この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
備忘録。JQMでイメージギャラリーを作成する
際に参考になりそうなサンプルがありましたの
でご紹介です。問題視されていた脆弱性もと
りあえず修正されましたし、実践も視野に入れ
てスキルを磨きたいところですね。JQMももう
少し軽くなってくれるといいんですけどね・・
いつもの個人的なメモ。jQuery Mobileでタップでポップアップするイメージギャラリーを構築するコードのサンプルです。以前ご紹介したPhotoSwipeもかなりいいですよ。
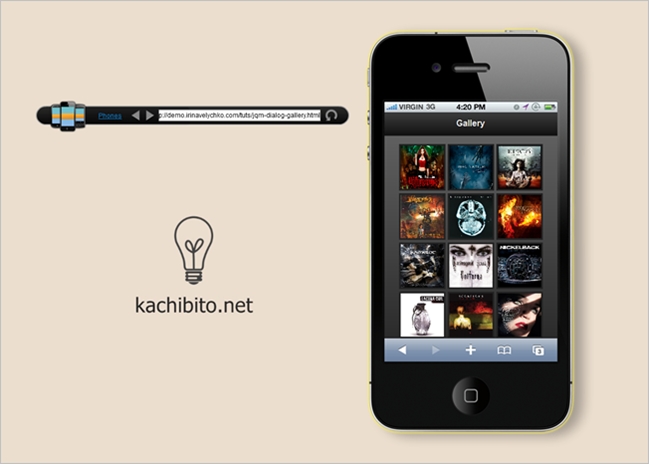
jQuery Mobile Gallery

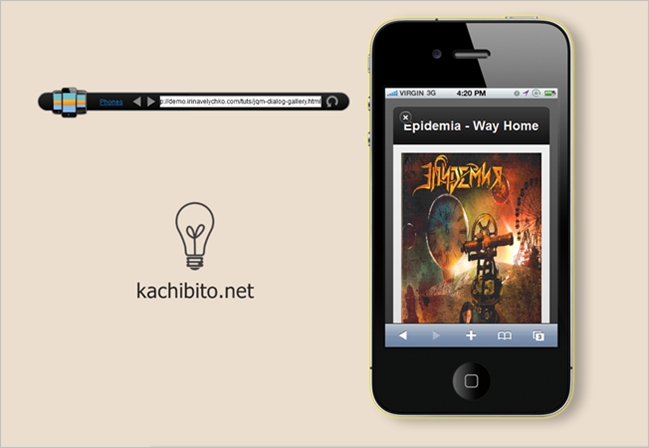
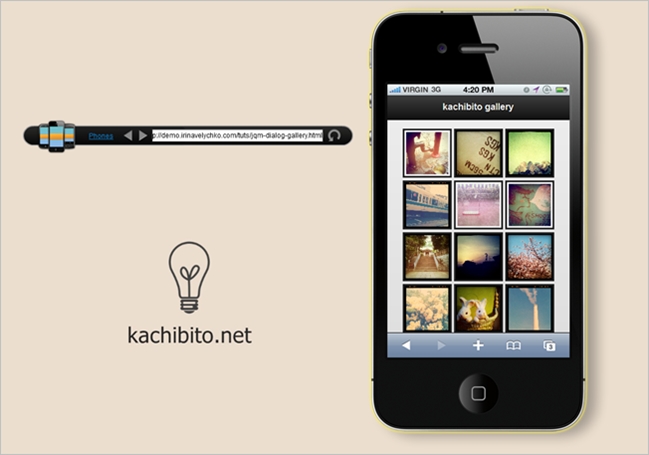
こんな感じで実装出来ます。リンクにはdata-transition=”pop”が使われており、サムネイルをタップすると画像がポップアップして拡大されます↓

拡大した画像には見出しも付いています。
コード
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b3/jquery.mobile-1.0b3.min.css" /> <script src="http://code.jquery.com/jquery-1.6.2.min.js"></script> <script src="http://code.jquery.com/mobile/1.0b3/jquery.mobile-1.0b3.min.js"></script>
本体とかプラグインとかCSS読み込み。
マークアップは以下の様にします。
<div data-role="content" id="pagecontent"> <div class="gallerycontent"> <a href="#imgshow" data-transition="pop" data-rel="dialog" class="first"><img src="01.jpg" alt="かちびと01"/></a> <a href="#imgshow" data-transition="pop" data-rel="dialog"><img src="02.jpg" alt="かちびと02"/></a> <a href="#imgshow" data-transition="pop" data-rel="dialog"><img src="03.jpg" alt="かちびと03"/></a> ・ ・ ・ ・ <a href="#imgshow" data-transition="pop" data-rel="dialog" class="last"><img src="12.jpg" alt="かちびと12"/></a> </div> </div>
href属性は全て#imgshowとし、画像をくくります。画像はサムネイルを用意する必要は無く、cssでリサイズしています。
リサイズした画像をタップするとポップアップして拡大するスクリプトを書きます。
$('.gallerycontent img').bind('tap',function(event, ui){
var src = $(this).attr("src");
var alt = $(this).attr("alt");
$('#dialogcontent').empty().append('<a href="#gallerypage"><img src="' + src + '" style="width:100%; height:100%;"/></a>' );
$('#dialoghead').empty().append('<center><h2>' + alt + '</h2></center>' );
$(this).parent().addClass('selectedimg');
});
タップするとhref=”#gallerypage”している画像にwidthとheight属性が追加されます。さらに、alt属性がh2に入れられるので、拡大表示するとalt属性が見出しになります。
他にナビゲーションを加えて、拡大したまま次の画像を見れるようにするんですが、残りのチュートリアルはリンク先で確認してください。
作ってみました↓

シンプルでなかなかいい感じです。ランドスケープ時にはサムネイルは5列になります。
サンプルは以下にあります。ぜひチェックしてみてくださいー
jQuery Mobile Gallery