この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
WordPressで構築したサイトの対人用
サイトマップをプラグイン無しで作るTips。
手作業は面倒だけど、プラグイン使うほど
じゃない、という気もするので、簡単に作
れる方法をご紹介します。もちろん、良い
プラグインも存在しますので、プラグインで
問題ないならその方がいいと思います。
プラグインでしたら@jim0912さん作のPS Auto Sitemapというのが一番便利そうです。
ここでは、諸事情でプラグイン使えないんだという方用に。そんな場合あるのかよって言われそうですけど僕はあったのです・・・そう、あれは去年の夏のある日のこt
コード
以下のコードをfunctions.phpに貼り付けます。
function simple_sitemap(){
global $wpdb;
$args = array('depth' => 0,
'show_date' => NULL,
'date_format' => get_option('date_format'),
'child_of' => 0,
'exclude' => NULL,
'include' => NULL,
'title_li' => '<span class="subheader">固定ページの一覧</span>',
'echo' => 1,
'authors' => NULL,
'sort_column' => 'menu_order, post_title',
'link_before' => NULL,
'link_after' => NULL,
'exclude_tree' => NULL );
echo '<div id="sitemap"><ul>';
wp_list_pages($args);
echo '</ul>';
$args = array('show_option_all' => NULL,
'orderby' => 'name',
'order' => 'ASC',
'show_last_update' => 0,
'style' => 'list',
'show_count' => 0,
'hide_empty' => 1,
'use_desc_for_title' => 1,
'child_of' => 0,
'feed' => NULL,
'feed_type' => NULL,
'feed_image' => NULL,
'exclude' => NULL,
'exclude_tree' => NULL,
'include' => NULL,
'hierarchical' => true,
'title_li' => '<span class="subheader">記事カテゴリ</span>',
'number' => NULL,
'echo' => 1,
'depth' => 0,
'current_category' => 0,
'pad_counts' => 0,
'taxonomy' => 'category',
'walker' => 'Walker_Category' );
echo '<ul>';
echo wp_list_categories( $args );
echo '</ul>';
echo '</div>';
}
add_shortcode('sitemap', 'simple_sitemap');
これで、サイトマップを作成したいページに
固定ページ
投稿一覧
- :invalidや:valid擬似クラスを使ったフォームバリデーションエラーメッセージのスタイルサンプル
- .htaccessの設定を容易に行う6のジェネレーター
- (10月12日)今日の「簡単海外記事」
- (10月12日)今日の「簡単海外記事」
- (10月20日)今日の「簡単海外記事」
- (10月23日)今日の「簡単海外記事」
- (10月6日)今日の「簡単海外記事」
- (11月13日)今日の「簡単海外記事」
- (11月19日)今日の「簡単海外記事」
- (11月26日)今日の「簡単海外記事」
- (11月27日)今日の「簡単海外記事」
- (11月3日)今日の「簡単海外記事」
- (11月5日)今日の「簡単海外記事」
- (12月11日)今日の「簡単海外記事」
- (12月17日)今日の「簡単海外記事」
- (12月19日)今日の「簡単海外記事」
- (12月1日)今日の「簡単海外記事」
- (12月26日)今日の「簡単海外記事」
- (1月17日)今日の「簡単海外記事」
- (1月18日)今日の「簡単海外記事」
- (1月26日)今日の「簡単海外記事」
- (1月9日)今日の「簡単海外記事」
- (2月10日)今日の「簡単海外記事」
