この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
WordPress3.2のリリースも間近に控え、
より楽しみが増える今日この頃ですが、
3.1から増えた新機能の投稿フォーマット
がさほど普及していない印象が否めない
ので微力ながら貢献してみようかなと
思います。
カスタム投稿タイプやカスタムタクソノミーなど、便利な新規能が山盛りなWordPressなんですが、Webデザイナーさんにとって嬉しい新機能といえば「投稿フォーマット」ではないかなと勝手に思い込んでいます。
1行のコードだけで済むので導入も楽ですし、デザインに貢献出来る機能でもありますので、「知らなかったよ!」という方はぜひ使ってみてください。
以下、参考になるページです。
Simple Colorsさん(@jim0912)が分かりやすいですぞ。
投稿フォーマット

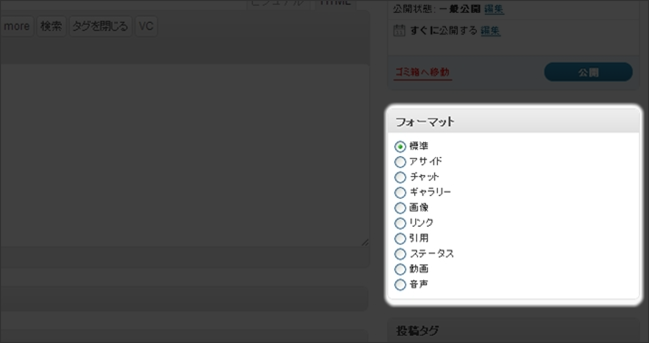
こんなやつが投稿画面に表示されるようになります。Tumblrをやったことが有る方ならピンと来るかもしれません。
これを記事に加えることで、手軽に選択したフォーマットに応じたclass名を要素に与えられます。デザインのカスタマイズも容易に出来ますね。
使えるようにするには
投稿フォーマットを使えるようにするには、利用中のテーマのfunctions.phpに以下のコード1行を加えるだけでOKです。
add_theme_support( 'post-formats', array( 'aside', 'chat', 'gallery', 'image', 'link', 'quote', 'status', 'video', 'audio' ) );
必要ないと思う項目は削ってください。多分、チャットとか音声は要らんと思いますwそれぞれのフォーマットには少し特徴があるのでCODEXで確認してみてください。
これで、先程の投稿フォーマットのボックスが投稿画面に加わります。
どう使うの?
あらかじめ、ループ内の要素にclass名を与えるpost_class()を使っておきます。もともと使ってるテーマも多いと思うので無ければ追加してみてください。
<div <?php post_class(); ?>> メインコンテンツとかいろいろ </div>
こんな感じにしておいて、例えば、「アサイド」を選択して記事を書いたとします。すると、divに以下のようなclassが加わってくれます。
<div class="post type-post status-publish format-aside"> メインコンテンツとかいろいろ </div>
もっといっぱいclass付きますけど、チュートリアル向けにちょっと端折ってます。post_class()使うだけで「format-***」というclassが付くので、cssでデザインしやすく、コードもシンプルになるので場合によっては管理しやすくなりそうです。
.format-aside{
background-color: #000 ;
}
cssもこれだけで記事の内容に応じてデザインを変えることが可能です。また、カテゴリにも依存しないのも特徴のひとつかもですね。
Tumblrライク
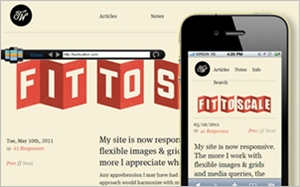
↓以下のようにTumblrっぽいテーマも手軽に出来てしまいます。

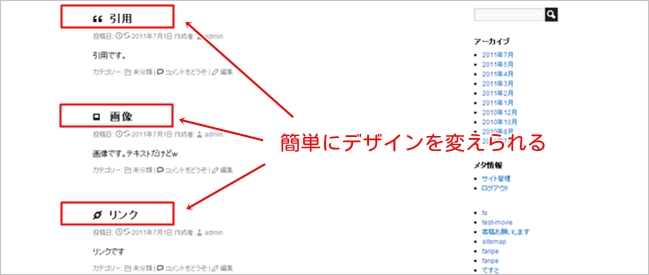
↓投稿一覧にも表示されます。

実際の使用例

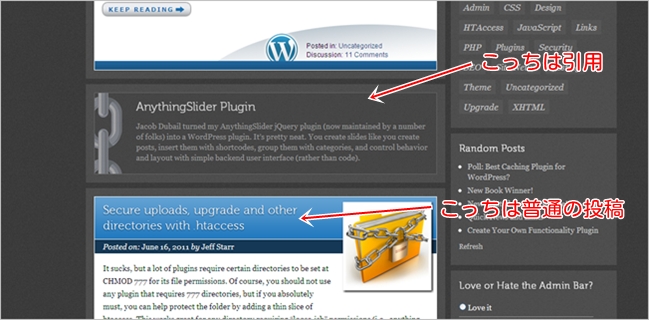
購読中のDigging into WordPressです。通常の投稿は青いヘッダーで、引用コンテンツは灰色で、要素全体をクリック出来るようにしてあります。これは、jsや条件分岐を使って施工してるっぽいですけど、こうすることで、引用コンテンツはページを開かなくて済むのでなかなか良いユーザービリティになっている印象です。
条件分岐だって使える
条件分岐も使えます。この辺は投稿フォーマットを使ってみたという記事にコード例が書いてるのでチェックしてみてください。
条件分岐使えるとかなりアイデア広がるのでは無いかなと思います。
if ( has_post_format( 'quote' )) {
echo '引用してるよ!';
}
get_post_formatっていう関数もあるのでこれを使って条件分岐する事も出来ます。
<?php if ( 'quote' == get_post_format( $post->ID ) ) : ?>
引用コンテンツのみのボックスを作るとかね。
<?php elseif ( 'image' == get_post_format( $post->ID ) ) : ?>
ポートフォリオとかギャラリー
<?php else : ?>
そのほか
<?php endif; ?>
こっちのほうが便利かな。投稿フォーマット別にファイル作っちゃうと管理しやすそうですよね。
雑感
個人的には投稿画面で視覚的に凄く目立って分かりやすいのと、カテゴリのように複数選択できないので、クライアントさんが意識せずとも、こちら側でデザインを統一させることが出来るのはちょっと好きな点ではあります。本音言えばアサイドとかよく意味が分からないと言われるのでキーワードだけ変えたいところですけどまだ固定なのかな。。。
というわけで、地味に便利なデフォルト機能、投稿フォーマットのご紹介でした。ぶっちゃけ無くても困らないけど、あったらあったで便利な事もあるので覚えておいて損は無いかなと思います。
これもノンプログラマー向けのWPカスタマイズ用プラグイン、WP Total Hacksで簡単に導入できるようになると素敵ですよね。開発者さんに期待しましょう:)
[note]投稿フォーマットに関しては、wp-includes/post.php内を参照して下さい。[/note]