この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
スマートフォンやiPadなどのタブレットはもちろん、
様々なウィンドウサイズにも自動でレイアウトを
調整するレスポンシブなjQueryスライダーのご
紹介。FLEXSLIDERは4KBと軽量で、実装も
手軽なので覚えておくと重宝しそうです。マーク
アップも簡単なのでiPhone向けサイトの構築
時に導入を検討したいですね。
以前もレスポンシブWebデザイン対応のスライダーをご紹介しました(Blueberryというスクリプトです)が、こちらは加えて軽量なスクリプトで表示も速いようです。
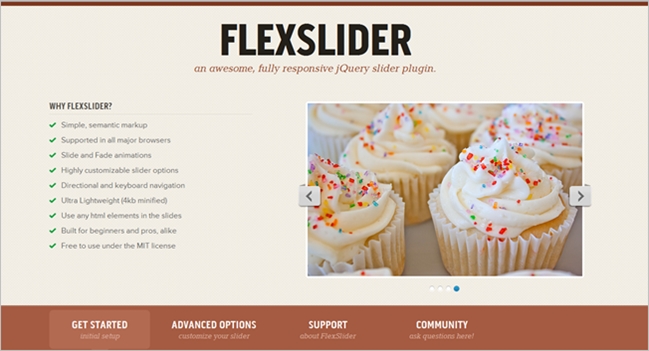
FLEXSLIDER

見た目はシンプルなスライダーですが、iPhoneやiPadのようなウィンドウサイズの狭いデバイスにもレイアウトを自動で調整してくれます。スクリプトも4KBと、とても軽量なのでMediaQueriesとうまく併用したいところですね。

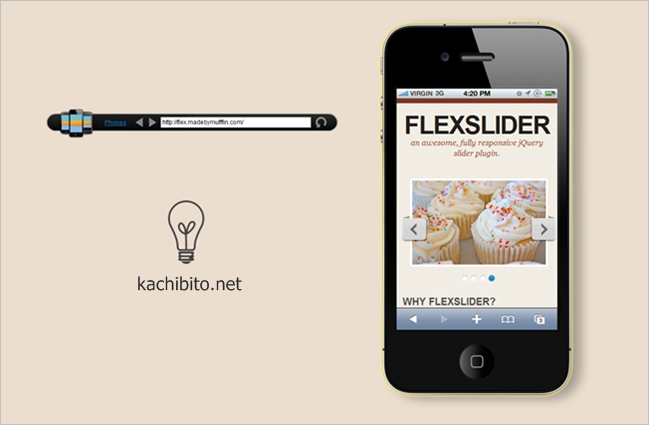
iPhoneでの表示。自動で幅を調整しています。

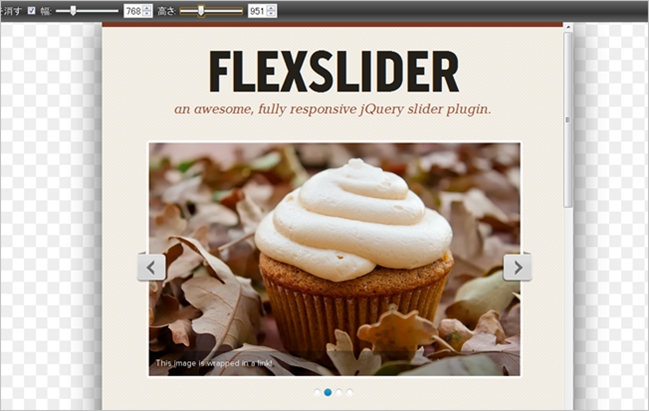
iPadの幅だとこんな感じ。
コード
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script src="jquery.flexslider.js"></script>
<script type="text/javascript">
$(window).load(function() {
$('.flexslider').flexslider({
animation: "slide",
controlsContainer: ".flexslider-container"
});
});
</script>
本体とプラグインとセレクタの指定および設定。
マークアップ
<div class="flexslider">
<ul class="slides">
<li> <img src="slide1.jpg" /></li>
<li> <img src="slide2.jpg" /> </li>
<li> <img src="slide3.jpg" /></li>
</ul>
</div>
シンプル!既存サイトにも落とし込みやすいのはありがたいですね。
実機でも確認しましたが思ったほど重くありませんでした。ライセンスもMITといろいろ使い勝手が良さそうです。スクリプトは以下よりダウンロードできます。


