この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
レスポンシブWebデザイン対応のイメージ
スライダーです。かなり沢山出てきました
ね。こちらはcssやHTMLもシンプルで済む
のでコードをシンプルにしたい際は使い
勝手が良さそうです。こうして選択肢が
増えるのは凄くうれしいですね。
続々出てきますね・・・こちらもレスポンシブWebデザイン対応のスライド。こちらはMedia Queriesを使用していないようなので、いつも通りのマークアップで手軽に実装出来るのが特徴みたいです。
Slides

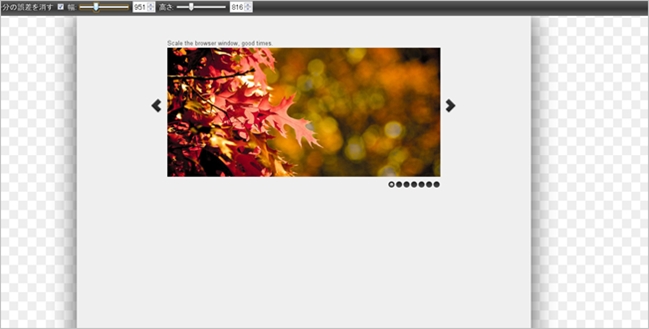
パッと見は普通ですが、どのようなモニターサイズでもレイアウトを崩すことなくスライダーとして機能してくれます。slidesjsベースで作っているようですので2つ先、3つ先の画像に移動しても余計なアニメーションがありません。
スクリーンショット


スマートフォンで閲覧しても自動でスライドごとリサイズしてくれます。少しだけ動きがアレですかね?
コード
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.3/jquery.min.js"></script>
<script src="js/slides.js"></script>
<script>
$(function(){
$("#slides").slides({
responsive: true
});
});
</script>
いつも通り本体とプラグインを読み込んでセレクタを書きます。
マークアップ
<div id="slides"> <img src="slide-1.jpg" width="100%" alt="Slide 1"> <img src="slide-2.jpg" width="100%" alt="Slide 2"> <img src="slide-3.jpg" width="100%" alt="Slide 3"> <img src="slide-4.jpg" width="100%" alt="Slide 4"> <img src="slide-5.jpg" width="100%" alt="Slide 5"> <img src="slide-6.jpg" width="100%" alt="Slide 6"> <img src="slide-7.jpg" width="100%" alt="Slide 7"> </div>
指定したセレクタ内に画像を並べるだけ。CSSはスライドの場所やページネーションや左右のナビゲーションを配置すればいいだけみたいです。Media Queriesいらないのは楽でいいかも。
マークアップやスタイリングが楽なのは個人的にはありがたい。ライセンスは Apache License Ver.2.0となっています。ダウンロードとデモは以下よりどうぞ。
Slides on github / Demo