この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
JSを使わず、CSSのみでドロップダウン
メニューとアコーディオンメニューを
特定のブレークポイントで切り替える
レスポンシブWebデザイン対応のグロー
バルメニューのサンプルです。これは
なかなか良いのでは。
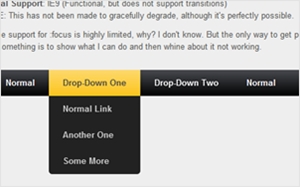
JS不要で、ドロップダウン⇔アコーディオンをスマフォ閲覧時などに切り替えるグローバルメニューのサンプル。
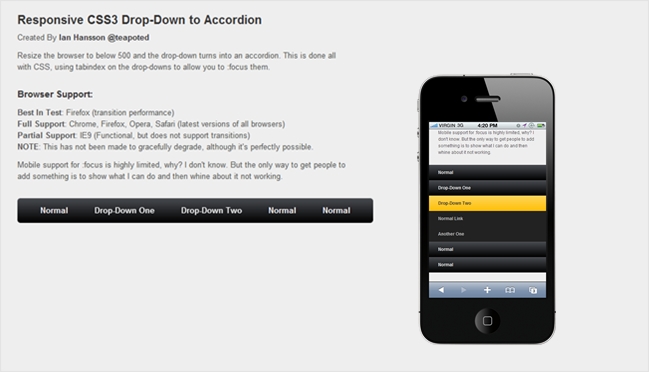
Responsive CSS3 Drop-Down to Accordion

大きい画面だとマウスホバーによるドロップダウンに、小さい画面だとタップ(クリック)で開くアコーディオンにスイッチします。
Responsive CSS3 Drop-Down to Accordion(表示の確認はresponsivepxが便利です。)
マークアップ
.sub-menu {
max-height: 0;
overflow: hidden;
}
.drop-down:hover .sub-menu {
max-height: 260px;
}
通常時(ドロップダウン)は:hoverとmax-heightで処理
.sub-menu {
max-height: 0;
overflow: hidden;
}
.drop-down :focus + .sub-menu {
max-height: 260px;
}
スマフォ等ではMedia Queriesと:focus、max-heightで処理してるみたいです。
<ul class="dropcordion"> <li class="first"><a href="#">List 01</a></li> <li class="drop-down"> <span tabindex="1">List 02</span> <ul class="sub-menu"> <li><a href="#">List 02-01</a> <li><a href="#">List 02-02</a> <li class="last"><a href="#">List 02-03</a> </ul> </li> <li class="drop-down"> <span tabindex="2">List 03</span> <ul class="sub-menu"> <li><a href="#">List 03-01</a> <li class="last"><a href="#">List 03-02</a> </ul> </li> <li><a href="#">List 04</a></li> <li class="last"><a href="#">List 05</a></li> </ul>
マークアップは普通ですが、スマフォ時はタップでアコーディオンを開く形となりますので親要素にリンクは貼れません。
あとはIE対策にJSでドロップダウンを作ってあげたり、リンクの無い親要素にその旨を明示してあげる等をしてあげればいい感じに仕上がりそうですね。これはこれでアイデアの一つとして覚えておくと良いかもです。