この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
画像を包括したコンテナに
その画像がぴったり収まる
ようにサイズを調整する、
というjQueryプラグイン。
必要になるか分かりません
が、需要はありそう。
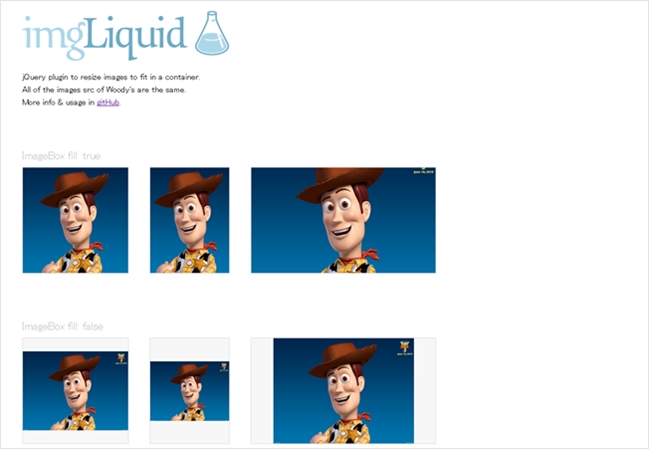
コンテナ一杯に画像を表示させる、というもの。
imgLiquid

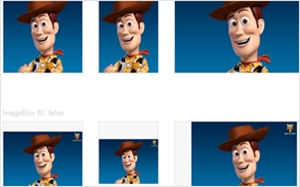
上が使用した状態、下が未使用です。下はコンテナに隙間があるのに対し、上はコンテナに隙間無く画像が収まっています。画像をメインとしたコンテンツでグリッドレイアウトなWebサイトなどにも良さそうです。
コード
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js" type="text/javascript"></script> <script src ="imgLiquid-min.js" type="text/javascript"></script>
コアとプラグインを読み込みます。
$(".imgLiquid").imgLiquid();
初期化する。
※background-sizeは使用されてないです。
他にも結構な数のオプションが用意されています。一応覚えておこうと思います。