この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
最近ちょくちょく見かけるようになったので調べた事をメモ。スクロールすると、複数要素が、それぞれアニメーションするようなWebデザイン。視差効果を生み出すようなパララックス効果を取り入れたものや、ユニークにアニメーションするものなどなど。
以前見たNIKEのプロモーションサイトでちょっと心惹かれたんですけど、特に最近よく見かける気がするのでいくつか参考にしたいサイトを探してみました。単なる備忘録です。スクロールに応じて背景等がズレながら動く、みたいなやつ。デモも作りましたので宜しければ御覧ください。
目次とサンプル

やっつけですけどサンプル作りましたので「パララックスってこういうやつか」みたいに受け取ってもらえれば幸いです。IE7だけ若干アレですけどw
Sample※別窓
記事が少し長いので何があるかだけ先に目次として書いておきますね。
[note]
- デザイン例を17サイト※ここが長いです
- 雑感、用途など
- パララックス効果を実装するjQueryプラグインの紹介
- その他のTipsなど
[/note]
以下より本編です。
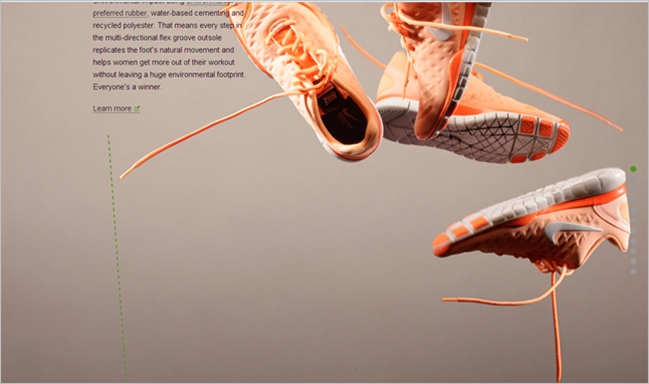
Nike Better World

冒頭でお話ししたNIKEの。HTML5で出来ています。スクロールに応じて要素がズレる事で躍動感を得ることが出来ます。


奥と手前の靴がズレています。
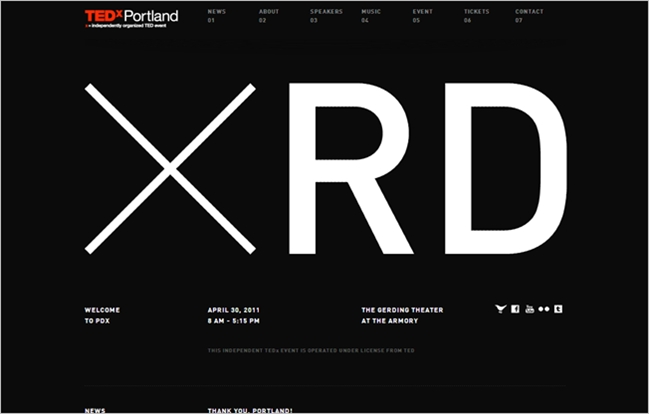
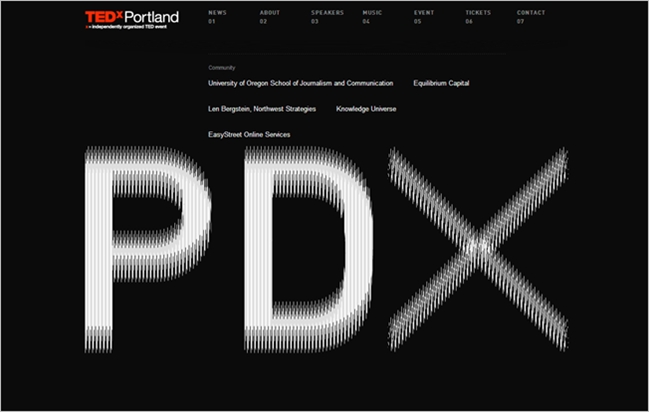
TEDxPortland

