この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
気になったので備忘録。ドロップダウン
のメニューやコンテンツスライダーなど、
一般的によく見かけるUIを取り入れたWeb
サイトをレスポンシブWebデザイン対応で
構築する為の勉強用になるかと思って
メモ書き。まだちゃんと触ってません。
というわけで今日はただのメモ書きです。こんなのあったよ程度で。
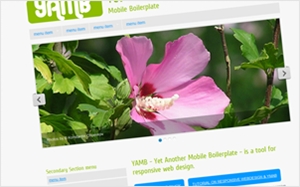
YAMB

正式名称はYET ANOTHER BOILERPLATE FOR RESPONSIVE (MOBILE) WEB DESIGNだそうです。ざっくり書くと
- MediaQuereisで対応
- normalize.css採用※良いリセットCSSです。解説はここ
- ドロップダウンメニュー(superfish採用)もブレイクポイントに応じて出さないようにする
- スライダーはFlexSliderを採用※以前書きました
- グリッドレイアウトで構築できる
ライセンスはGPLです。
ブレイクポイントは以下となっています。
@media only screen and (min-width : 768px) and (max-width : 1024px) @media (max-width: 768px) @media (max-width: 600px) @media (max-width: 480px) @media (max-width: 320px)
600pxは中くらいのサイズのスマフォ向けみたいです。(って書いてあった)

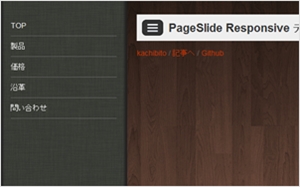
モバイルサイズになるとセレクトボックスが出るのはちょっといいかも。
でも、MediaQueriesでの対応なのでドロップダウンの子要素そのものはロードされています。
@media (max-width: 768px) {
.sf-menu li.sfHover ul {top:-999em;}
}
768px以下は子要素以下を場外にすっ飛ばしてます。なので見えないだけでコードは残ったままですね。この辺もレスポンシブWebデザインの課題でもあります。あくまで最適化は見た目だけでリクエストまで軽減できてない。画像も同様ですね。重いサイズをわざわざロードすることになります。なにかいいアイデア出るといいんですけどね・・・・で、更に480pxでセレクトボックスを出します。これはjQueryで施工されているようです。
ライセンスはGPLみたいです。中身を見てると面白いですねー、こういうの。時間できたら触って見ます。
ダウンロードは以下よりどうぞ。