この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
WPを使ったWeb制作の納品時の
選択肢の一つとして覚えておいて
損は無さそうなのでメモ。記事投稿
のWYSIWYGを使いやすいCKEditor
に変更するプラグイン。スタイルも
カスタマイズできます。
CKEditorに入れ替えるのでCKEditorでも出来るスタイルの変更も管理画面で行なえます。
CKEditor For WordPress

上記のようにWordPressの標準装備のWYSIWYGをCKediterに変えます。標準は標準でいいところがあるのであくまで選択肢の一つですかね。以下にちょっとだけ紹介します。
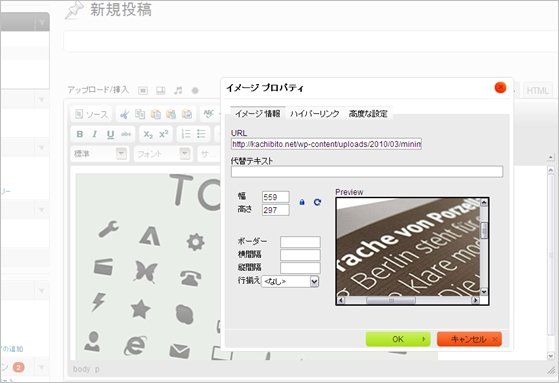
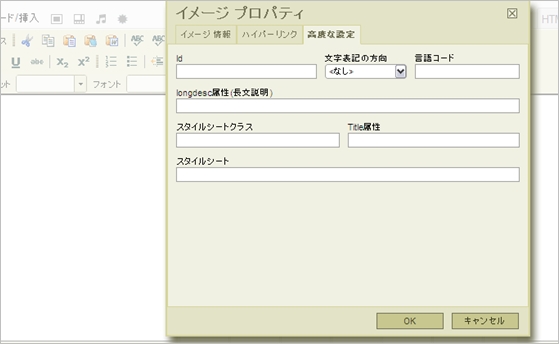
画像

画像にidやclass、heightなどなど色々加えられます。URLを指定するのでアップロードしてから使う感じですね。
テーブル

簡単にテーブルを作成することが出来ます。
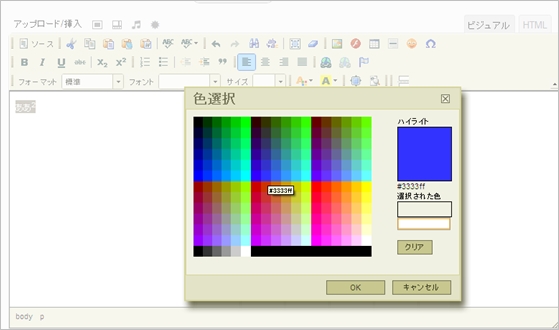
テキスト装飾

テキストの装飾も色々出来ます。背景色を付けたり、n乗の表現もワンクリック。
ぜひCKediterのデモを触ってみてください。CKediterの紹介記事もご参考に。
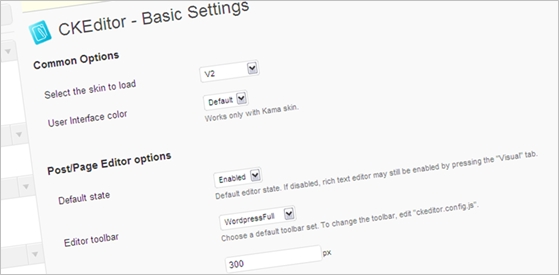
スタイルの変更

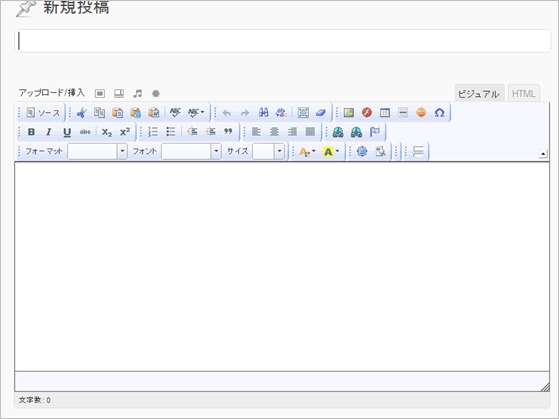
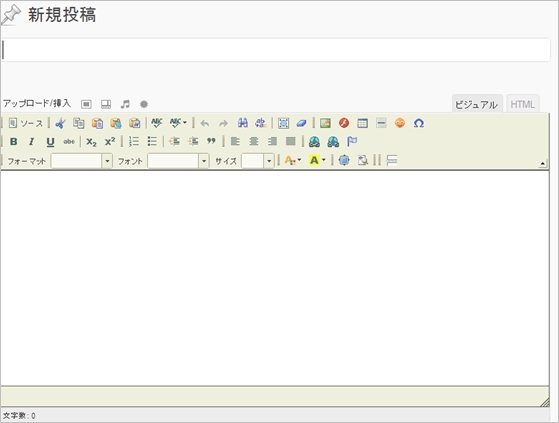
Basic Settingsでスタイルを変更できます。

↑ office2003 Ver.

↑ V2 Ver.

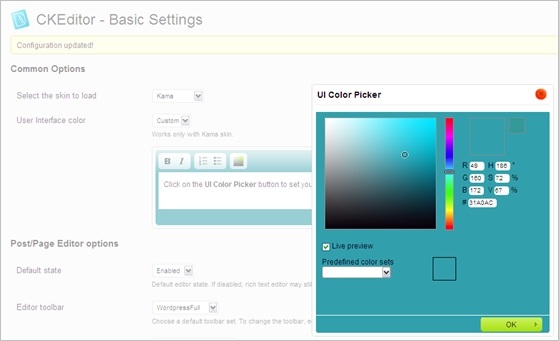
↑ Select the skinをKama、User Interface colorをcustumにすればカラー設定も可能です。ピッカーなので好きなカラーにする事が可能ですよ。
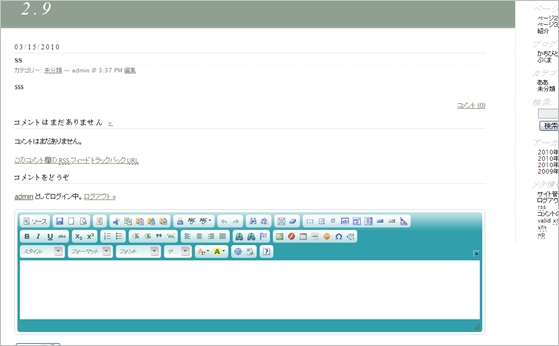
コメントにもCKediter

Comment Editor Optionsにチェックを入れればコメントでもCKediterを使えるようになります。上記画像はかなり幅広ですが、これはコメント部分のcssがこうなってるだけですのでレイアウトを崩す事も無いと思います。
インストール
- CKEditor For WordPressをダウンロードして解凍
- wp-content/plugins/内にフォルダごとコピー
- フォルダごとアップロード
- 管理画面で有効化
- 各種設定
以上、CKEditor For WordPressのご紹介でした。Webに疎いクライアントさんに納品する時にWYSIWYGの項目が少なくて使いにくいと言われた事があったので以後、これも提案してみようかと思います。