さすがのTEDさん。ダイナミックなタイポグラフィがスクロールと同時に分離します。これはクールですね・・HTML5で構築しています。


最後は別の文字に。
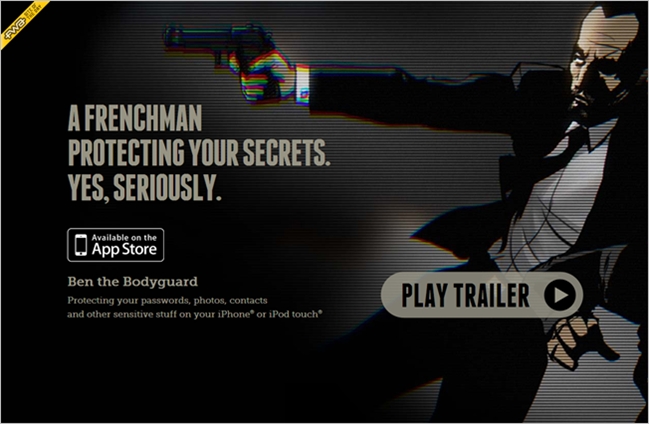
Ben the Bodyguard

ここはものすごい凝ってますね。HTMLなのが信じられないくらい。ぜひゆっくりスクロールしてみてください。とっても細かい工夫が散りばめられています。HTML5。
左下の部分、本当に動きが細かいですね・・・



さほど重くないのも凄い。
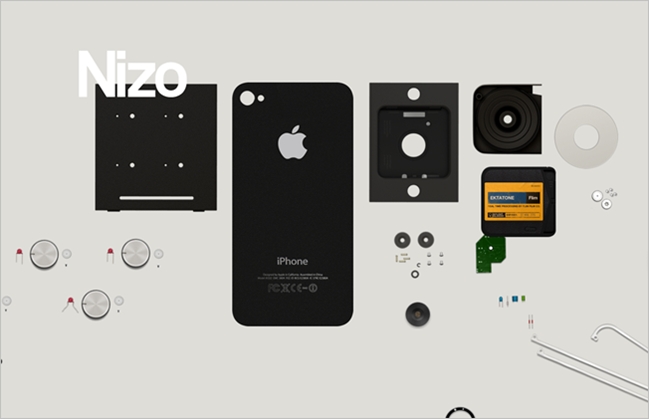
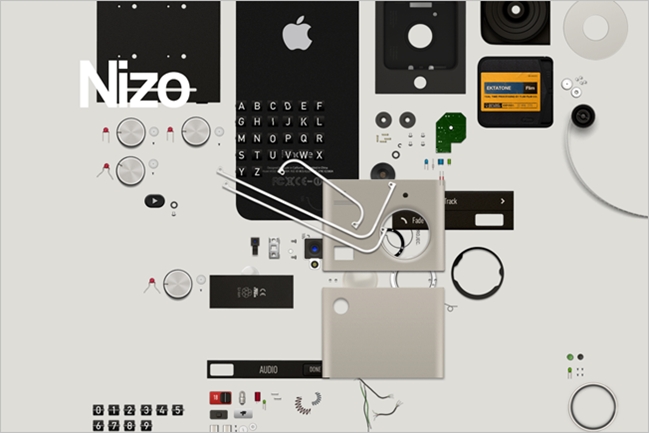
nizo

パララックスというと語弊あるかもですけど。スクロールすることで要素が集まってきます。見かけてすげーって思ってすぐFacebookに投稿しましたけど速攻で反応貰えました(すぐ反応した@makavelicom はこういうの結構知ってそう)w数日後にはどこかで記事になってましたね・・やっぱり驚きますよねこれ。やはりHTML5です。
マウスじゃなくて、スクロールバーをドラッグする方法でスクロールすると楽しめます。


