この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
ナビゲーションメニューに、よくリンクの詳細を短文で含めているのを見かけます。コーポレートサイトなんかでは定番のナビゲーションですが、これをWordPressで、テキストで実現しよう、という方法です。カスタムメニューで管理できるようにします。
カスタムメニューでナビゲーションも、その詳細文、サブタイトルみたいなのも管理できたら楽ですよね、という事で方法をご紹介します。
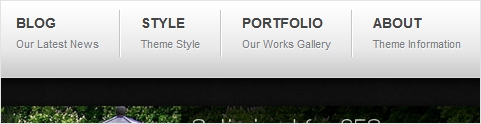
説明付きのナビゲーション

こんなやつ。これを、画像じゃなくて、カスタムメニューだけで管理できる様にします。
コード
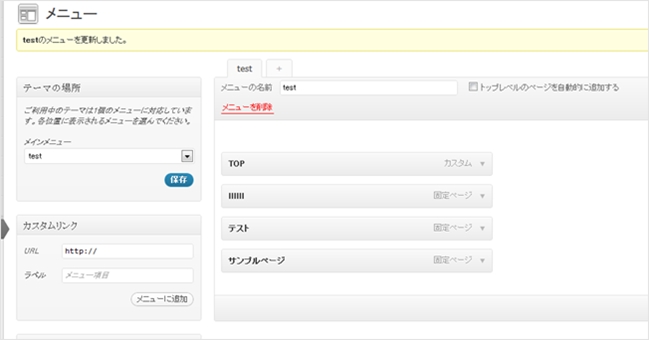
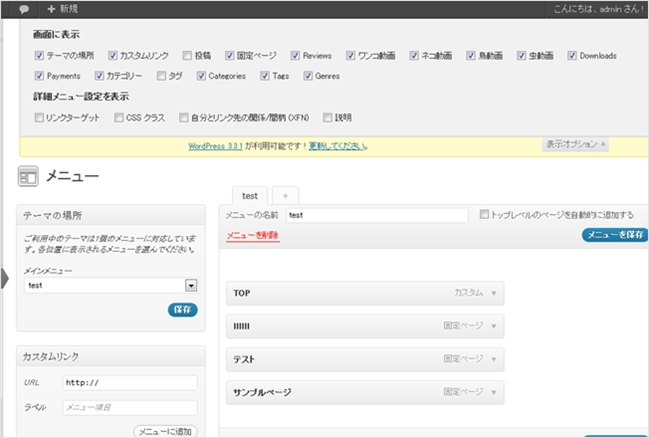
まずおさらい。カスタムメニューとは以下のように、管理画面でWebサイトのグローバルメニューを作成出来るWordPressの機能です。自由にリンク先を指定したり、ドラッグで入れ子にしたりも出来ます。

この機能を使うには、利用しているテーマのfunctions.phpに下記のようなコードを含める必要があります。
add_theme_support( 'menu' );
で、メニューを作りたい場所に下記のようなコードを書けば反映されます。
<?php wp_nav_menu(); ?>
この辺は既出なので詳しくはCODEXで確認してください。
サブタイトル付きのメニューに対応させる
サブタイトル付きのメニューを使えるようにするには下記のようなコードをfunctions.phpに含めます。
add_filter('walker_nav_menu_start_el', 'description_in_nav_menu', 10, 4);
function description_in_nav_menu($item_output, $item){
return preg_replace('/(<a.*?>[^<]*?)</', '$1' . "<br /><span>{$item->attr_title}</span><", $item_output);
}
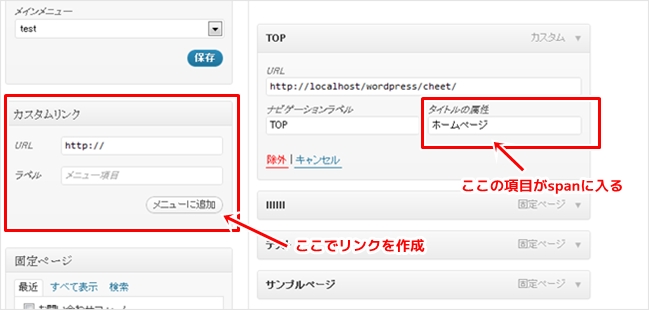
walker_nav_menu_start_elのフックで、カスタムメニューで作成したリンクをpreg_replace()でspan付きのメニューに置換します。そのspanの中にはカスタムメニューで登録できるtitle属性を含めれば管理画面で説明文付きのナビゲーションを管理できますね。

こうやってカスタムリンクを使用して作ればOK。「ナビゲーションラベル」がメニュー名で、「タイトルの属性」が説明文とかサブタイトルとしてリンクに含まれます。

↑ サブタイトル付きのメニューができた。あとはcssでスタイルを調整するだけですね。
蛇足

応用すればrel属性とかも与えることが出来ますが、外観→メニュー→右上の表示オプションで項目を追加する事も出来るので、標準機能で出来る事は標準機能を使ってみてください。カスタマイズの方法を探すのも良いですが、標準機能もまだまだ知られていない機能があったりします。
当記事ではtitle属性を利用しましたが、それじゃクライアントさんが混乱するから表示オプションで追加できる「説明」を利用したい、とかなら
add_filter('walker_nav_menu_start_el', 'description_in_nav_menu', 10, 4);
function description_in_nav_menu($item_output, $item){
return preg_replace('/(<a.*?>[^<]*?)</', '$1' . "<br /><span>{$item->description}</span><", $item_output);
}
$item->attr_titleを$item->descriptionにすればいいです。お好みでどうぞ。
画像で作ればいいじゃんと言われたらそれまでなんですが、それ言ってしまうと身も蓋もないのでスルーさせてください。
このコードは至ってシンプルな物で、場合によってはうまく動作しない場合もあるかもしれません。もっと細かく作れるみたいですので、2つ合わせてご参照下さい。カスタムメニューはCMS化には必須ですのでこういったTipsも覚えておくと楽できます。
add_filter(‘walker_nav_menu_start_el’, ‘description_in_nav_el’, 10, 4);
How to show the description of the menu