この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
先日、実験的にテストしたので備忘録
としてエントリー。よくあるXMLで管理
できるFlash製のギャラリーをWPのテ
ーマにして、WPで更新出来るように
する方法です。今更感満載の情報
ですが、ご了承下さい。
具体的には
- WordPressのテーマからXMLを書き出せるようにする。
- そのXMLを読み込んでFlash製のギャラリーをWPで更新出来るようにする。
という内容です。
スキル不足なので全然スマートではない方法かもです。
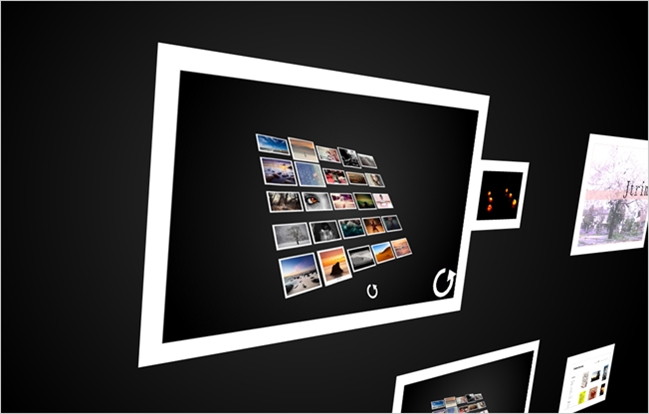
↓ こういうのをWPテーマとして作りたい

こういうやつ。かっこいいですよねー。でもいちいちファイル開いて編集してアップロードするの面倒だよね、という訳でWordPressで楽々管理しようというお話。
というのも、ふと「WPでXMLって書き出せるのかな?」と思ってぐぐったら情報が出たので試してみようと思ったのでした。参考にしたのは以下。
WordPressでFlash用に複数のxmlを出力する方法
素敵な情報をありがとう御座います。今回使用するサンプルはtiltviewerというFlashギャラリー(上画像のやつ)です。商用でも使っていいそうですよ。
最初にtiltviewerをダウンロードして解凍してください。ここからチュートリアルのスタートです。
STEP.1 / HTMLをPHPに変更してWPに合わせる

まず、tiltviewerにあるindex.htmlをWPで動かせるようにします。index.htmlを開いて
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>TiltViewer</title>
<script type="text/javascript" src="swfobject.js"></script>
<style type="text/css">
/* hide from ie on mac \*/
html {
height: 100%;
overflow: hidden;
}
#flashcontent {
height: 100%;
}
/* end hide */
body {
height: 100%;
margin: 0;
padding: 0;
background-color: #000000;
color:#ffffff;
font-family:sans-serif;
font-size:40;
}
a {
color:#cccccc;
}
</style>
</head>
という部分を
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="ja">
<head>
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title><?php wp_title(); ?><?php bloginfo('name'); ?></title>
<link rel="stylesheet" type="text/css" href="<?php bloginfo('stylesheet_url'); ?>" />
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/swfobject.js"></script>
と変更し、index.htmlをindex.phpに変更して保存します。
cssは別ファイル化
cssはstyle.cssというファイルを作成してその中に入れます。
@charset "UTF-8";
/*
Theme Name: tiltviewer
Author: shiro
Author URI: /
*/
*{
padding:0;
margin:0;
border:0;
zoom:1;
}
/* hide from ie on mac \*/
html {
height: 100%;
overflow: hidden;
}
#flashcontent {
height: 100%;
}
/* end hide */
body {
height: 100%;
margin: 0;
padding: 0;
background-color: #000000;
color:#ffffff;
font-family:sans-serif;
font-size:40;
}
a {
color:#cccccc;
}
Theme Nameはお好きに決めてください。
STEP.1でする事のおさらい
1.index.htmlをindex.phpに変更。 2.cssはstyle.cssという名で別ファイルにする。
STEP.2 / XMLを書きだせるようにする

