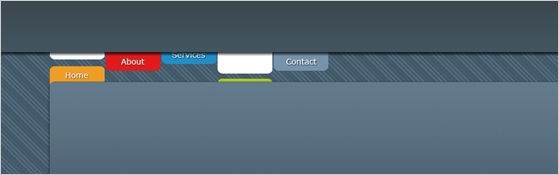
A Different Top Navigation

余白スペースに表示させる、という発想が素敵ですね。
Animated Drop Down Menu with jQuery

クリックでドロップダウン、マウスオーバーでアニメーションするメニュー。
Smooth Navigational Menu (v1.4)

スムーズにドロップダウンする汎用的なメニュー。
jQuery iPod-style Drilldown Menu

iPod風のメニュー。Box内のみでスライド等します。
jQuery iPod-style Drilldown Menu
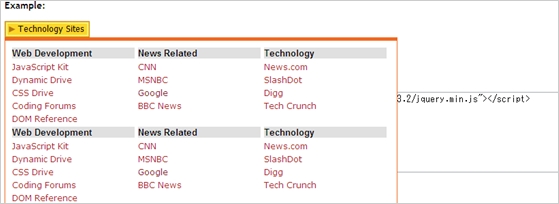
jQuery Drop Line Tabs

ラインごとスムーズに降りてくるメニューです。
Cut & Paste jQuery Mega Menu

なかなか素敵。小さいバーにマウスオーバーすると沢山のメニューがふわっと出現します。
droppy

ふわっと降りてくるマルチレベルのドロップダウンメニュー。
mb.menu.demo

様々な表現が可能なメニューです。必見。
BubbleUp jQuery Plugin to Spice Up Your Menu

デモではソーシャルメディアアイコンに使っていますが、普通にアイコンメニューとして使えそうです。マウスオーバーでスムーズに拡大。
AutoSprites

cssスプライトとjQueryを組み合わせたフェードアニメーションメニュー。
Grid Accordion with jQuery

クリックでスムーズに広がるメがタイプのメニュー。
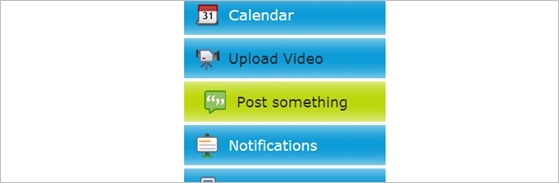
Creating a jQuery Dashboard

上部に隠すタイプのアイコンメニューです。マウスオーバーで右側にキャプションも出ます。
Creating a jQuery Dashboard
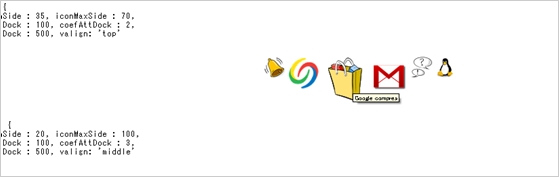
jStackmenu

ちょっと変わったアイコンメニューです。斜めにふわっと。
jStackmenu
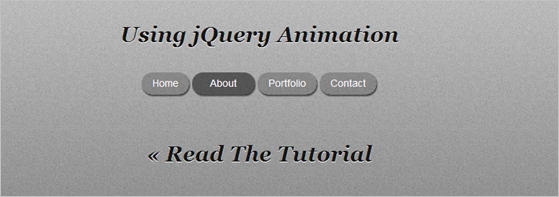
How to Make a Smooth Animated Menu with jQuery

チュートリアル記事だけどこのまま使えそうです。ストンと下に落ちるメニュー。
How to Make a Smooth Animated Menu with jQuery
iconDock

こちらもアイコンが拡大するメニューです。
iconDock
jQuery Horizontal Tooltips Menu Tutorials

これ使ってみたい。ツールチップがアニメーションで付いてきます。
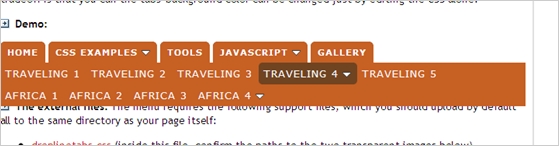
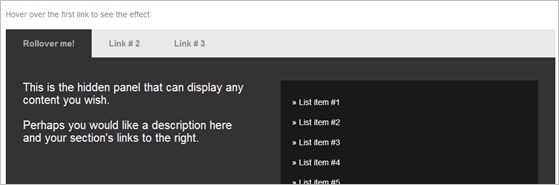
Mega Drop Down Menus w/ CSS & jQuery

メガメニュータイプです。マウスオーバーでフェードインアウトする。
Mega Drop Down Menus w/ CSS & jQuery
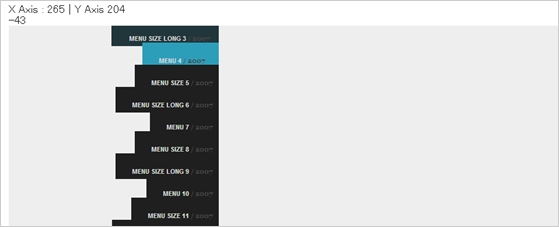
Scroll Menu with jQuery Tutorial