動かしたあとはドラッグで動かせます。
nizo
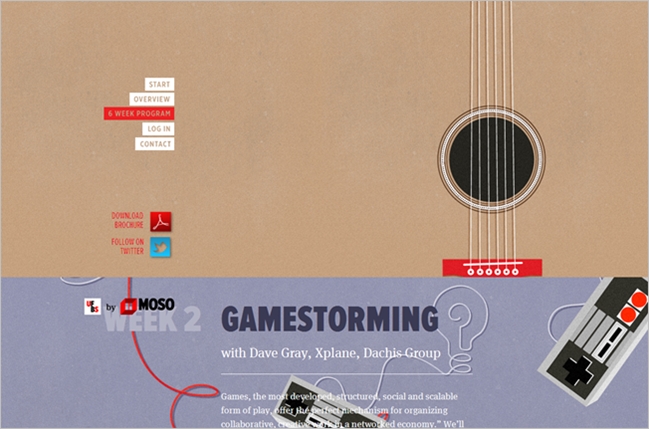
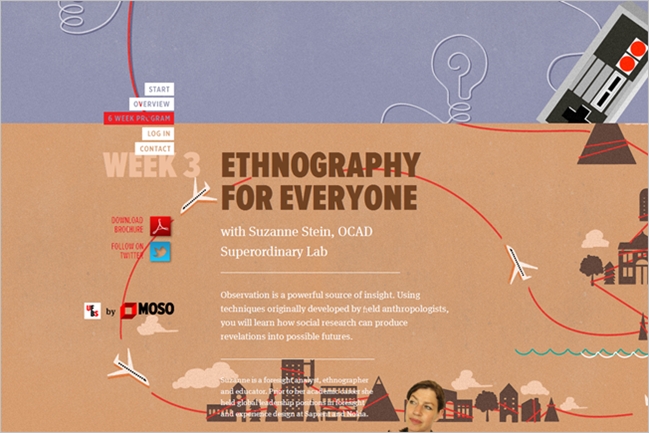
Unfinished Business School

テクスチャを用いたイラストタイプのWebサイト。スクールサイトのようですが、1週目~6週目まで、それぞれの講師の紹介と特徴を視差効果を交えて表現されています。


躍動感というより、ギミック付きの絵本っぽくてとっても見やすいです。
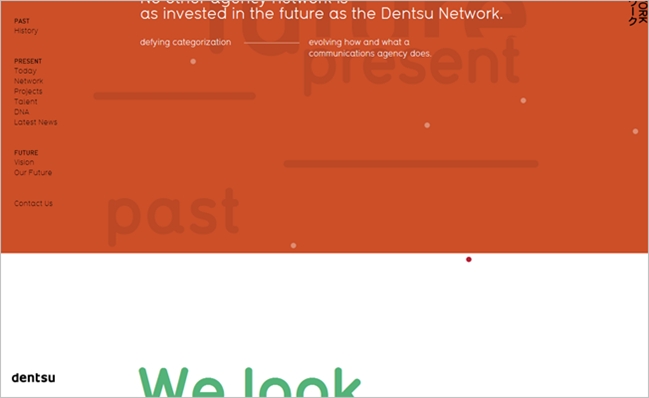
Dentsu Network

