WordPress週間の最終日です。今日は、
地味で、あまり知られていないけど、
知っておくと割と便利なカスタマイズ
Tips集。CMSとして使う際は結構頻度
が高くなります。覚えておいて損は
しないと思います。
当サイトのWordPress週間、今日は最終日です。先日WordPressのカスタマイズに便利なスニペット集をリリースしました。その宣伝も兼ねて。
WordPressスニペット
今日は、地味だけど覚えておくと割と便利なWordPressカスタマイズTipsいろいろです。動作テストはWordPress Ver.3.3.1で行いました。順不同です。
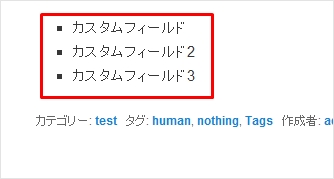
1つのカスタムフィールドで複数の値を登録→実装

カスタムフィールドは沢山あると使いにくくなります。シンプルなものなら1つにまとめてしまいましょう。
一つの「名前」で複数の値を登録するには、値の中でコンマで区切って(犬,猫,鳥という感じで書く)配列に放り込んでforeachで回します。サンプルコードではリストにしています。
via:WordPress ひとつのカスタムフィールドで複数項目入力/表示する
the_content内の全てのa要素に任意の属性を追加
記事内のアンカータグ全てにtarget=”_blank”やrel=”lightbox”みたいな属性を与えます。これに限らず、記事内(the_content)に何か加える為のコードとして参考になるかと思います。
via:Add target=”_blank” on all link
プラグイン不要でGoogle翻訳による多言語化
多言語化したいけど、予算無いからGoogle翻訳出来る様にしてよ、みたいな案件・・・が無いとは言い切れません。
Google翻訳はエンコードされたURLが必要なので通常のテンプレートタグでは実装できませんので、以下のようなサーバー変数($_SERVER)を用いてエンコードします。
テキストリンクにしていますが、国旗アイコンのほうが分かりやすいですね。
via:Valid, SEO-Friendly Post Translation Links
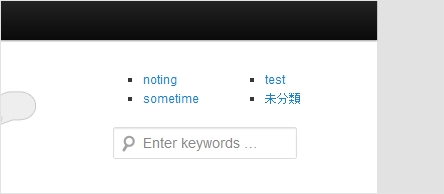
wp_list_categoriesで生成されるカテゴリのリンクリストを2列に

カテゴリが増えると縦長になりますが、増やさざるを得ない、などの場合は2列にしてコンパクト化しては如何でしょう。
リストを作って数を数え、2つに分けて、それぞれ交互に別のul要素に放り込みます。ul二つでカテゴリリストを作成します。あとはCSSでスタイルすれば良いですね。
via:List cats two columns
複数の異なるカスタム投稿タイプに共通のカスタムタクソノミー
カスタム投稿タイプは複数使いたいけど、与えるタクソノミー(カテゴリとかタグなどの分類法)は1つに共通させたい、という場合はカスタムタクソノミーを与える際にcom_categoryで配列します。
via:複数のカスタム投稿タイプに共通のカテゴリ
テーマファイルで記事タイトルを文字数制限

記事タイトルの文字数をテーマファイル内で制御します。省略だけならCSSでも出来ますが、これなら文字数を指定できますし、クロスブラウザに対応できます。
via:How to limit character on title
記事へのコメント送信後にサンキューページにリダイレクト
ユーザーがコメント送信したら任意のページにリダイレクトさせます。用途が思いつかない、という方も多いかもしれませんが、コメントの用途は「コメント」のみに限りません。
via:Redirect commenter to thank you post or page
ループ外でカスタムフィールドの値を取得
WordPressの進化で様々な機能が加わってきましたが、カスタムフィールドは変わらず利便性に長けている事は言うまでもありません。なので、ループ外でも値を取得出来る方法を知っておくといいと思います。
via:Custom field outside loop
登録した全てのカテゴリーの数を取得
ブログではなく、Webサービス等にWordPressを使用する事もあるかと思います。その際、カテゴリ数を取得出来ると便利です。
via:Total number of categories
登録した全てのタグの数を取得
同上です。全てのタグ数を取得します。
特定の日~特定の日までに投稿された記事を羅列するループ
日付で記事を限定したループの作り方です。これを使えば、例えば学校のサイトなどで「2010年4月1日~2011年3月31日までの生徒の投稿記事」とかを羅列させる事が出来ます。
via:Get posts published between two particular dates
今後とも宜しくお願い致します
と言うわけで、3回にわたってWordPressスニペットを宣伝させて頂きました。今後も更新してまいりますのでどうぞ宜しくお願い致します。