jQuery Mobileに関して少し整理したいので
まとめました。JQMを使うときに知っておくと
便利そうなTipsとか情報とか。いくつか自分
の記事も含まれているのが若干アレなんです
が、ご了承ください。内容はコードのみ、では
なく、参考サイトなど一貫性無い感じですが。
整理するのが下手なもので一貫性に欠ける内容で申し訳ないですけど、jQuery Mibileを使ったWebサイト構築時のちょっとしたTipsや役に立つ情報などのまとめです。
ページ移動にAjaxを使わないようにする
プラグインの前に記述。リンク単位でならマークアップでrel=”external”を、フォームはdata-ajax=”false”を加える。
<script src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script type="text/javascript">
jQuery(document).bind("mobileinit", function(){
jQuery.mobile.ajaxEnabled = false;
});
</script>
<script type="text/javascript" src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script>
これでAjax推移は止まります。
via:10 handy jQuery mobile tips and snippets to get you started
アンカーリンク以外でダイアログを開く
<script type="text/javascript">
function dialog(){
$("<a href='#popup' data-rel='dialog'></a>").click().remove();
}
</script>
これで
<button onClick="dialog()">dialog</button>
でもダイアログ動作する。
via:ハードコイルド・ワンダーランド
メッセージとかのローカライズ
<script>
$(document).bind('mobileinit', function(){
// ここから日本語化
$.mobile.loadingMessage = '読み込んでいます';
$.mobile.pageLoadErrorMessage = '読み込みに失敗しました';
$.mobile.dialog.prototype.options.closeBtnText = '閉じる';
$.mobile.selectmenu.prototype.options.closeText= '閉じる';
$.mobile.listview.prototype.options.filterPlaceholder = '検索文字列';
$.mobile.page.prototype.options.backBtnText = '戻る';
});
</script>
<script src="http://code.jquery.com/mobile/1.0a4.1/jquery.mobile-1.0a4.1.min.js"></script>
必要に応じて適当に。
via:jQuery Mobileをマジメに使うならやっておくべきローカライズとかの設定
ページのロード毎に背景画像を変える
.my-page { background: transparent url(../images/bg.jpg) 0 0 no-repeat; }
.my-page.bg1 { background: transparent url(../images/bg-1.jpg) 0 0 no-repeat; }
.my-page.bg2 { background: transparent url(../images/bg-2.jpg) 0 0 no-repeat; }
.my-page.bg3 { background: transparent url(../images/bg-3.jpg) 0 0 no-repeat; }
で、jsを書く。
$('.my-page').live("pagecreate", function() {
var randombg = Math.floor(Math.random()*4);
$('.my-page').removeClass().addClass('bg' + randombg);
});
まだ試してない。
via:Top 10 jQuery Mobile Code Snippets that you need to know
Google Analyticsを使うときの注意
Ajaxによるページ推移だとPVとか取れないので取れるように工夫する。
//set
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxx-x']);
//async
(function () {
var ga = document.createElement('script'); ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//exe
$('[data-role="page"]').live('pageshow', function(){
var u = location.hash.replace('#', '');
u ? _gaq.push(['_trackPageview', u]) : _gaq.push(['_trackPageview']);
});
via:jQuery MobileでGoogle Analyticsを使うために気をつけなければいけないこと
別のコードもあるけどどっちでもOKなのかな。
→Using Google Analytics with jQuery Mobile
jQuery MobileにXSSの脆弱性
読んでおいてください。
- jQuery MobileのXSSについての解説
- jQuery MobileにXSSの脆弱性が見つかったのでアルファ版からベータ版に変更する際の注意点
- jQueryにおけるXSSを引き起こしやすい問題について
- Twitter / mala:
(via:ScriptWork)thx! 😀
jQueryMobileのかゆいところに手が届くお作法メモ
まとめ記事。要点は以下。
- $.mobile.changePageを独自に呼ぶ(get)
- $.mobile.changePageを独自に呼ぶ(post)
- HTML装飾をjqmにさせない
- page()でHTMLの装飾
- buttonMarkup()でボタンの装飾
- listview()でリストの装飾
- URLを変えずにAjaxページ遷移+戻る
- hashChangeイベントを自分で監視したい
- $.mobile.widgetでカスタムな要素を作る
- $.mobileの拡張
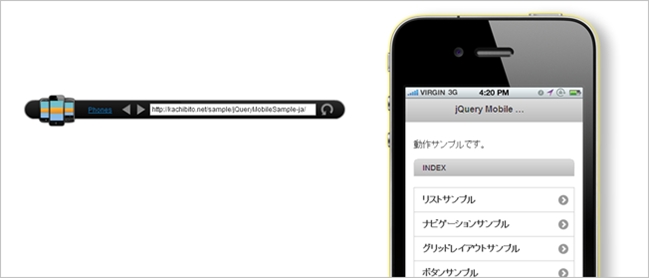
jQuery Mobile使用時によく使うマークアップの日本語サンプル