電通さんの歴史が分かるサイトらしいです。ポップな色使いでインパクト有りますね。僕の環境だと、多少カクつきますけど・・


統一感素敵ですねー
Online Portfolio von Jan Ploch

かなりユニークなポートフォリオです。全体がジュースの瓶になっており、スクロールするごとにどんどん飲み干されていきますよ。



少しずつ減っていく様がとても可愛いです。
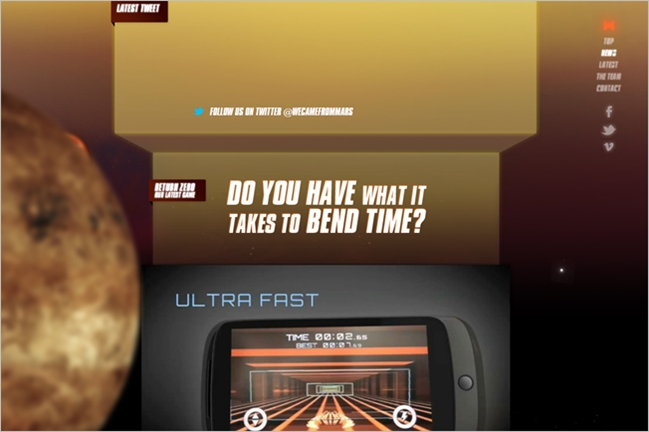
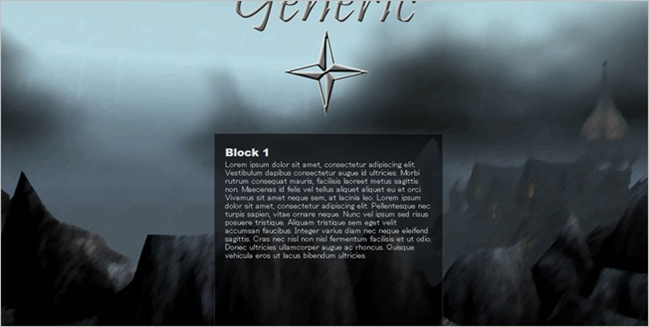
We Came From Mars

ものすごいインパクト。通常、この手のデザインはコンテンツの後ろに施工しますが、このサイトはボカした画像を手前に持ってきています。奥行きを上手く利用した表現方法ですね・・・

左に惑星が出現。

アンテナ的なものも。
こうして手前をボカす表現は写真や映像でよく見られる手法ですが、それをWebサイトに導入した形になります。
The Guide to the App Galaxy by Google

Google提供なので日本語で楽しめます。こちらは上に進んでいくタイプ。ロケットが誘導してくれます。


このサイトは無限スクロール出来るような仕掛けがあります。ちょっとギョッとしますねw
現在はhttps://dgtl.link/mobileapp-guide にコンテンツが移されているそうです。
The Guide to the App Galaxy by Google
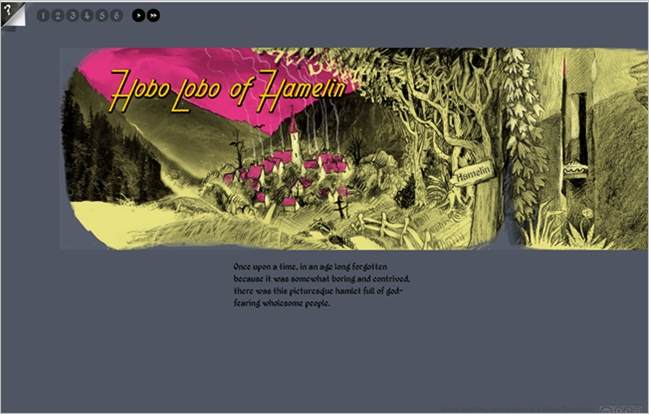
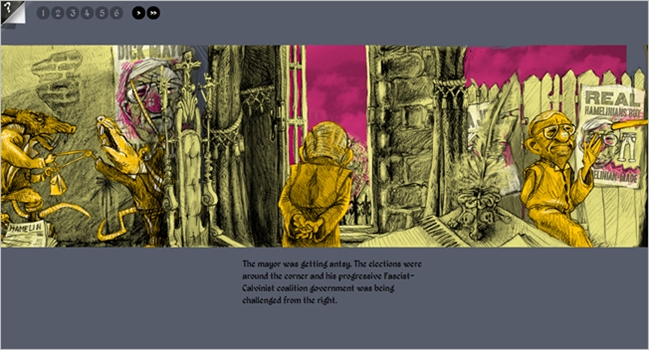
Hobo Lobo of Hamelin

