この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
結構便利そうだったのでご紹介。フォームの
select要素内に羅列されたoptionから、入力
するだけで結果を表示するインスタンス検索
を可能にするスクリプト・Chosenです。表題
にはjQueryプラグインと書きましたが、この
スクリプトにはjQueryプラグインとprototype
の2つが用意されています。
optionの量が多くなってしまうことはよくあるので、この手のユーザビリティ向上系スクリプトは多く存在しますが、これはかなり便利ではないかなと思いました。似たようなのもうあるんですかね。
Chosen

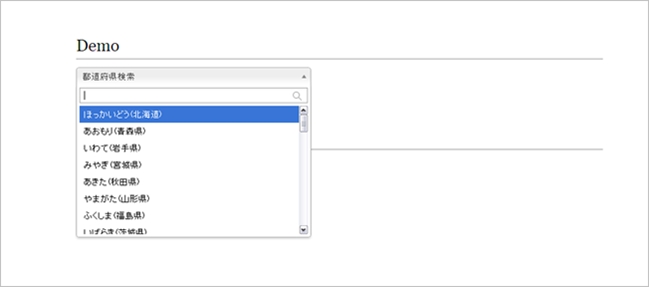
通常のselectボックスでプルダウンさせると検索窓も表示、キーワードを入れるだけでソートしてくれます。いわゆるインスタンス検索が可能になるので大量のoptionが存在してもユーザーの利便性を全く損ないません。
デモ見たほうが早いですね。※追記:日本語だとFirefoxのみ動かないみたい。英語ならOKです
Demo※別窓

キーワードを入れればソートされますのでユーザーの入力作業がかなり短縮されそうです。

無いときもちゃんと教えてくれる。
フォームの入力作業中のサイト離脱率は割と指摘されますが、こうした配慮をしてあげるとかなり減らせそうですね。美しいデザインにも変えられるのもGoodです。
コード
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js'></script>
<script src="chosen/chosen.jquery.js"></script>
<script> $(".chzn-select").chosen(); </script>
本体とプラグインとセレクタを書く。
<select title="都道府県検索" class="chzn-select" style="width:350px;" tabindex="2" id="single_example"> <option value=""></option> <option value="北海道">ほっかいどう(北海道)</option> <option value="青森県">あおもり(青森県)</option> <option value="岩手県">いわて(岩手県)</option> ・ ・ ・
マークアップもシンプルで済みます。
雑感
IE6、7でも動作はしますがレイアウトが崩れます。あと、もともと海外のスクリプトなので、日本語に対応させると少し工夫が必要かもですね。
現在はoptionのキーワードから検索していますが、日本語ならvalue内のキーワードで探せるようにしないと、いちいちひらがなを含めなくてはなりません。が、便利は便利なので暇を見て日本用にしたいですね。
ソースコードはgithubで公開されてます。


