この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
フォームで利用するjQueryのスニペット
コードをいくつか。どれも既出だと思う
のでおさらいという事で。とはいえ、所詮
はスニペットですので実際に導入する際
は動作をしっかりと検証する事を強く
推奨します。
フォーム周りのjQueryスニペットです。自分用のメモも兼ねて。
フォーム関係は色々面倒なので参考にならない事もあるかと思います。「ふーん」程度にご覧頂くと丁度いいと思います。
Placeholder属性を、非対応ブラウザでは表示/非表示に
便利なHTML5のPlaceholder属性をオールドブラウザでは表示/非表示として対応します。
コード
if(!$.support.placeholder) {
var active = document.activeElement;
$(':text').focus(function () {
if ($(this).attr('placeholder') != '' && $(this).val() == $(this).attr('placeholder')) {
$(this).val('').removeClass('hasPlaceholder');
}
}).blur(function () {
if ($(this).attr('placeholder') != '' && ($(this).val() == '' || $(this).val() == $(this).attr('placeholder'))) {
$(this).val($(this).attr('placeholder')).addClass('hasPlaceholder');
}
});
$(':text').blur();
$(active).focus();
$('form').submit(function () {
$(this).find('.hasPlaceholder').each(function() { $(this).val(''); });
});
}
サポートしてるブラウザと非サポートブラウザで分岐する
via:Cross-Browser Support for HTML5 Placeholder Text in Forms
input要素にフォーカスしたらデフォルトテキストを全選択
forcusfocusメソッドを利用しているケースも見かけますが、mouseupを使うと選択が外れにくいです
※スペル間違えてた
コード
$('.allselect').live('mouseup', function() {
$(this).select();
});
チェックボックスを全部選択する
よくあるやつ
コード
$("#toggle").click(function(){
$('.cbox').prop('checked', $(this).prop('checked'));
});
親をクリックすると子のinputが全部選択される。
フォーカスしたらアニメーションしながら伸びる検索窓
CSS3でたまに見かけるやつをオールドブラウザでも利用出来るようにする
コード
$('input').focus(function(){
t = $(this);
if(t.val()==='foo bar'){t.val('');
}t.animate({width: '250px'},400);
});
$('input').blur(function(){
t = $(this);
if(t.val()===''){t.val('foo bar');
}t.animate({width: '140px'},500);
});
フォーカス時と外れたときにアニメーションエフェクト付きで長さを変えます。
入力すると自動で高さが変わるtextarea
もうちょい工夫しないとですけど。
コード
$.fn.textarea = function(){
function init(){
var d = $(this).wrap('<div></div>');
var p = $('<pre></pre>').html(d.val()).insertAfter(d);
d.bind('keyup change click focus',function(e){
p.html(d.val());
});
}
return this.each(init);
};
$('textarea').textarea();
上記コードはプラグインになってます。
via:Self resizing textarea
チェックボックスやラジオボタンの選択項目をハイライトする
項目数が多い場合に施工してあげると親切かも。
コード
$(":checked").parent().css("background","#f3f365");
$("input").click(function(e) {
var t = e.target.type;
var chk = $(this).prop('checked');
var name = $(this).attr('name');
if(t === 'checkbox') {
if(chk === true){
$(this).parent().css('background', '#f3f365');
} else {
$(this).parent().css('background-color', '');
}
return true;
} else if(t === 'radio') {
if(chk === true){
$("input[name=" + name + "]").parent().css("background-color","");
$(this).parent().css("background","#f3f365");
}
return true;
}
});
選択してある要素の親に背景色を変えるcssが加わるようにします。
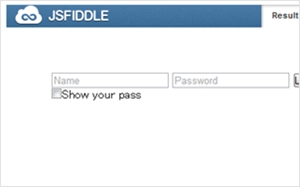
パスワードの表示/非表示をスイッチできるようにする
「ユーザーが選択出来るようにする」は基本的に親切な配慮です。
コード
function changeInputType(inputId, type) {
var input = $("#" + inputId);
$(input).replaceWith($("<input />").val(input.val()).attr("placeholder", input.attr("placeholder")).attr("id", inputId).attr("type", type));
}
$("#show-ps").change(function() {
if ($(this).attr("checked")) {
changeInputType("password", "text");
} else {
changeInputType("password", "password");
}
});
if ($("#show-ps").attr("checked")) {
changeInputType("password", "text");
}
inputのタイプを、チェックボックスにチェックが入ったらpasswordからtextに変更すれば入力した内容を表示させる事ができます。
via:jsbin
「利用規約に同意して送信する」的なものを作る
チェックを入れないと送信できない。必要かどうか分からないけどよくあるので。
コード
$('#submit').attr("disabled","disabled");
$('#check').click(function(){
if($(this).prop('checked') == false){
$('#submit').attr("disabled","disabled");
}
else {
$('#submit').removeAttr('disabled');
}
});
チェックボックスがfalseの時はsubmitがdisabledになるようにする。
via:How do i disable a submit button when checkbox is uncheck?
チェックボックスのチェック項目数を制限する
「~個以上はチェックしないで下さい」ってユーザーに頼むんじゃなくて、こっちでそういう仕様にしてあげたほうが良いです。
コード
$("input").click(function(){
var $count = $("input:checked").length;
var $not = $('input').not(':checked');
if($count >= 3) {
$not.attr("disabled",true);
}else{
$not.attr("disabled",false);
}
});
lengthでチェックされた数を取得して、数で条件分岐します。
inputにフォーカス中はツールチップでヘルプを出す
あんまりやりすぎると鬱陶しいかもですけど。
コード
$("p").hide();
$("input").focus(function() {
$("p").fadeToggle("fast", "linear");
});
$("input").focusout(function() {
$("p").fadeToggle("fast", "linear");
});
フォーカス時に、hideさせてたp要素をフェードエフェクトで表示させます。
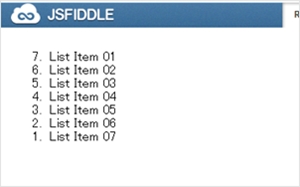
親のinputにチェックを入れると子は全部disableになるようにする
あんまり使わないかもですけど・・
コード
$("#piyo").click(function() {
$(".list").each(function() {
this.disabled = !this.disabled;
});
});
ラジオボタンの選択に応じて表示コンテンツを切り替える
こういうのもあると便利。選択項目の詳細を表示したい時でも、結構スペースを確保できます。
コード
$("input").click(function(){
$('.box').hide();
$("#box-"+$(this).val()).fadeIn('first');
});
IDにあわせて表示。
テーブルの行ごとチェックボックスにする
チェック項目の内容、情報量が多い時はテーブルでグルーピングして丸ごとチェックボックス化
コード
$('input[type=checkbox]').click(function() {
var t = $(this);
if(t.prop('checked')){
t.prop('checked', '');
}else{
t.prop('checked', 'checked');}
});
$('table tr').click(function() {
var $c = $(this).children('td').children('input[type=checkbox]');
if ($c.prop('checked')){
$c.prop('checked', '');
}else{
$c.prop('checked', 'checked');}
});
trをクリックするとtd内のinput要素にチェックが付く
【追記】
コメントでご指摘を受けて修正しました
以上です
動作は一応するけど、コピペで使うと多分痛い目見ます。
今になって気が付いたけど「利用規約に同意して送信する」って別にユーザビリティじゃないですね。