横スクロールタイプです。可愛いイラストを使って奥行きのあるWeb絵本を構築しています。スクロールに応じてテキストも出ますよ。ここはHTML5では有りません。


4~5層になってるっぽいです。ギミックもあるし、凄いですね。
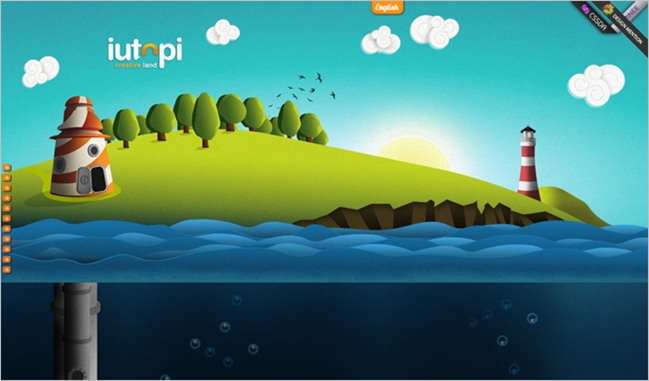
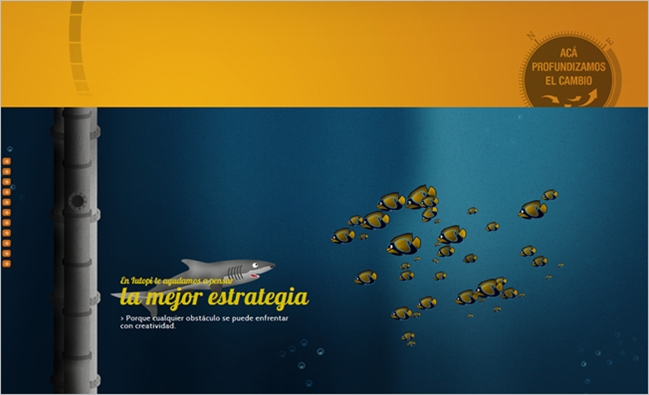
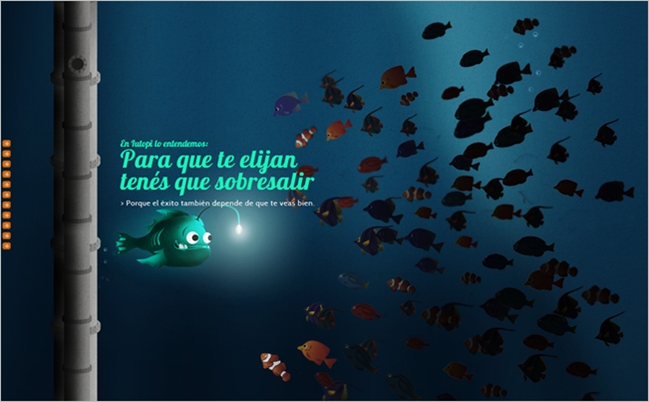
iutopi

スクロールするごとにどんどん深海に進んでいくんですが、それぞれの深さの表示もするなど細かい工夫もあり、見ている人を楽しませてくれます。


この先はどうなってるんだろう、という興味を抱かせることでコンバージョン(コンタクトフォーム)までうまく誘導してる印象です
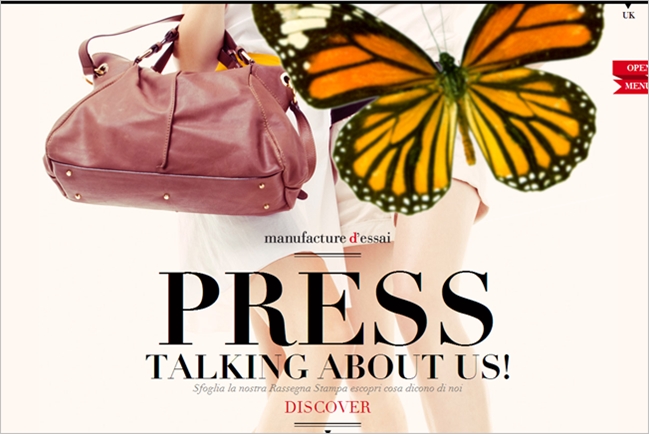
Manufacture d’Essai