当サイトで配布していますので良かったら適当に遊んでみてください。cssはCDN使ってます。ベータ版にも移行してあります。
jQuery Mobile 1.0b1 日本語リファレンス

待望の日本語化です。
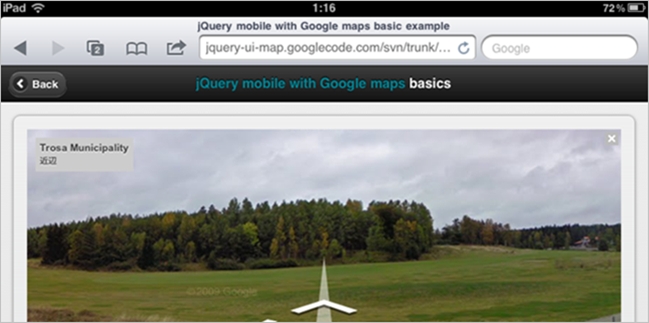
jQuery MobileでGoogleMap APIを使ったサンプル

Google Maps JavaScript API V3を使ってJQMでストリートビューとか動作させます。以前記事書いたので参考に。
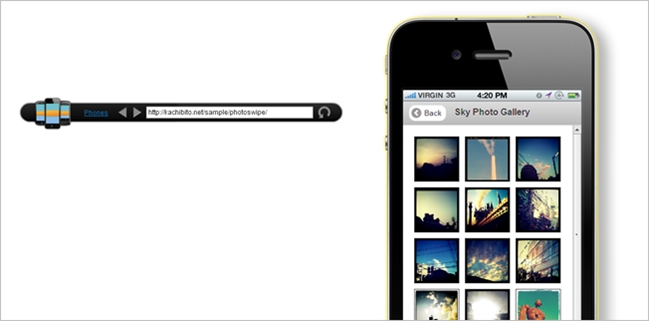
jQuery Mobileを使用したイメージギャラリーサイト構築に便利なライブラリ・PhotoSwipe

とても便利なライブラリです。以前記事書いたので参考に。デモも用意してあります。
iPhoneやAndroid等のタッチデバイス向けイメージギャラリー用JSライブラリ・PhotoSwipeなかなか良いですぞ
jQuery Mobileデザイン入門

To-Rの西畑さんの連載記事です。いま4回目。
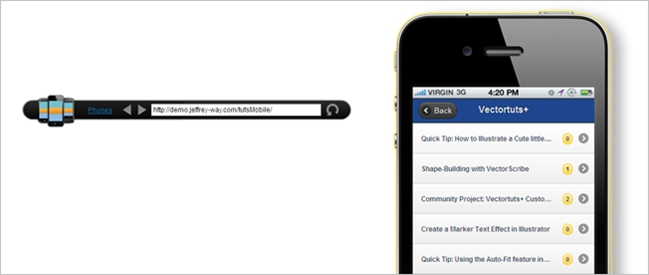
jQuery MobileでRSSリーダーを作るTips

jQuery MobileでRSSリーダーを作成する方法とサンプル。ちょっと古い記事ですけど、アプリらしいアプリのサンプルは見かけないので貴重ですね。
jQuery Mobileを使ったWordPressテーマ

が、配布されてます。レビュー書いたので御覧くださいませ。
jsfiddleでのjQuery Mobile テスト用

jsfiddleはブラウザでコード書いてその場で実行出来るサービスで、僕がjQuery Mobileのサンプル作ってたまにちょっとした動作テストに使っています。宜しければ適当にForkしてご利用ください。
The-M-Project

The-M-ProjectはJQMを使った、HTML5製フレームワークです。アプリ作成の近道になるかもしれません。
jQuery Mobile Gallery

何度かご紹介していますが、JQM専門ギャラリーです。しかし、どうやって探してるんですかね・・
Google Static Maps API併用で目的地までの運転ルートを取得するサンプル

現在の位置を取得し、GoogleMpaを画像化して運転ルートを取得する、というサンプル。ソースもダウンロードできますが、ColdFusionなので、使えない環境の場合はPHPにする、とかですかね・・ダウンロードの場所が分かりにくいですが、デモと広告の間らへんです。
mobjectify

以前、レビュー書きました。日本語は文字化けしてしまいますけど、jQuery Mobileを使ったサイトを直感で作成出来ます。モックアップ用に。
Dreamweaver CS5.5

Dreamweaver CS5.5でjQuery Mobileを使おう、みたいなやつです。コーディング楽になりそうですな。
memo
あとでもう一度整理する


