いくつか同じ機能のテーマがありますが、
選択肢は多いほうがいいと思いますので
ご紹介。昨日初見でした。jQueryを使用
した可変式のグリッドレイアウトを構築可能
なWordPressテーマです。なかなか使い
どころの限られる可変グリッドですがね・・
ポートフォリオに使ってインパクトを与えるのも手かもしれませんね。問題児のIE6、7もしっかり対応されています。
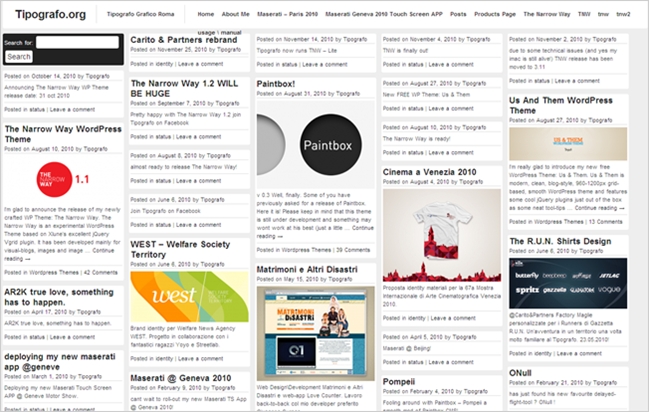
The Narrow Way

デモはかなりゴチャついてますけどね・・・こういったリキッドレイアウトは写真の配置が鍵になりそうですね。

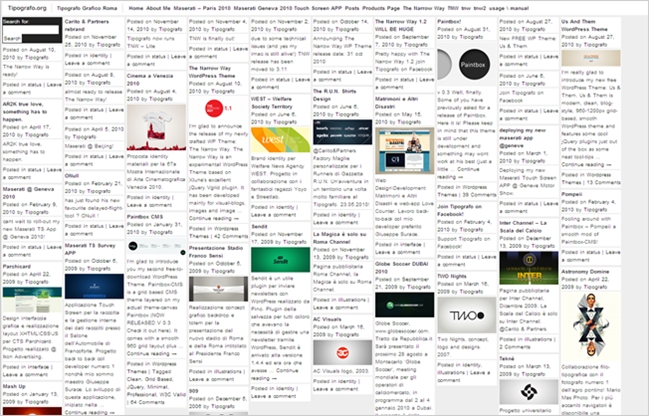
このようにサイズを変えても自動で時系列を崩さず再配置してくれます。WP3.0以降のダイナミックメニュー及び、2階層レベルまでのドロップダウン対応、5階層までネストするコメント、W3Cにも沿ったマークアップが施されているとのことです。
利点はユーザーのモニタサイズに依存しないので環境の違いに対応する必要がないことですね。このメリットを失わないような施工が求められそうです。
以前、可変グリッドレイアウトに関してまとめた記事がありますので宜しければ合わせてどうぞ。
以下よりThe Narrow Wayのテーマファイルのダウンロードとデモの確認が出来ます。