次に、テーマファイルからXMLを書きだすようにします。tiltviewerに含まれているgallery.xmlを開くと
<tiltviewergallery> <photos> <photo imageurl="imgs/img.jpg" linkurl="http://www.google.com"> <title>Image 1</title> <description>This is a regular text description.</description> </photo> ~略~ </photos> </tiltviewergallery>
となっていると思います。ここをループ化。
先程のWordPressでFlash用に複数のxmlを出力する方法を参考に。
[note](※リンク先を見ないと、理解出来ない可能性があるので必ず目を通してください。)[/note]
<?php header('Content-Type: text/xml; charset='.get_option('blog_charset'), true); ?>
<?php /*
Template Name: tiltviewer
*/ ?>
<?php echo '<?xml version="1.0" encoding="'.get_option('blog_charset').'"?'.'>'; ?>
<tiltviewergallery>
<?php query_posts("posts_per_page=16&category_name='gallery'"); ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<photos>
<photo imageurl="<?php image_custom('image'); ?>">
<title><?php the_title(); ?></title>
<description><?php the_excerpt(); ?></description>
</photo>
</photos>
<?php endwhile; endif; ?>
</tiltviewergallery>
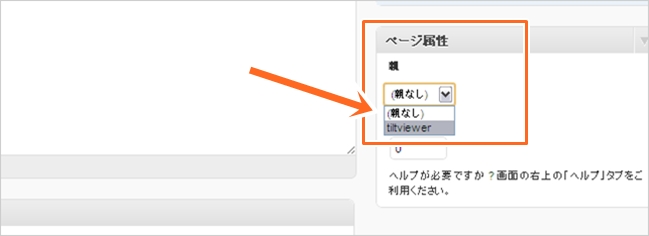
こう設定する事で、「ページ」でtiltviewerというページ属性が追加されます。これを使ってXMLを書きだせるようになります。
gallery.xmlとなっていたのを、gallery.phpに変更します。
例に出したコードの仕様は以下。
- galleryという名のカテゴリで記事を書く
- 画像は16個まで表示
- 画像のURLはカスタムフィールドでフルパス指定 ※後述
- 「抜粋」でテキスト表示
再現なくギャラリーを追加していきたいのであれば、「16」となっている部分を「-1」に変更すればOKっぽいです。この辺はWPのCODEXをご参照下さい。
STEP.2でする事のおさらい
1.tiltviewerに含まれているgallery.xmlをWPに合わせてPHPにする。 2.ギャラリーの仕様を決める。
STEP.3 / カスタムフィールドを使って画像のURLを指定出来るようにする

STEP.2でimageurlに、画像のURLを含ませるためにカスタムフィールドを使います。
新しく「functions.php」というファイルを作り、以下のコードをコピペしてください。
<?php
function image_custom($key) {
global $post;
$custom_field = get_post_meta($post->ID, $key, true);
if($custom_field) {
echo ''.$custom_field.'';
}
else {
return;
}
}
?>
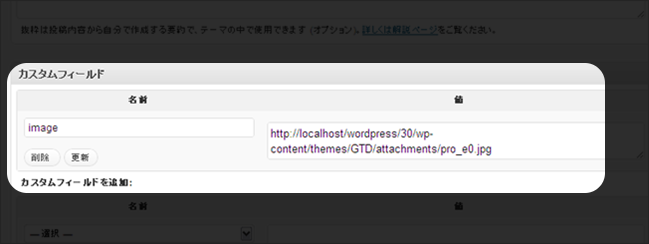
カスタムフィールドの「名前」にimageを入れ、値に画像のURLを入れればXMLのimageurlタグ部分に画像URLを書き込めるようになりました。
STEP.3でする事のおさらい
1.上記コードが記載されたfunctions.phpというファイルを作る
一旦確認しよう
これで、準備が整いました。必要なファイルは
- index.php > STEP.1で作成
- style.css > STEP.1で作成
- gallery.php > STEP.2で作成
- functions.php > STEP.3で作成
- swfobject.js > 最初から含まれてる
- TiltViewer.swf > 最初から含まれてる
です。画像が入っていたimgsフォルダは不要です。
これらのファイルを含んだフォルダをwp-content/themes/にアップロードし、有効化します。
STEP.4 / 「ページ」でXMLの準備をする