ちょっと読み込み遅いですけど、ファッション系のサイトです。僕の環境だと若干カクカクするんですが、この手のコンテンツに躍動感を与えられるのはちょっと素敵じゃないですかね。


これも要素を手前に持ってきています。しかし、かわいいデザインですねー。素敵。
La gente ha dicho ¡Si!

ポップなサイトは相性いい気もします。手書き風のテキストや要素をうまくボカしたりと、かなりの工夫が見られますよ。


動画が草に隠れていくのが印象的でした。ぼかし方もうまいです。
Freestyle-Night

すごいグラフィカルなデザイン。空から海までスクロール出来て、その間のアクションを楽しめます。雲にテキストが入ったりと、細かい工夫に感動しました。ただ、ちょっと重いですかね・・ここもHTML5では作っていないようです。


凝り方はんぱないw
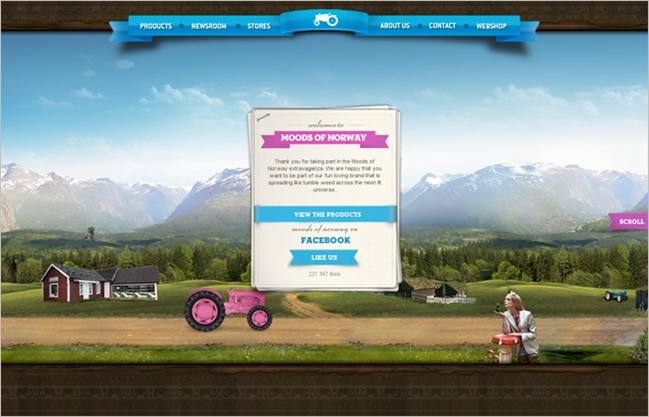
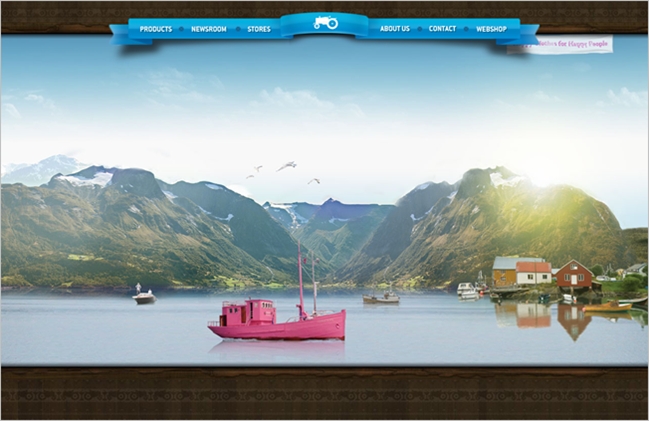
Moods of Norway – Happy clothes for happy people!

もうFlashじゃないのが信じられないほどギミックが詰まっています。横スクロールなんですが、マウスホイールに対応していますよ。進むに連れて乗り物を変えていきます。背景に自然に馴染んだ要素はクリック可能で、コンテンツが呼び出されます。


