昨日に続いて今日もスマートフォンと
WordPressに関する記事。昨日は、
jQuery MobileをWPテーマに取り入れ
たテーマで、ユーザーエージェント等で
テーマを入れ替えますが、今日はcss3
のMedia Queriesを使ったテーマのご紹介。
css3のMedia Queriesは、ユーザーの環境に応じて特定のスタイルシートを適用させる方法で、例えば、大きいディスプレイ向けのcss、モバイルにはモバイル向けのcssを指定させる方法です。
Media Queriesおさらい
Media Queriesを使うことで、iPhoneやiPadに最適化されたcssを、iPhoneやiPadでアクセスした際に適応させることが可能です。

厳密に違うのかも知れませんけど、条件分岐みたいなもんです。こまけぇこたぁいいんd
記述例
例えば以下のように書くと、650px以下のビューエリア時のみにbackground: #fff;が適応されます。
@media screen and (max-width: 650px) {
.example01 {
background: #fff;
}
}
別のcssファイルで管理したい場合は以下のように記述。
<link rel="stylesheet" media="screen and (max-width: 500px)" href="example01.css" />
これを使って、iPhoneでアクセスした時だけに適応させるcssを書くことで、cssのみでiPhoneに最適化されたレイアウトを構築できます。
@media screen and (max-device-width: 480px) {
.example02 {
background: #fff;
}
}
iPhoneは320×480なので、480px以下の場合に上記cssが適応されます。
iPadにも対応させるなら以下のように上限と下限を指定します。
@media only screen and (min-device-width: 768px) and (max-device-width: 1024px){
.example03 {
background: #fff;
}
}
Media QueriesはIE8に対応していませんので必要な場合はjs等(例えばMediaQueriesに対応させるjQueryプラグイン)を使用します。
今日、ご紹介する下記のWordPressテーマは、このMedia Queriesが使われているテーマで、基本的には何もせずともiPhone等で閲覧した時に見やすいようにレイアウトが調整されています。
[note]尚、一部キャプチャにはMedia Queriesの表示用テストツール、Simple Media Queries Testerを使用しています。[/note]
Whiteboard

以前もご紹介した、どのデバイスでも黄金比を保つフレームワーク。Media Queriesを使用したcssフレームワーク、Less Frameworkを使用しています。
Responsive Twenty Ten

WordPressのデフォルトテーマ、Twenty TenにMedia Queriesを加えたものです。
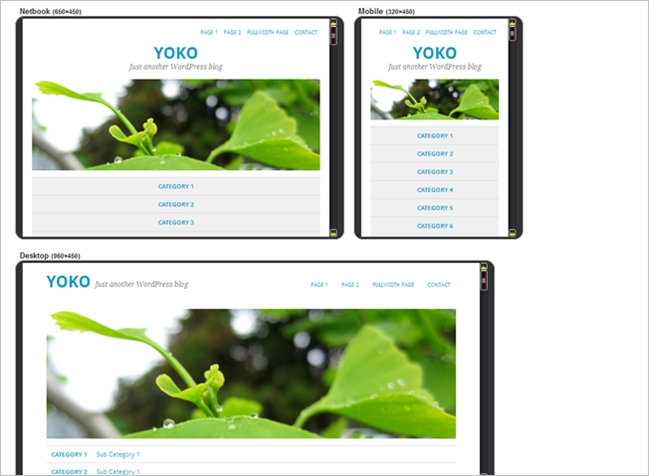
YOKO

なかなか完成度の高いテーマ。管理画面で背景色変更やトップ絵の差し替えなども可能です。
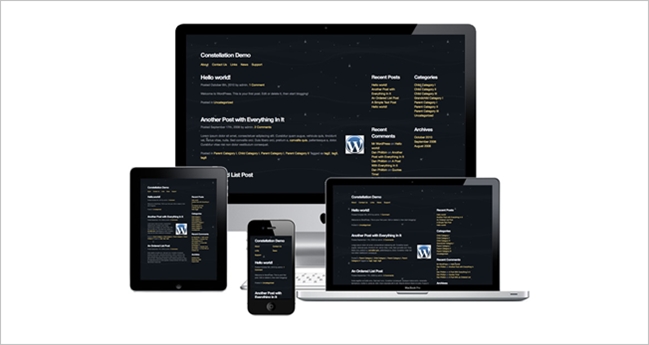
Constellation Theme

