 Webサービス
Webサービス Webサービス
 Webサービス
Webサービス  Webサービス
Webサービス シンプルなタスク管理サービス・KanbanFlowを使ってみた
 Webサービス
Webサービス ベースライングリッド用に表示させる罫線を手軽に利用出来る・Basehold.it
 iPhone / iPad
iPhone / iPad グリッドレイアウトなレスポンシブWebデザイン対応のテンプレートを手軽に生成出来るジェネレーター・Responsify
 Webサービス
Webサービス ページ内の任意のコンテンツを切り取って保存できるウェブクリップサービス・Clipboardを使ってみた
 Webサービス
Webサービス reset.cssやnormalize.css、box-sizingなどを選んでシンプルなHTMLのスターターセットを作れるSiimpler
 Webサービス
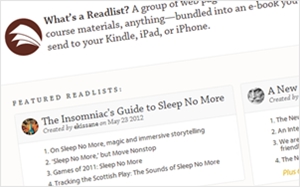
Webサービス まとめて読みたい記事や薦めたい記事をリスト化してKindleやiPad、iPhoneなどに送信出来るWebサービス・Readlists
 jQuery
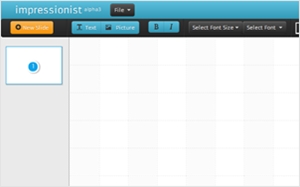
jQuery impress.jsを使ったユニークなプレゼンをオンラインで生成出来るWSIWYGライクなWebツール・Impressionist
 cssやプログラミング
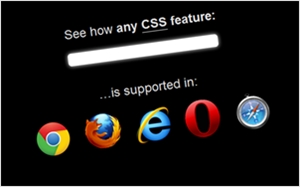
cssやプログラミング CSSのプロパティを検索してブラウザのバージョンごとの対応状況を確認出来るリファレンスサイト・Browser Support
 Webサービス
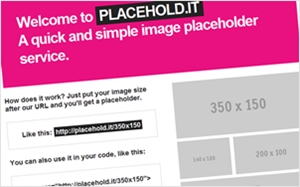
Webサービス ダミー画像を超手軽に生成出来るWebサービス・PLACEHOLD.ITがやたら便利
 iPhone / iPad
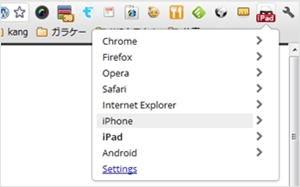
iPhone / iPad その場でiPhoneやAndroidのユーザーエージェントに切り替えられるChromeエクステンション・User-Agent Switcher
 Webサービス
Webサービス CSSを書くとLESS形式にリアルタイムで変換するWebサービス・Css2Less
 jQuery
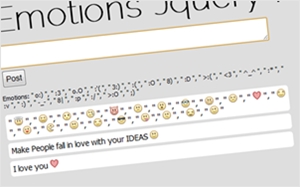
jQuery Facebookのように、顔文字を絵文字に変換するjQueryのプラグインと、絵文字の作成、共有が出来るサービス
 Webサービス
Webサービス ノイズのパターン画像をオンラインで生成出来るWebサービス・Noise Texture Generator
 Webサービス
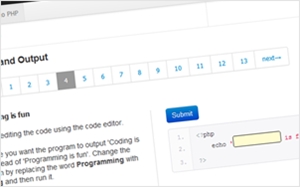
Webサービス 穴埋め問題を解くような形式でPHPを学べる勉強サイト・(un)classroom
 Webサービス
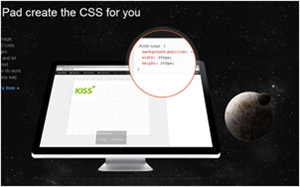
Webサービス CSS3やHTML5などのコードを書く様子を再現し、徐々に 出来上がっていく様を見ながら学べる チュートリアルサイト・TheCodePlayer
 Webサービス
Webサービス Google Chromeのブックマークをインスタンス検索やタグ分けできるエクステンション・Stashmarks
 Webサービス
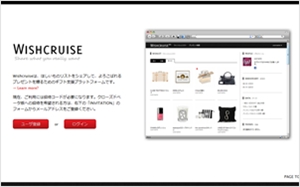
Webサービス あなたの「プレゼントしたい」欲を支援する国産ソーシャルギフトサービス・Wishcruise
 Webサービス
Webサービス CSSスプライトをドラッグ&ドロップで作成、保存もできるWebサービス・SpritePad
 iPhone / iPad
iPhone / iPad URL指定可能なレスポンシブWebデザイン対応確認ツール・responsive.isと似たようなやつ何個か
 Webサービス
Webサービス 「WordPressのfunctions.phpによく書くコード」から必要なものだけを選べるサイトと、TinyMCE向けのLORUM IPSUMを発行できるサイト
 Webサービス
Webサービス