この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
少々気になった記事があったので備忘録。WordPressの投稿画面でカテゴリーを選択出来る部分があって、そこはチェックボックスになっています。当然複数選べるようになっているわけですが、仕様上、1つしか選べないようにしたい、という場合のTipsです。
少し前にWptuts+で「ラジオボタン化して1つしか選択できない様にする」という記事がありました。
(How to Use Radio Buttons With Taxonomies)
おおーちょっといいかも、と思ったんですけど、若干面倒くさそうだったのでもう一つの選択肢としてjQueryの方法を書いておこうと思います。
実装

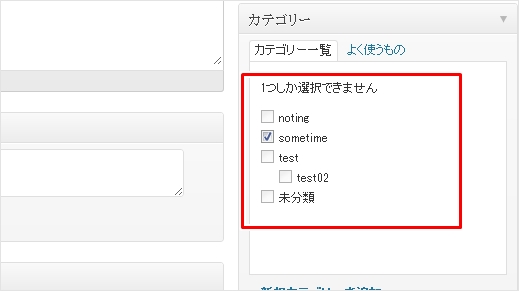
単純に1つしか選択できないようにすればいいならチェックボックスにチェック出来る数を制限すればいいです。上図は、1つ選択すると他はdisabledになるようにしています。
尚、チェックボックスの動作は以下のような感じです。
これをカテゴリーのチェックボックス部分に適応させる、というのが今日の内容です。
管理画面にjQueryのコードを書く準備
function limit_checkbox_amount() {
echo '<script type="text/javascript">
//<![CDATA[
/*ここに命令文を書く*/
//]]>
</script>';
}
add_action('admin_footer', 'limit_checkbox_amount');
フッターに置いちゃいます。後は命令文ですね。
jQuery
管理画面はprototype.jsも読み込まれる可能性が高いのでコンフリクトを避けるために$を使用しないようにしてください。
var count = jQuery("ul#categorychecklist li input[type=checkbox]:checked").length;
var not = jQuery("ul#categorychecklist li input[type=checkbox]").not(":checked");
if(count >= 1) { not.attr("disabled",true);}else{ not.attr("disabled",false);}
jQuery("ul#categorychecklist li input[type=checkbox]").click(function(){
var count = jQuery("ul#categorychecklist li input[type=checkbox]:checked").length;
var not = jQuery("ul#categorychecklist li input[type=checkbox]").not(":checked");
if(count >= 1) { not.attr("disabled",true);}else{ not.attr("disabled",false);}
});
なんとも微妙なコードが出来ました。count >= 1はチェックボックスの数です。チェックが1つついたら、残りのチェックボックスは全部disabledにします。2つにしたいならcount >= 2としてください。多分もっと短く出来ますのでご自身で改善してくださいませ。
仕様の明示
これで1つしか選択できないようになりましたが、これだけだと利用者さんには分かりませんので、文章を入れて明示してあげます。
jQuery("ul#categorychecklist").before("<p>1つしか選択できません</p>");
こんなんでいいんじゃないでしょうか。「1つだけ選択出来ます」とかの方がいいかな。
ゴール
というわけで以下をfunctions.phpに入れればOKです。
function limit_checkbox_amount() {
echo '<script type="text/javascript">
//<![CDATA[
jQuery("ul#categorychecklist").before("<p>1つしか選択できません</p>");
var count = jQuery("ul#categorychecklist li input[type=checkbox]:checked").length;
var not = jQuery("ul#categorychecklist li input[type=checkbox]").not(":checked");
if(count >= 1) { not.attr("disabled",true);}else{ not.attr("disabled",false);}
jQuery("ul#categorychecklist li input[type=checkbox]").click(function(){
var count = jQuery("ul#categorychecklist li input[type=checkbox]:checked").length;
var not = jQuery("ul#categorychecklist li input[type=checkbox]").not(":checked");
if(count >= 1) { not.attr("disabled",true);}else{ not.attr("disabled",false);}
});
//]]>
</script>';
}
add_action('admin_footer', 'limit_checkbox_amount');
これで、冒頭の「実装」のような感じに出来ました。
ラジオボタン化するよりは簡単なんじゃないかなーと思います。ただ、様々なシーンを想定したコードじゃないのでこのままコピペとかだと何か問題出るかもです。その際は便宜対応してくださいませ。以上ですー