マウスのみでスクロールする縦のメニューです。見ると分かると思いますが、このままだと使用できないので何かのヒントになれば。
Create a Cool Animated Navigation with CSS and jQuery

とても素敵な動きのするメニューなんですが、僕の脳では使いどころが思い浮かびませんでした・・
Kwicks for jQuery and an awesome horizontal animated menu

一見普通のメニューですが、マウスオーバーで横にスライド、アイコンと説明が表示されます。
Sproing! – Make An Elastic Thumbnail Menu

サムネイルをメニューにしてしまおう、という発想。マウスオーバーで拡大します。
Sproing! – Make An Elastic Thumbnail Menu
Making A Slick Content Slider

スライダー形式のメニュー。フリックするイメージでスライドできます。
Solution For Very Long Dropdown Menus

なかなか素敵なアイデアかも。ドロップダウンする部分はマウスでスクロールダウンします。長いメニューでもすっきり収められますね。
A Fresh Bottom Slide Out Menu with jQuery

すっと上に飛び出すボタンメニュー。
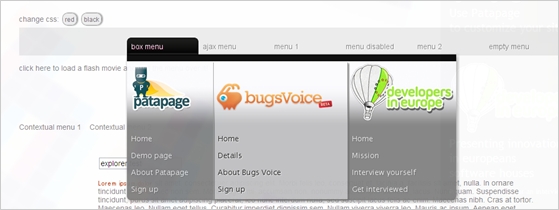
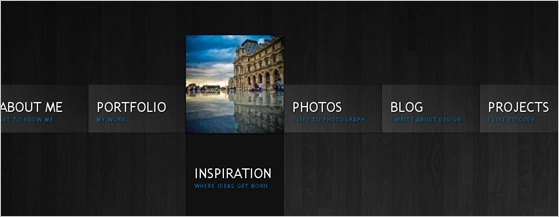
Slide Down Box Menu with jQuery and CSS3

かなりかっこいいです。css3なので使いどころは限られますが。。マウスオーバーで上下に画像とメニュー名で分かれます。
Fluid Navigation

スムーズにキャプションが降りてくるシンプルなメニュー。
Fluid Navigation
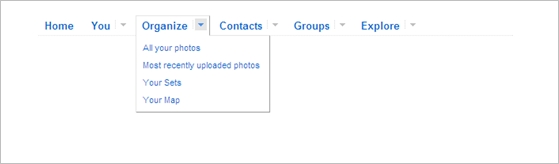
Flickr horizontal menu

Flickrライクなメニューバー。フェードが丁度いい感じです。
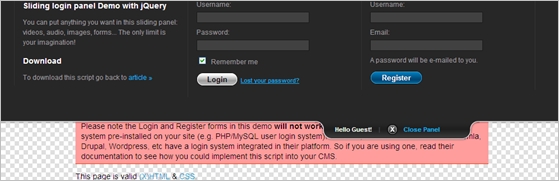
Sliding login panel with jQuery

デモはログインフォームですが、メニューにも使えそうなのでメモ。上からスライドするパネル。
Create an apple style menu and improve it via jQuery

アップルライクなメニュー。マウスオーバーでスライド、アイコンが表示されます。
How to Build a Lava-Lamp Style Navigation Menu

ダイナミックにエレメントが移動してくるメニュー。
Animated Navigation Menu with CSS3

シンプルにテキストがアニメーションします。
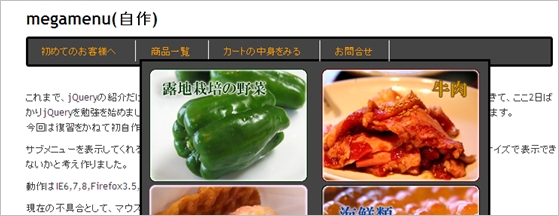
megamenu

フェードインするメガメニューです。国産。
megamenu
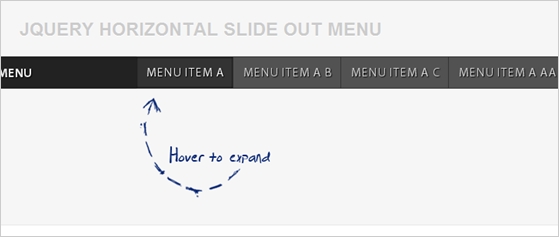
Horizontal Slide Out Menu