さて、STEP.2で、テーマファイルからXMLを書き出せるようにしました。そのXMLを生成します。
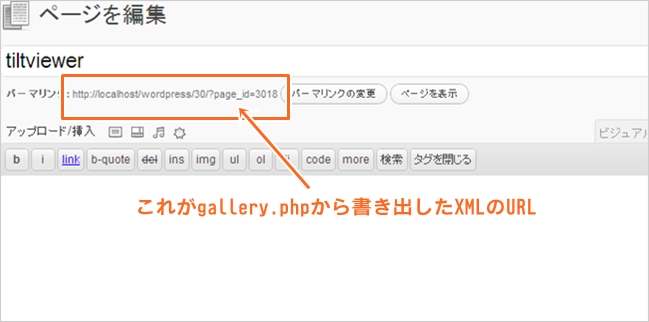
まず「ページ」に進んでください。右サイド下部に「ページ属性」があり、ここでtiltviewerという選択項目があるかと思います。これを選択し、tiltviewerというタイトルを付けて空のまま公開します。

このページのURLにがXMLのURLになります。アクセスしてソースを確認してみてください。
STEP.5 / index.phpにXMLのURLを変更して再度アップロード

XMLが書き出されているか確認が出来たらindex.php内のXMLのURLを変更します。
// XML GALLERY OPTIONS
// To use local images defined in an XML document, use this block
fo.addVariable("useFlickr", "false");
fo.addVariable("xmlURL", "gallery.xml");
fo.addVariable("maxJPGSize","640");
の「gallery.xml」の部分を変更。
// XML GALLERY OPTIONS
// To use local images defined in an XML document, use this block
fo.addVariable("useFlickr", "false");
fo.addVariable("xmlURL", "http://example.com/?page_id=3018");
fo.addVariable("maxJPGSize","640");
こんな感じ。で、再度アップロードします。
STEP.6 / 更新の準備を整える
これが最後のSTEPです。
カテゴリを作る

まず「更新専用のカテゴリー」を作成します。STEP.2で、category_name=’gallery'”としましたので、galleryというカテゴリーを作成します。
カスタムフィールドを追加する

次にカスタムフィードの「名前」に「image」、「値」に、ギャラリーに表示させたい画像のURLを入れてカスタムフィールドを追加します。
抜粋にテキストを入れる

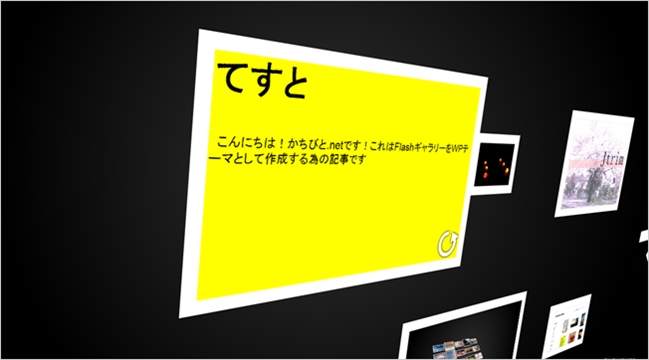
次に「抜粋」に、適当に文字を入力します。この「抜粋」は、Flashギャラリーで画像をフリップさせたときに表示される文章が入ります。
記事カテゴリをgalleryにして公開します。TOPページにうまく画像が表示されれば完成です。
確認してみる

ちゃんと表示されました。かっくいい。

画像をひっくり返すと抜粋にいれた文章が入っています。

ご覧のようにWordPressで作成されています。
[note]※Chrome Snifferを使用するとWPを使ったサイトはアイコンが表示されます。[/note]
あとがき
ここまで書いてWP-SimpleViewer WordPress Pluginなるものがあって泣いた。まぁでもプラグインじゃなくてテーマで管理したい!という方はぜひ当記事をお役立てください。尚、例に出したFlash自体の使い方はTiltViewerを使っちゃおう!という記事が分かりやすかったです。
同じ方法で、XMLを使ったFlashギャラリーにWPで対応することが出来ます。今回例に出したFlashギャラリーのtiltviewerは、再配布不可のライセンスでしたが、GPLとかの素材があればテーマを作成して配布してみるのもいいかもですな。今更Flashかよと思う方もいらっしゃるかも知れませんけど、まだまだ需要があることはあります。覚えておいて損は無いかなと。
無限に更新も出来ないし、このままじゃ使うのに制限もあるので、時間のあるときにもう少し考えて見ようと思います。XML+Flashギャラリーの記事を書いたことがあるのでこちらもぜひご参照下さい。
他サイト様にまとめ記事もあったので合わせてどうぞ。
→フリーのフォトギャラリーのテンプレート25個 Flash+XML
