この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
iPadや、iPhoneなどのタッチデバイス
の普及で、個人的にも電子書籍への
関心がかなり高まりました。そんな中、
割と良さそうな電子書籍専用のフレーム
ワークがあったのでメモがてらご紹介。
こういうの覚えておくと重宝しそうですね。
なかなか動きが良かったです。ただ読むだけの電子書籍ではなく、HTML5やjQueryを使って、より「電子」らしく表現出来ると楽しそうですね。
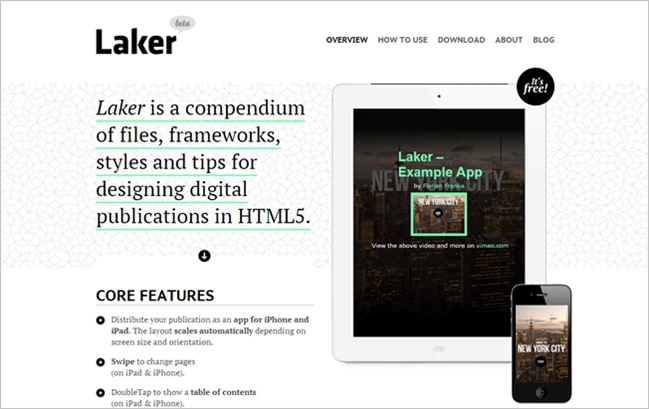
Laker

HTML5で作る電子書籍用のフレームワークです。jQueryやiPadのようなタッチデバイス向けのフレームワークとなっています。
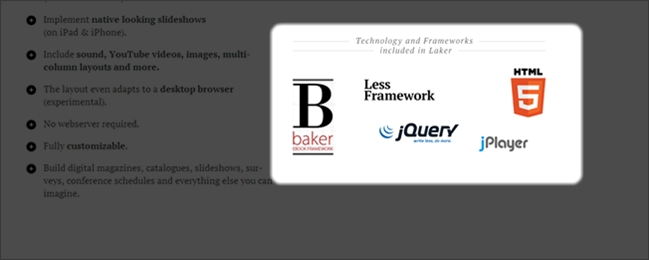
複数フレームワークを併用

Lakerには定番のjQueryや、iPhone、iPadで黄金比を保つcssフレームワークのLess Framework、HTML5+jQuery製動画プレイヤーのjPlayer、スワイプイベントをサポートする為のライブラリ、TouchSwipeなども搭載されています。
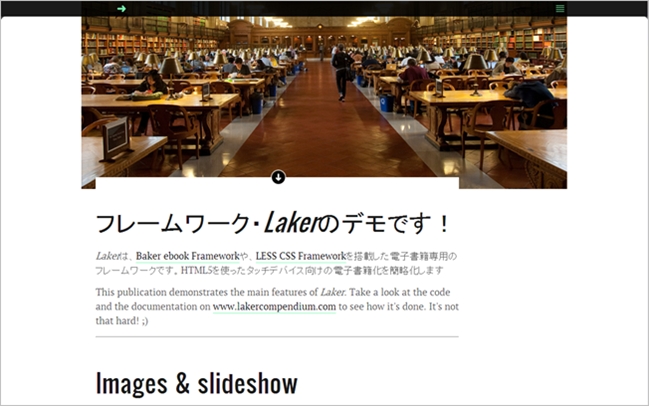
基本はHTMLなので編集もらくらく

一応はHTMLですので、試しに触ってみる、というハードルは割と低いかなと思います。動作確認も楽ですしね。
デモ動画
実際にiPadでによる電子書籍を動かしたデモ動画です。
[vimeo clip_id="22397786" width="649" height="868"]
ライセンスはBSDになります。githubにも置いてありますよ。以下でダウンロード出来ます。