この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
少し前に小規模のローカル地域での
店舗検索サイトのお手伝いをさせて
頂いたんですが、その時に使った
Tipsです。WordPressのカスタム
フィールドに住所を入れるだけで、
地図が表示されるようにする。
カスタムフィールドに住所を入力すればGoogleマップが自動で表示されるようにする、っていう方法。
住所入力でGoogleマップを表示する
APIを使います。これは少し前にjQueryでやる方法を知人に聞かれたので記事を書きました。
なので細かい解説は割愛します。
コード
ではコードです。
API
<script type='text/javascript' charset='utf-8' src='http://maps.googleapis.com/maps/api/js?&sensor=false'></script>
まずはJSを読み込んで。
var g = new google.maps.Geocoder(),
map, center ;
g.geocode({
'address': '霞が関1-1-1'
}, function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
center = results[0].geometry.location;
initialize();
}
});
function initialize() {
var options = {
center: center,
zoom: 17,
mapTypeId: google.maps.MapTypeId.ROADMAP,
scrollwheel: true,
panControlOptions: {
position: google.maps.ControlPosition.TOP_RIGHT
},
zoomControlOptions: {
position: google.maps.ControlPosition.TOP_RIGHT
},
mapTypeControlOptions: {
position: google.maps.ControlPosition.TOP_CENTER
}
};
map = new google.maps.Map(document.getElementById('googlemap'), options);
}
リクエストと初期化、各種設定。
マークアップ
<div id="googlemap"></div>
#googlemap{
margin:25px;
height: 300px;
width: 400px;
background-color: #FFF;
z-index: 1;
}
で、マークアップすればadressオプションに設定した「霞が関1-1-1」の住所を示すGoogleマップが先ほどのサンプルのように表示されます。
尚、Google map apiはリクエスト数に制限があり、それ以上は課金対象なのでお気をつけ下さい。
API v3なら1日/25000回までは無料で、それ以降は1000回につき4USD課金だそうですが、styled mapsは2500回と極端に減るっぽいので注意して下さい。
カスタムフィールドの値をaddressオプションに出力出来るようにする
先ほどの、住所でGoogleマップを表示させるコードをWordPressで使えるようにします。functions.phpまたはheader.phpの一番上などに以下を挿入。
<?php
wp_deregister_script('googlemapapi');
wp_enqueue_script('googlemapapi', 'http://maps.googleapis.com/maps/api/js?&sensor=false');
?>
スクリプトは直に書かずにwp_enqueue_scriptで呼び出す癖を付けておくと良さそうです。
<?php $gmap = get_post_meta($post->ID, 'gmap', true); if ($gmap) { ?>
gmapという名前のカスタムフィールドの値が<?php echo $gmap; ?>に出力される。
<?php } else { ?>
カスタムフィールド不使用の投稿はここの中身が表示される。
<?php } ?>
カスタムフィールドを設定。ここでリクエスト処理すればいいだけ。尚、Googleマップを使わない場合は余計なコードを読み込まないように条件分岐しておきます。※先ほどのパスも値が無い場合は読み込まないようにした方がエコですね。
こんな感じでaddressオプションにカスタムフィールドの値が入るようにすればいいんじゃないでしょうか。wp_head();より下に
<?php $gmap = get_post_meta($post->ID, 'gmap', true); if ($gmap) { ?>
<script type="text/javascript">
var g = new google.maps.Geocoder(),
map, center ;
g.geocode({
'address': '<?php echo $gmap; ?>'
}, function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
center = results[0].geometry.location;
initialize();
}
});
function initialize() {
var options = {
center: center,
zoom: 17,
mapTypeId: google.maps.MapTypeId.ROADMAP,
scrollwheel: true,
panControlOptions: {
position: google.maps.ControlPosition.TOP_RIGHT
},
zoomControlOptions: {
position: google.maps.ControlPosition.TOP_RIGHT
},
mapTypeControlOptions: {
position: google.maps.ControlPosition.TOP_CENTER
}
};
map = new google.maps.Map(document.getElementById('googlemap'), options);
}
</script>
<?php } else { ?>
<!--地図を使わない場合に何か処理したい場合はここに任意のコードを書きます-->
<?php } ?>
と書きます。get_post_meta()はループ内外で使用可能・・・なはずので普通にhead内に設置して大丈夫だと思います。
あとは
<div id="googlemap"></div>
をテーマファイルに書くなり、JSでDOMを追加するなり、投稿時に書くなり、キテレツ我輩コロッケが食べたいナリすればGoogleマップが表示されます。簡単に出来たナリよ。CSSでボックスのサイズを指定するのをお忘れなく。
動作テスト

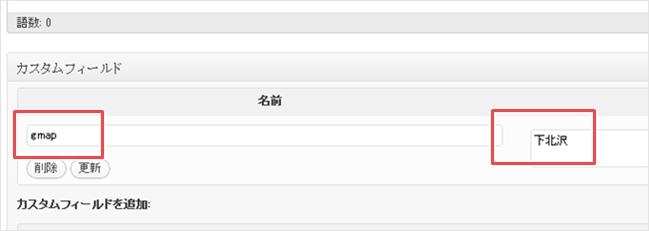
名前にgmap、値に「下北沢」というカスタムフィールドを登録すると

無事カスタムフィールドに住所や地名を入れるだけでGoogleマップが表示されるようになりました。これで、クライアントさんも手軽にGoogleマップを使えますね。カフェのレビューブログとかにも使えそう。
以上、WordPressでGoogleマップを自動表示させる方法でした。尚、この記事のコードはチュートリアル用に簡潔に書いたものですので、ご利用の際は便宜処理して下さい。勿論冒頭に書いたクライアントワークで使う際はもう少し頑張ってコード書いてます。