ここ、ほんと必見です。すごいなぁ・・ソースがかわいいですw
Moods of Norway – Happy clothes for happy people!
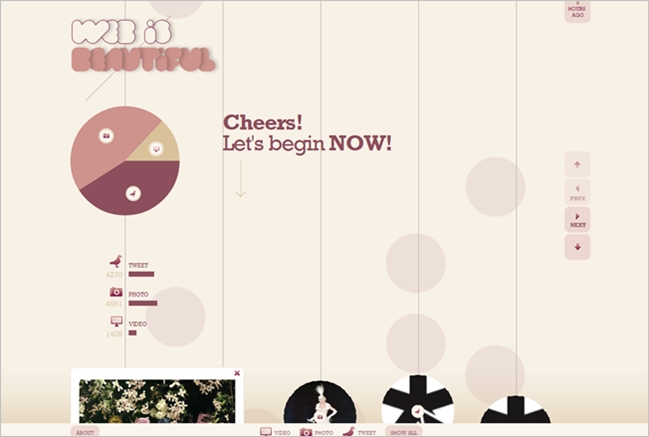
Web is beautiful

かなり素敵なギャラリーになっています。Autopagerizeによって自動で要素を読み込んでいきます。背景のサークルと画像とのスクロール時のズレ感がなんだか印象的です。

基本的にページ推移不要に作られているのもこうしたサイトの特徴ですね。
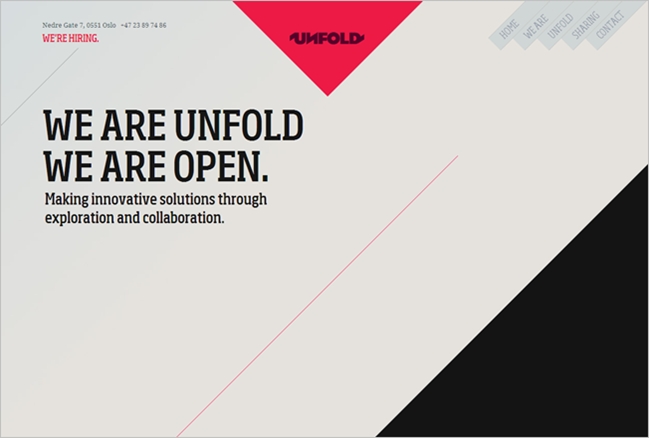
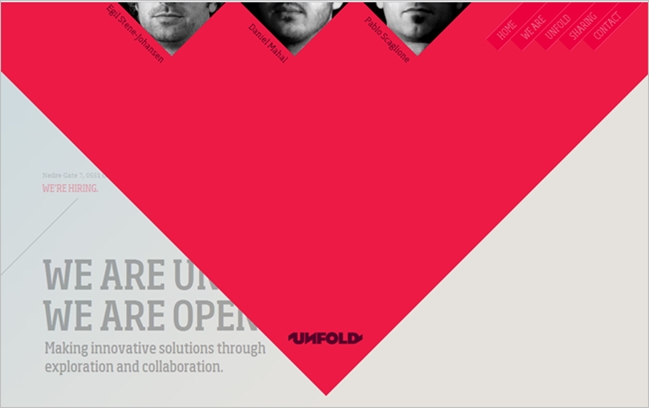
Unfold

いろいろ斜めになっているユニークなレイアウト。スクロールするとちょっと景色が流れてる感じで不思議ですね・・


ここも無限ループです。スタートラインをページの途中にしているのも工夫のひとつですね。
雑感
以上、スクロールに応じて背景がアニメーションするWebデザインの例でした。感想としては
- ページ推移のない、壮大なペラサイト
- スクロールに応じてちょっとしたストーリー性を付加させるといいかも
- スクロール自体に興味を抱かせて目的地まで誘導する
- リアル感、躍動感を演出しやすそう
といった共通点があるかな、という印象です。キャンペーンページやポートフォリオ、ランディングページなどで効果を発揮してくれる気もします。
インパクトによって興味を抱かせて、スクロールしてもらいコンバージョンへ結びつける、というのが主な目的になりそうですね。蔓延すれば効果はないでしょうけど、今は普通にありそう。
以下はちょっとしたTips。ほとんどHTML5で作られていましたが、jQueryプラグインでも、こうした背景アニメーション、パララックス効果を生み出すことが出来ます。
jQueryプラグインとか
パララックス効果を生み出すjQueryプラグインのメモです。
Scrolling Parallax Plugin for jQuery

