 WordPress
WordPress レビュー
 WordPress
WordPress  プライベート
プライベート バカバカしい動画で笑顔で過ごすクリスマスのご提案・Improv Everywhereのススメ
 cssやプログラミング
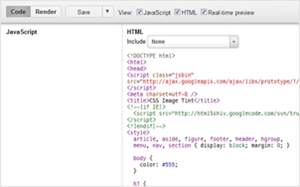
cssやプログラミング cssとhtmlをその場で書くだけですぐに結果を確認出来る・dabblet
 WordPress
WordPress WordPressテーマのcssの末尾にクエリ文字を加えてキャッシュさせないようにする
 Webデザイン
Webデザイン 商用も無料でリンク不要の日本語フォント・こども丸ゴシックと、無料で手に入るフォント配布サイトの早見表
 cssやプログラミング
cssやプログラミング jQueryライクで軽量なライブラリのzepto.jsを使用したモバイル向けフレームワーク・Zoeyと日本語サンプル
 Webサービス
Webサービス 注釈も簡単に付けられる、編集機能付きスクリーンキャプチャChromeエクステンション・Quick Markup
 WordPress
WordPress 管理画面の記事一覧で予約投稿とか下書きで色分け出来るWordPressプラグイン・Color Admin Posts
 cssやプログラミング
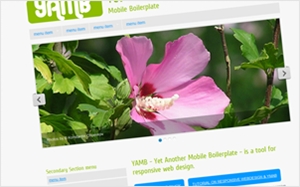
cssやプログラミング ドロップダウンメニューやスライドショーなどを取り入れたWebサイトをレスポンシブWebデザイン対応で構築する為の勉強用テンプレ・YAMB
 iPhone / iPad
iPhone / iPad iPhoneやiPadでドラッグやリサイズ可能なコンテンツを容易に実装出来る・jQuery.ui.touch-punch.js
 jQuery
jQuery JavaScriptをブラウザ上で開発、その場で実行できるJSBinがオープンソースで公開されてたのでインストールしてみた
 アイデア
アイデア 忙しいビジネスマンの為に開発されたネクタイ・・・
 jQuery
jQuery HTML5のmenu要素にも対応した、独自の右クリックメニューを実装するjQueryプラグイン・jQuery contextMenu
 jQuery
jQuery 画像を画面いっぱいに広げてフェードエフェクトで切り替えるスライドを実装するjQueryプラグイン・slideshowify.js
 Webサービス
Webサービス WebGLを使って作られた、街全体が3DになるNokia Maps 3Dのクオリティが凄かった
 jQuery
jQuery ページ内に自動でビジュアル付きのスムーズスクロールを実装する軽量なjQueryプラグインSimple Elements Mapper
 WordPress
WordPress レスポンシブなWebサイト構築向けのフレームワーク・FoundationのWordPressテーマ版
 Webサービス
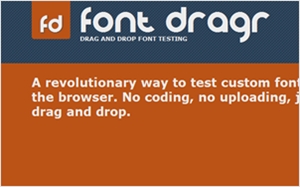
Webサービス ブラウザにドラッグ&ドロップしたフォントでWebフォントの表示をテストできるブックマークレット・font dragr
 アイデア
アイデア コーヒーカップを1日1個、30日間デザインし、作成し続けるプロジェクト・30 DAYS 30 CUPS
 Webサービス
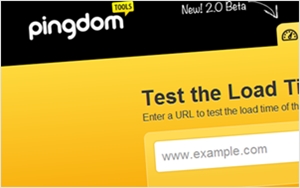
Webサービス Webサイトの表示速度を計測するシンプルで見やすいWebサービス・Pingdom Tools
 cssやプログラミング
cssやプログラミング CSS3の:nth-childセレクタで、3n+2とかを計算するやつ
 Webデザイン
Webデザイン