この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
これはかなり便利そうだったので備忘録。
ディスプレイサイズに応じて指定した要素
にclass名を加え、そのclassを使ってデザ
インする事でレスポンシブなWebデザイン
を設計出来るようにする為のライブラリ。
かなり便利そうです。
この発想はちょっと素敵でした。指定したサイズに応じて要素にclassを与えるので、Media Queryを使用したPCとスマフォ向けサイトで見た目をまったく別のものにすることも出来そう。
特にjQueryやmootoolsといったスクリプトに依存してないのもいいですね。イメージ的には部分的にMedia Queryを手軽に使える、という感じでした。
Selector Queries

わずか5KBほどの非依存型軽量ライブラリです。ディスプレイサイズ等で要素が指定した数値になると、class名を与えてくれるので、環境によってデザインを簡単に変更できるようになります。
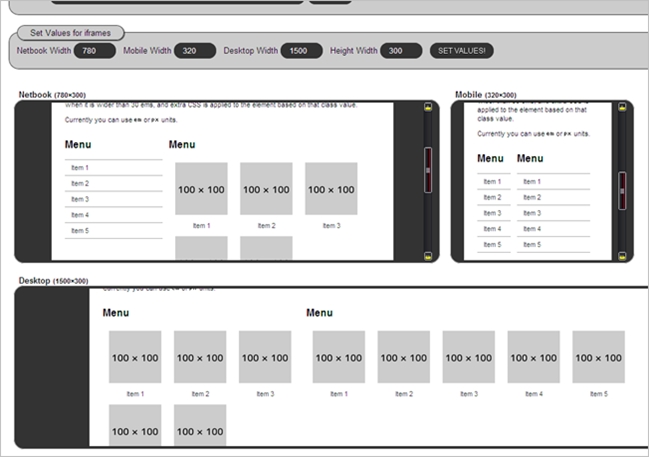
上記はMedia Query Testerでのキャプチャ。幅を3段階に設定して確認しました。左右の「menu」のデザインが変わっているのが確認出来ます。
- 幅320pxで見たら両方リストに
- 幅780pxで見たら左メニューはリスト、右メニューはグリッドに
- 幅1500pxで見たら両方グリッドに
デザインが変わります。
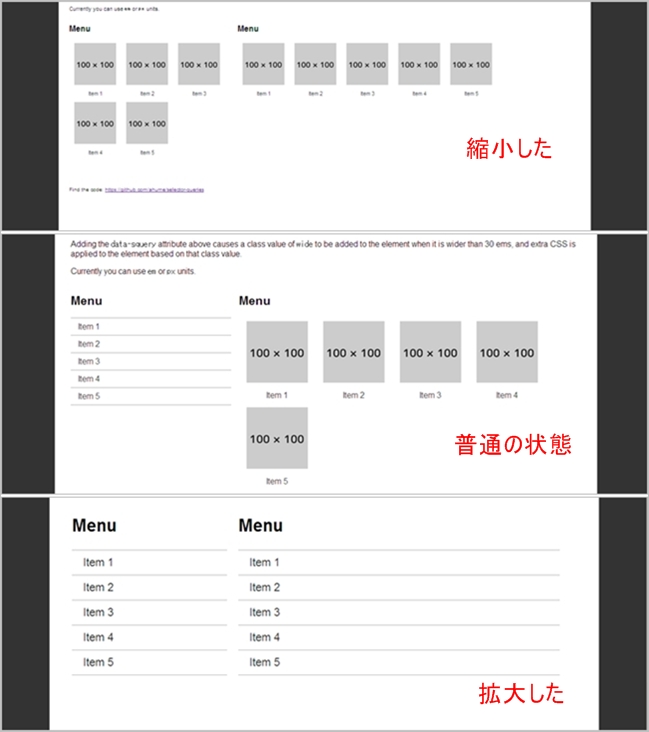
幅の数値に応じてclass名が与えられるので、閲覧するディスプレイサイズによってデザインを変更できる、というものです。以下のサンプルページで拡大縮小をしてみてください。
Sample
以下のような状態が確認出来たかと思います。

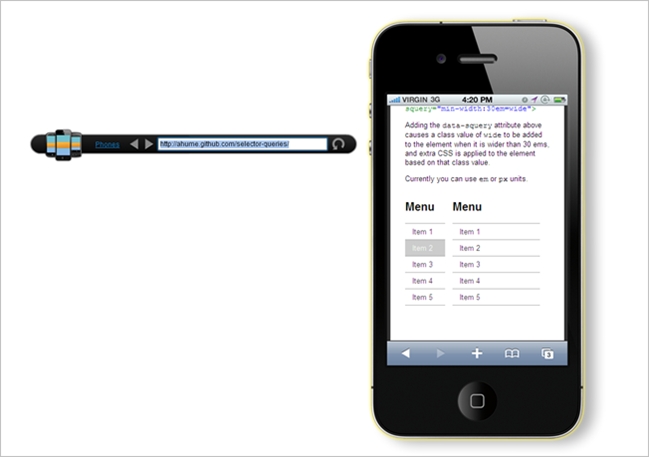
↓ iPhoneでもOK。

コード
<script src="scripts/responsive-containers.js"></script>
使い方はとってもシンプルで、ライブラリを読み込むだけです。他のライブラリに依存しませんので単独で動作します。
<ul class="menu" data-squery="min-width:30em=wide">
<li><a href="#"><img src="http://dummyimage.com/100x100" alt="">Item 1</a></li>
<li><a href="#"><img src="http://dummyimage.com/100x100" alt="">Item 2</a></li>
<li><a href="#"><img src="http://dummyimage.com/100x100" alt="">Item 3</a></li>
<li><a href="#"><img src="http://dummyimage.com/100x100" alt="">Item 4</a></li>
<li><a href="#"><img src="http://dummyimage.com/100x100" alt="">Item 5</a></li>
</ul>
マークアップが少々特殊で、 data-squery=”min-width:30em=wide”という書き方を採用しています。
上記の例では、「ulがmin-width:30emの状態になったらwideというclassを与える」という指示。
.menu.wide li {
float: left;
list-style: none;
}
.menu.wide img {
display: block;
margin-bottom: 1em;
}
.menu.wide li a {
border: none;
text-align: center;
}
cssで、wideというclass名が与えられている際のスタイルを指定しておけばdata-squeryを指定した要素がmin-width:30emの状態になったときに適応される、という仕組み。
こんな風にも指定できます。
<div data-squery="min-width:400px=wide max-width:10em=small">
<p>コンテンツ</p>
</div>
面白いですねこれ。ライトな感覚でMedia Queryを使える、という印象です。上手く使えば面白いレイアウトも組めるのではないでしょうか。Media Queryを使用したWebデザインを構築しているなら、かなり役に立ってくれそうです。因みにcss3-mediaqueries-jsとは用途が異なるので比較対象ではないです。
ライセンスはMITです。githubよりどうぞ。