 iPhone / iPad
iPhone / iPad iPhone / iPad
 iPhone / iPad
iPhone / iPad  iPhone / iPad
iPhone / iPad 画面サイズに応じて画像を差し替える軽量jQueryプラグイン・jQuery Picture
 iPhone / iPad
iPhone / iPad 短いjQueryコードでレスポンシブWebデザインに対応したシンプルなスライドショーを作ってみる
 iPhone / iPad
iPhone / iPad グリッドレイアウトなレスポンシブWebデザイン対応のテンプレートを手軽に生成出来るジェネレーター・Responsify
 cssやプログラミング
cssやプログラミング Twitter BootstrapをjQuery Mobileで使ったデザインテーマ集・jQuery-Mobile-Bootstrap-Theme
 Webサービス
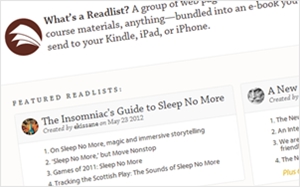
Webサービス まとめて読みたい記事や薦めたい記事をリスト化してKindleやiPad、iPhoneなどに送信出来るWebサービス・Readlists
 Webデザイン
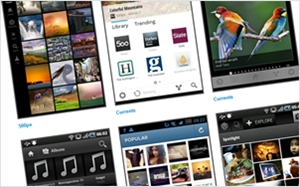
Webデザイン Androidアプリ専門のUIギャラリー・Android App Patterns
 Webデザイン
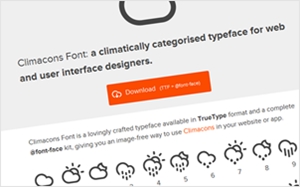
Webデザイン Webフォントにも利用可能なフリーの天気アイコンフォント・Climacons Font
 iPhone / iPad
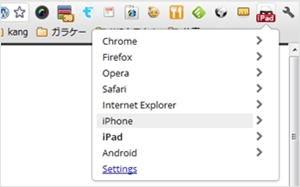
iPhone / iPad その場でiPhoneやAndroidのユーザーエージェントに切り替えられるChromeエクステンション・User-Agent Switcher
 cssやプログラミング
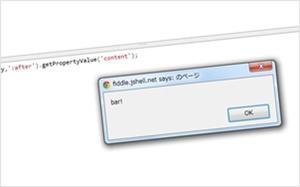
cssやプログラミング Media Queriesで設定したブレークポイントをJavaScriptと:after擬似要素でチェックする
 iPhone / iPad
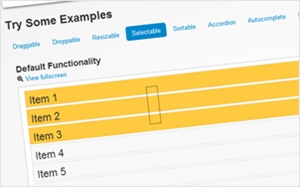
iPhone / iPad jQuery UIをタッチデバイスに対応させるためのライブラリ・jQuery UI Touch Punch
 cssやプログラミング
cssやプログラミング mootoolsをベースとしたオープンソースのモバイル向けフレームワーク・Moobile
 cssやプログラミング
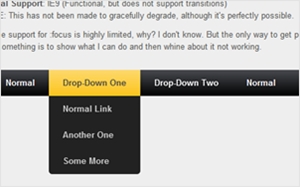
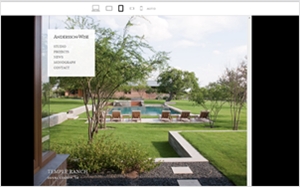
cssやプログラミング CSS3で作る、ドロップダウン⇔アコーディオンの切り替えをするレスポンシブWebデザイン対応のグローバルメニュー
 cssやプログラミング
cssやプログラミング スマフォのフリックにも対応しているカルーセルを実装できるJSライブラリ・inflickity
 iPhone / iPad
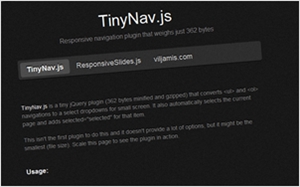
iPhone / iPad li要素で作ったナビゲーションリンクを、Media Queriesで設定したブレークポイントでselect要素にする軽量ライブラリ・TinyNav.js
 cssやプログラミング
cssやプログラミング 著作権放棄のレスポンシブWebデザイン対応CSSフレームワーク・ingrid
 iPhone / iPad
iPhone / iPad タップやピンチなど、タッチデバイス特有のイベントをサポートする2KBの軽量jQueryプラグイン・Hammer.js
 iPhone / iPad
iPhone / iPad URL指定可能なレスポンシブWebデザイン対応確認ツール・responsive.isと似たようなやつ何個か
 iPhone / iPad
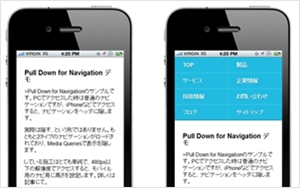
iPhone / iPad Media QueriesとjQueryを使って、スマートフォンでアクセスした時だけナビゲーションメニューを上に隠す
 iPhone / iPad
iPhone / iPad jQuery Mobileのリストでデフォルトの高さのリストにサムネイルを高さ一杯に含める
 cssやプログラミング
cssやプログラミング iPadやiPhoneなどのスワイプ操作にも対応の、シンプルなHTML製プレゼンテーションを作成する為のフレームワーク・slides
 iPhone / iPad
iPhone / iPad