この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
iPadでアクセスしたときに、WordPress
をiPad向けに最適化してくれるプラグイン
Onswipeを試してみましたが、思いの外
良かったのでご紹介。ページ推移もフリ
ックで出来る雑誌風レイアウトに自動で
変換してくれますよ。
OnswipeはHTML5を使って、WordPressを自動で雑誌風のレイアウトにしてくれるプラグインです。WordPress.comでも既に導入されており、プラグインとしても配布されています。
人気のFlipboardライクなインターフェースにしてくれると聞いて試してみましたが、なかなか良かったので備忘録がてらご紹介します。
Onswipe

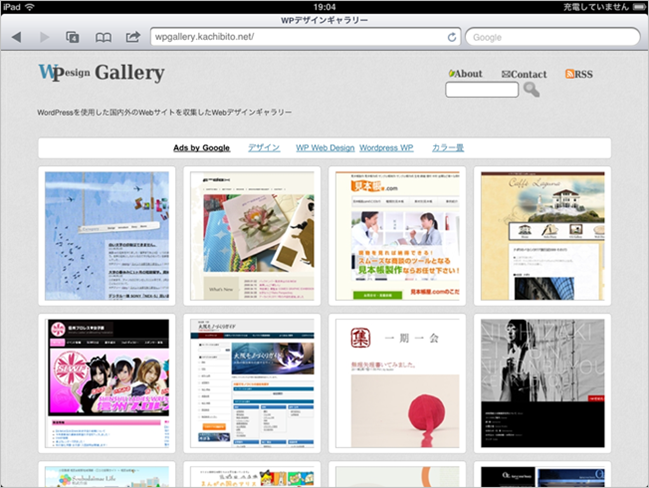
使い方はすごく簡単で、基本的には有効化してフォントや色を選ぶだけです。試しにWPデザインギャラリーでテスト。
Before

可変式のグリッドレイアウトなので何もしなくても一応はちゃんと表示されていました。
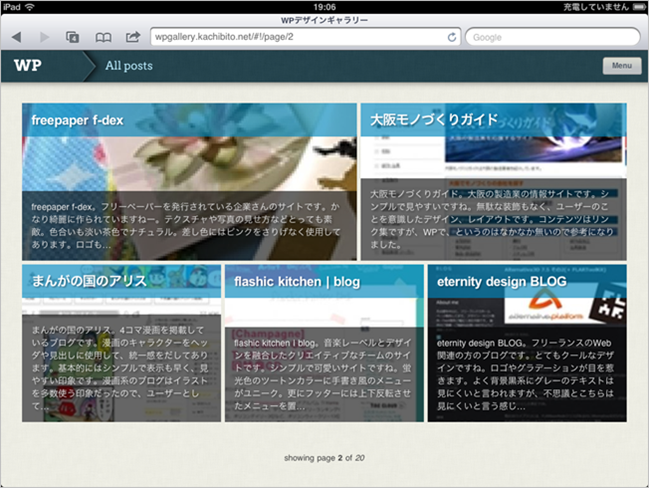
After

ご覧のようにマガジンスタイルになります。キャプションや画像も自動で抽出してくれます。画像のサイズをこのプラグインに合わせてないので画質がアレですが・・ページングはフリックすると、フリップエフェクト付きで進んでくれます。
[note]現在もWPデザインギャラリーにてデモをご覧頂けますが、元々一応はiPadにも配慮していたので後でプラグインは外すかもしれません。[/note]
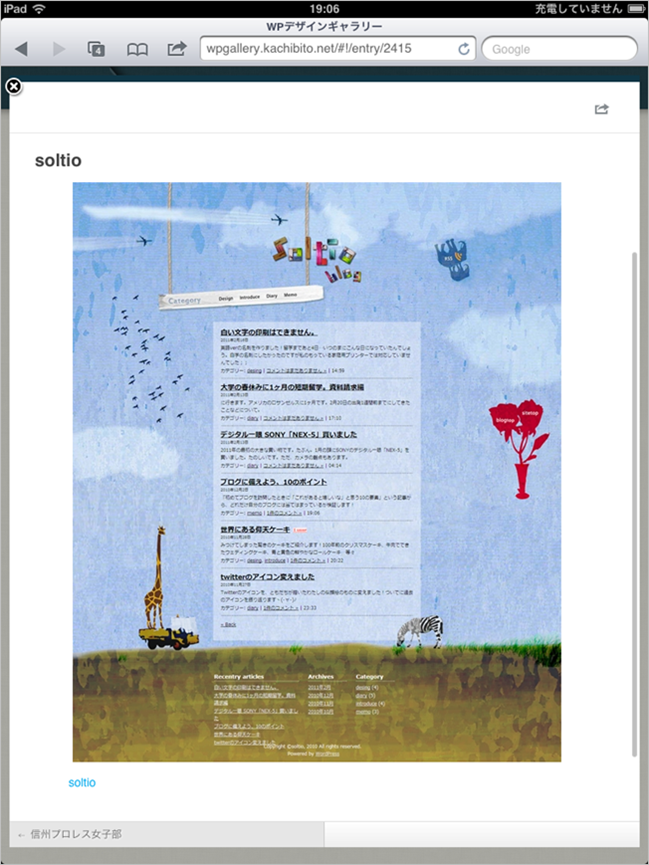
記事はその場でポップアップ

個別記事はその場でポップアップし、ボックス内でスクロールさせる。
メニューはドリルダウンタイプ

メニューはドリルダウンタイプ。
他にもTwitterやFacebookに投稿、などのシェアボタンも付いています。
設定

設定項目もシンプルで迷うことはなさそうです。上からCover Displayはカバーの有無、Cover Logoはホームに追加したときのアイコンと、カバー有りにした時の表示ロゴになります。Launch Screen Imageは「ユーザーがサイトをホームスクリーンに追加した際の読み込み中画像」だそうです。あとはフォントの種類(かなり多い!)とかカラーテーマとか。
インストール
- Onswipeをダウンロードして解凍
- wp-content/plugins/にファイルごとコピー→アップロード
- プラグインを有効化
- 外観→Onswipeから設定
[note]サムネイルが表示されない場合はwp-content/uploads/thumb-cacheのパーミッションを777にする等、サーバーに合わせて見直してください[/note]
注意点
- WP3.1対応です。3.0ではエラーがでます。
- Facebookのソーシャルプラグインによるコメント等は表示されません
- 最適化を優先する為、場合によってはプラグイン等によるjsのロードが制御されます。
- AndoroidやBlackberryには対応していません。iPad用です。
- ウィジェットには対応していません
- ナビゲーションで語尾が文字化けするのでmb_substr(以前の記事を参考に)に書き換える必要あり。
Onswipe本家サイトは以下です。まだリリースされたばかりですので今後に注目したいプロジェクトですね。因みにテーマはonswipe/themes/warp/views/内のファイルで作られていますので改造したいならここのファイルをいじれば良さそうです。
Onswipe