この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
なかなかシンプルで良かったので
ご紹介。人気のデバイス、iPhone
やiPadで閲覧してもレイアウトを綺麗
に保てるように設計されたWebサイト
のスターターキット。内容物はHTML、
CSS、JavaScriptです。
シンプルな構成ですが、欲しい部分は用意してくれている、と言った感じのスターターキット。なかなか気に入ったのでデモを作りました。
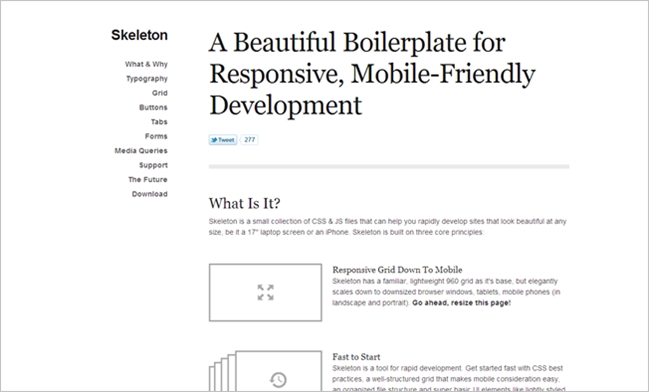
Skeleton

HTML+CSSのシンプルなフレームワークです。グリッドレイアウトを使った美しいレイアウトで、Media QueryによるiPhone / iPadでのアクセス時のレイアウトも最適化されており、jQueryで作るタブコンテンツのサンプルコードもあります。
デモ作ったので、宜しければお好きなデバイスでアクセスして見てください。
Sampleサイト※別窓
iPhoneでアクセス

iPhoneでアクセス。

ランドスケープ
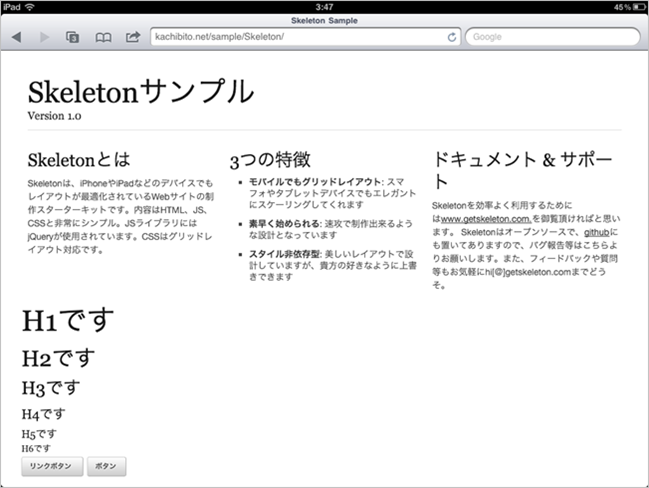
iPadでアクセス

iPadでアクセス。

ランドスケープ。
リセットっぽい
<link rel="stylesheet" href="stylesheets/base.css"> <link rel="stylesheet" href="stylesheets/skeleton.css"> <link rel="stylesheet" href="stylesheets/layout.css">
cssは上記のように設定されています。サンプルにも書きましたが、基本的に骨組みとなるフレームワークですので、すでに設定されたMedia Query(skeleton.css)に上書きする(layout.css)形となります。layout.cssには空のMedia Queryが用意されていますのでその中に書きこめばいい、というもの。
/* iPadポートレート時 */
@media only screen and (min-width: 768px) and (max-width: 991px) {}
/* Mobile */
@media only screen and (max-width: 767px) {}
/* Mobile ランドスケープ時 */
@media only screen and (min-width: 480px) and (max-width: 767px) {}
/* 960以下の環境 */
@media only screen and (max-width: 959px) {}
/* iPad ポートレート時オンリー */
@media only screen and (min-width: 768px) and (max-width: 991px) and (max-device-width: 1000px) {}
/* Mobileオンリー */
@media only screen and (max-width: 767px) and (max-device-width: 1000px) {}
/* Mobileランドスケープオンリー */
@media only screen and (min-width: 480px) and (max-width: 767px) and (max-device-width: 1000px) {}
厳密には違うかもですけど、skeleton.cssをMedia Query込みのリセットcssだと考えるとピンと来るかも知れません。と思ったけどやっぱ違うかなw
これはこれで有りかもしれないですね。ただ、サンプルファイルがh1の次にh5、みたいな感じでW3C的にはソース微妙なので、その辺は便宜変更してくださいませ。