視差効果を生み出せるjQueryプラグインです。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/javascript" src="jquery.scrolling-parallax.js"></script>
<script>
$(document).ready(function() {
$.scrollingParallax('img/01.png', {
staticSpeed : 1.7,//要素スクロールスピード
loopIt : false,//ループさせるかどうか
staticScrollLimit : false,//スクロールのリミット
bgHeight: '220%',//画像の高さ
disableIE6 : true
});
$.scrollingParallax('img/02.png', {
staticSpeed : .8,
loopIt : true,
bgHeight : '200%',
disableIE6 : true
});
$.scrollingParallax('img/03.png', {
staticSpeed : .17,
loopIt : true,
bgHeight : '280%',
disableIE6Animation : false
});
});
</script>
画像を重ねていきます。デモ作ったのでどうぞ。
Chromeならなめらかですけど、Firefoxだと動きが微妙です。また、IE7には対応していませんので、このままだと使いどころは限られそうです。
Scrolling Parallax(via:skuare.net)
Awesome 3D Parallax Background Effect

こちらもパララックス効果を出すためのプラグイン。こちらは画像はcssで指定します。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/javascript" src="scripts/nbw-parallax.js"></script>
<script type="text/javascript" src="scripts/jquery.inview.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#nav').localScroll();
})
</script>
Chrome、Firefoxとも同等の動きをしてくれます。IE7では表示に不具合が生じます。サンプルごとダウンロード出来るのでご覧になってみてください。
Awesome 3D Parallax Background Effect
JQUERY SCROLL PARALLAX PLUGIN

縦にも横にもパララックス効果に対応できるプラグイン。さきほど例に挙げてきたサイトもこのプラグインでサクッと作れるかも知れませんね。
$(function(){
$('.item').scrollParallax({
'speed': -0.2
});
$('.item .inner').scrollParallax({
'speed': -0.5
});
$('.item .inner-lev1').scrollParallax({
'speed': 0.2
});
$('.item .inner-lev2').scrollParallax({
'speed': 0.5
});
});
それぞれの要素にスピードを指定する事で視差効果を出します。
JQUERY SCROLL PARALLAX PLUGIN
Vertical Parallax Effect for the Entire Page

チュートリアルです。シンプルなパララックス効果を割と簡単なコードで作っています。
// defaults
var st, win = $(window)[0],
body = $('body')[0],
doc = (jQuery.support.boxModel) ? document.documentElement : document.body,
wrap = $('#wrapper')[0],
// 背景の高さ
imgH = 1080; // top image height
// パララックス
$(win).scroll(function(){
st = (win.pageYOffset || doc.scrollTop );
if (st < imgH) { wrap.style.backgroundPosition = 'center ' + (st/4) + 'px'; } // limit moving top image only when in view
body.style.backgroundPosition = 'left ' + ( imgH + st/4) + 'px';
});
画像はcssに書きます。
その他のTips
- Parallax Scrolling Effects in 100 Examples
先程のようなパララックス効果を取り入れたWebデザインは100例紹介されています - Nikebetterworld Parallax Effect Demo
先程のNIKEのサイトをそっくりそのまま再現し、チュートリアルも書いてくれています。デモもこれで作成 - The parallax effects with jQuery
こちらも先程のNIkeのサイトの簡単な解説 - jQuery and CSS single page portfolio, a vertical parallax navigation experiment
こちらもチュートリアル記事です - Faster parallax scrolling websites in Firefox
Firefoxで動きがカクカクする場合の対処法
以上、Tips集でした。楽しいですけど、目的に応じて施工したいところですね。もちろん、インパクトで興味を持たせる、というのも今なら効果あるんじゃないかなと思います。