横に飛び出るメニューです。IEはcssでfloat指定すれば実装出来ます。
jDiv

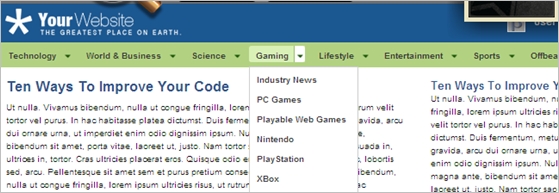
Div要素をドロップダウンさせるメガメニュー。
Nice Menu

マウスオーバーで横に広がるアニメーションエフェクト付きメニュー。cssのみのはcss3です、jQueryで同じ動きを可能にしています。
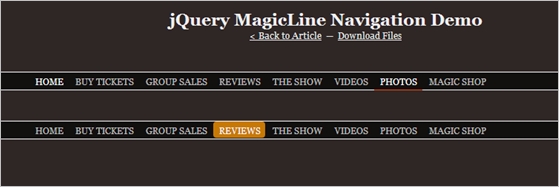
jQuery MagicLine Navigation

アンダーラインがアニメーションで付いてきます。
animateToSelector

マウスオーバーでテキストとアイコンがアニメーション。
animateToSelector
Fancy Sliding Tab Menu V2

上ににゅっと飛び出すファニーなメニューです。かわいい。
jQuery MegaMenu 2

メガメニューの進化Ver.ドロップダウンでフォームやリスト、テーブルまで実装。
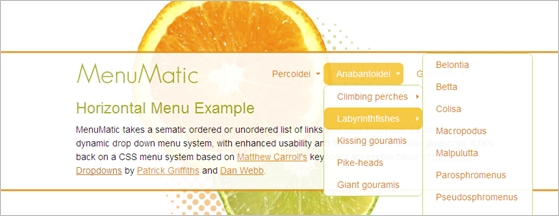
menumatic

心地よいスピードでドロップダウン、2段目は横にスライドするシンプルなエフェクトのメニュー。
menumatic
‘Mootools Homepage’ Inspired Navigation Effect Using jQuery

‘Mootools Homepage’をインスパイアしたそうです。出現時のアニメーションが素敵。
Beautiful Background Image Navigation with jQuery

メニューが飛び出すと同時に背景もスライドで変更するダイナミックなUIのメニュー。
Designing the Digg Header

Diggライクなクリック式のドロップダウンメニューです。
Super slick jQuery menu with CSS3

なかなか面白いです。回転させた写真にマウスオーバーするとツールチップが出ます。
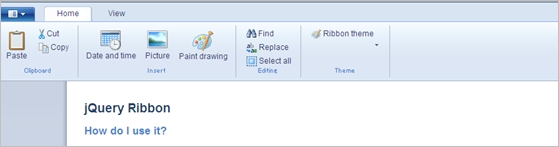
jQuery Ribbon

リッチなリボンメニューを実装できます。
jQuery Ribbon
Fancy Apple-Style Icon Slide Out Navigation

アップル風のメニューの背後からかわいいアイコンが飛び出します。
Little Boxes Menu with jQuery

ボックス内でメニューとコンテンツを実装。小さいボックスが崩れる感じが素敵です。
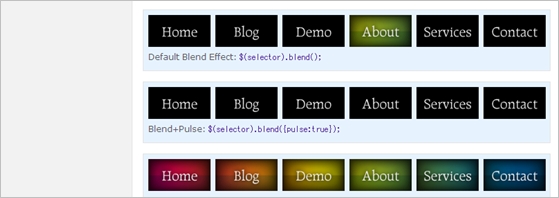
Blend: jQuery

色をうまく使った、フェードするメニュー。
Blend: jQuery
CSS Dock Menu

アイコンを使ったドック風メニュー。リフレクションがかっこいいです。
jQuery Treeview Plugin

ツリータイプの縦メニュー。
Side Column with Tooltip

なかなか素敵。縦のメニューでマウスオーバー時にツールチップがスライドします。
Side Column with Tooltip
Simple JQuery Accordion menu

アコーディオンタイプのメニュー。
Beautiful Slide Out Navigation

左にアイコンが隠れたメニュー。位置固定されていますので下にスクロールしてもメニューを表示できます。
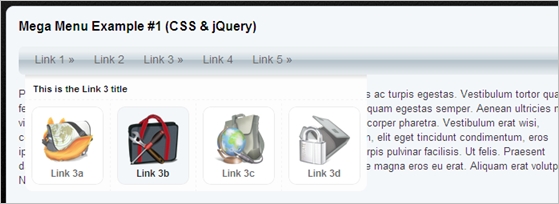
a Mega Menu

アイコンがドロップダウンするメガメニュー。下方部にあります。
Use Sprites to Create an Awesomeness-Filled Navigation Menu

cssスプライトを使ったフェードするメニュー。
jqDock v1.4

これもドックタイプのアイコンメニュー。Macのインターフェースは人気ですね。
jQuery Radmenu Plugin

サークルタイプのメニュー。
jQuery Radmenu Plugin
以上、jqueryを使ったcssナビゲーション73個でした。尚、確認はChromeでしています。あまりにも似たような動きのものは多少割愛しています。