こちらも以前ご紹介したフレームワーク。これは使いやすかった。
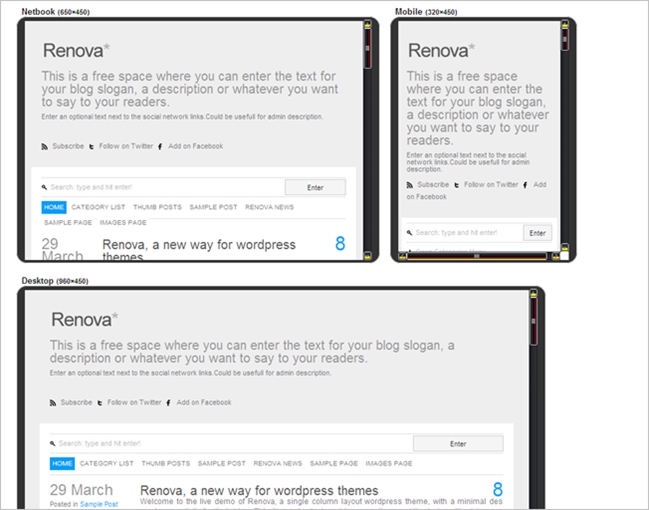
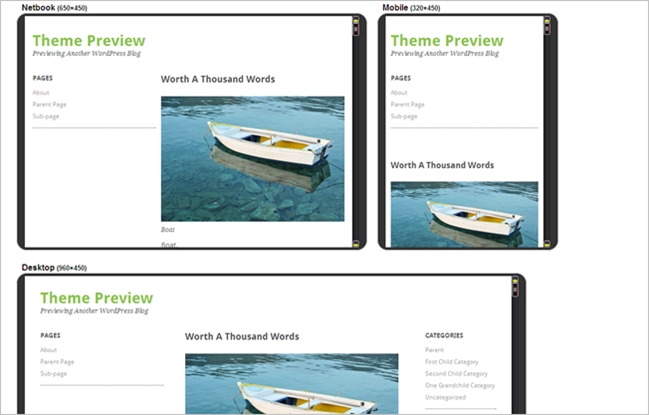
Renova

クリーンなデザインのテーマ。iPhone用とタブレット用のcssが作られています。ダウンロードのリンクはフッターにありますよ。
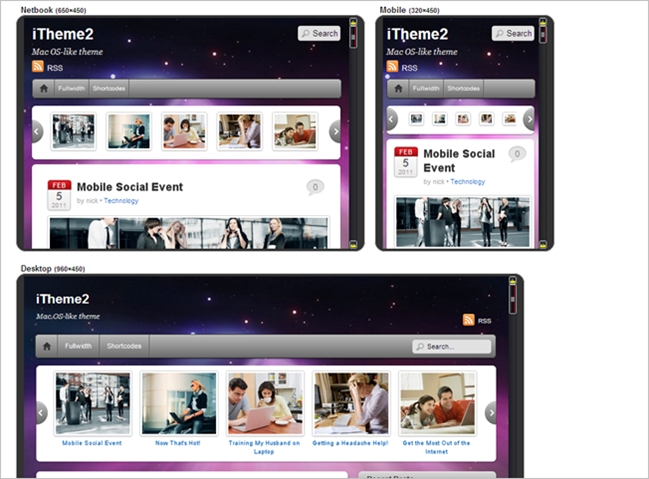
iTheme2

カルーセルも付いたテーマ。なかなか高機能ですね。
Ari

ミニマルなテーマで、フレームワークとしても良さそう。
Bones

このテーマはHTML5のフレームワークテーマで、Media Queriesは書かれていますが、全体的に中身は空なので自分で最初から作りたい方向けとなります。
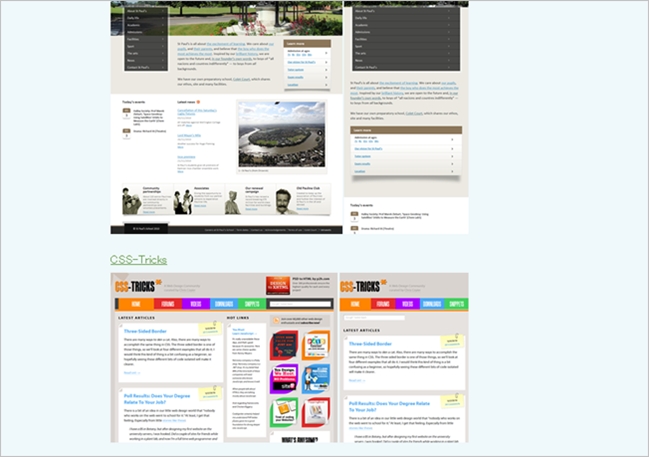
おまけ:Media Queriesを使ったWebサイト例いろいろ

Media Queriesを導入しているWebサイトやブログが色々と紹介されています。表示チェック等してみるのもいいですね。
以上、Media Queriesを使って様々なデバイスに最適化済みのWPテーマのまとめでした。ただし、全てのテーマの動作やファイル内を細かくチェックしたわけではありませんので、もしかしたらiPhoneには対応していてiPadにはしてない的な事もあるかもしれませんが、その辺はご自身でチェックお願いします。