この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
過去にも何度かご紹介していますが、
Media QueryでiPhoneやiPadを含め
た、様々なデバイスにレイアウトを調整
済みのWordPressテーマ・BLASKAN
のご紹介。シンプルで良かったので
備忘録です。
同じようにMedia Queryを使ったレスポンシブなWebデザインを構築できるWordPressのテーマは過去にまとめましたので合わせてどうぞ。
新たに仲間入りのテーマです。
BLASKAN

HTML5で作られています。ほとんど装飾していないのでいじりやすいかなと個人的には思いました。テーマにはオプション機能があり、コンテンツの幅も2種類選べます。ついでに#moreリンクも消してくれていました。
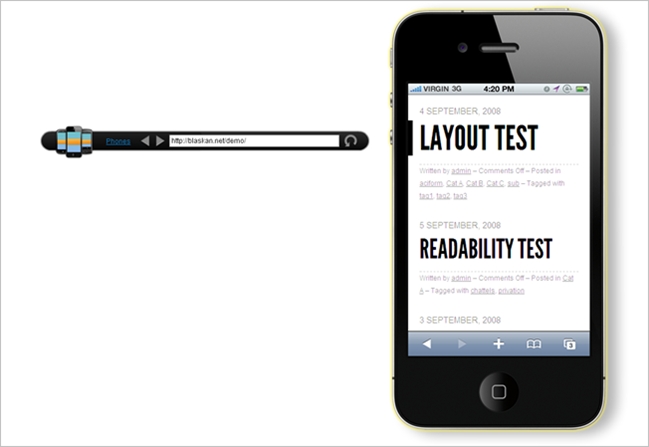
iPhone

iPhoneはMobilizerで確認しています。
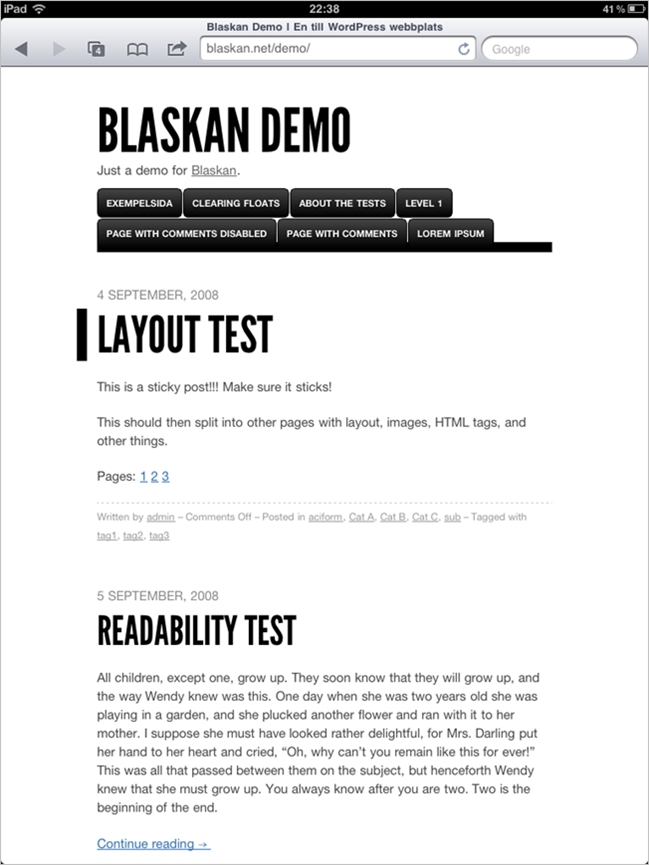
iPad

iPad。メニュー部分調整しないとですね・・・
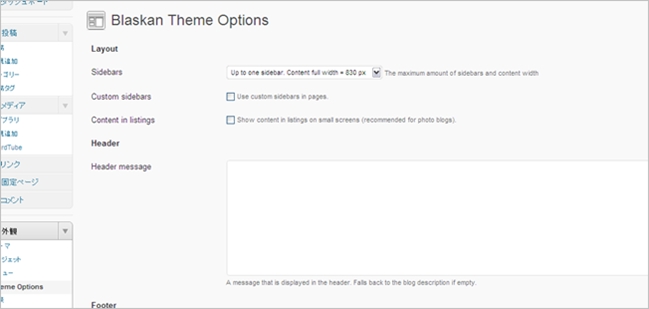
オプション

テーマオプションです。ここでは、メインコンテンツの幅を2種選択できたり、サイドバーの有無などを決定できます。サイドバーはウィジェットで追加する形となります。この場合、iPhoneなどの幅の狭いデバイスで閲覧すると、Media Queryによって下方に下げられます。
ライセンスはGPLです。以下よりどうぞ。
BLASKAN / Demo