- (2月18日)今日の「簡単海外記事」
- (2月23日)今日の「簡単海外記事」
- (2月25日)今日の「簡単海外記事」
- (2月8日)今日の「簡単海外記事」
- (3月14日)今日の「簡単海外記事」
- (3月23日)今日の「簡単海外記事」
- (3月3日)今日の「簡単海外記事」
- (4月16日)今日の「簡単海外記事」
- (4月23日)今日の「簡単海外記事」
- (4月24日)今日の「簡単海外記事」
- (4月5日)今日の「簡単海外記事」
- (5月18日)今日の「簡単海外記事」
- (5月1日)今日の「簡単海外記事」
- (5月20日)今日の「簡単海外記事」
- (5月26日)今日の「簡単海外記事」
- (5月29日)今日の「簡単海外記事」
- (5月31日)今日の「簡単海外記事」
- (5月7日)今日の「簡単海外記事」
- (6月10日)今日の「簡単海外記事」
- (6月13日)今日の「簡単海外記事」
- (6月18日)今日の「簡単海外記事」
- (6月1日)今日の「簡単海外記事」
- (6月21日)今日の「簡単海外記事」
- (6月22日)今日の「簡単海外記事」
- (6月25日)今日の「簡単海外記事」
- (6月28日)今日の「簡単海外記事」
- (6月4日)今日の「簡単海外記事」
- (6月5日)今日の「簡単海外記事」
- (6月7日)今日の「簡単海外記事」
- (6月7日)今日の「簡単海外記事」
- (7月10日)今日の「簡単海外記事」
- (7月13日)今日の「簡単海外記事」
- (7月15日)今日の「簡単海外記事」
- (7月16日)今日の「簡単海外記事」
- (7月19日)今日の「簡単海外記事」
- (7月22日)今日の「簡単海外記事」
- (7月24日)今日の「簡単海外記事」
- (7月27日)今日の「簡単海外記事」
- (7月31日)今日の「簡単海外記事」
- (7月3日)今日の「簡単海外記事」
- (7月5日)今日の「簡単海外記事」
- (7月7日)今日の「簡単海外記事」
- (7月7日)今日の「簡単海外記事」
- (7月8日)今日の「簡単海外記事」
- (8月13日)今日の「簡単海外記事」
- (8月18日)今日の「簡単海外記事」
- (8月19日)今日の「簡単海外記事」
- (8月20日)今日の「簡単海外記事」
- (8月24日)今日の「簡単海外記事」
- (8月28日)今日の「簡単海外記事」
- (8月31日)今日の「簡単海外記事」
- (8月3日)今日の「簡単海外記事」
- (8月4日)今日の「簡単海外記事」
- (8月7日)今日の「簡単海外記事」
- (8月9日)今日の「簡単海外記事」
- (9月16日)今日の「簡単海外記事」
- (9月1日)今日の「簡単海外記事」
- (9月20日)今日の「簡単海外記事」
- (9月25日)今日の「簡単海外記事」
- (9月27日)今日の「簡単海外記事」
- (9月29日)今日の「簡単海外記事」
- (9月30日)今日の「簡単海外記事」
- (9月4日)今日の「簡単海外記事」
- (9月8日)今日の「簡単海外記事」
- [2010年度版] 今年に入ってブックマークした無料のソフトを整理・16個+まとめ記事いくつか
- [cssメニュー]マウスオーバーで滑らかに別要素をドロップダウンさせるjQuery・Fluid Navigation
- [jQuery] プラグインを使わずに少しのコードを使ってテーブルのセルを分かりやすくハイライトする
- [勉強用] WPのテーマに独自のオプション機能を加える事が出来るTheme Options Theme
- [動画] 餌を貰って喜ぶアヒルがやたら可愛い
- [書評] 「Web制作者のためのSublime Textの教科書」をご献本いただきました
- [書評] jQuery Mobileの基本から応用までを網羅「jQuery Mobileパーフェクトガイド」
- [書評] WordPressを高速化する方法がビッシリと書かれている「高速化&スマート運用必携ガイド」
- [書評] 標準HTML5 タグリファレンスをご献本頂きました
- [書評]HTML5/CSS3で作るiPhone+Androidなどのスマホ向けサイト制作の入門書
- [書評]jQuery Mobile スマートフォンサイト デザイン入門
- [書評]SEMのプロフェッショナルが著者の「Google Analytics 実践テクニック」
- 「11のソーシャルメディア・エチケット」を覚えよう
- 「2009年のWeb制作情報のまとめ」のまとめ
- 「ON TIME=時間に間に合う」がコンセプトの、3分先を示す時計
- 「Photoshopでこの人を正面に向かせてください。」と言ってしまう気持ちが分かるくらい凄い加工技術
- 「Pinterestに投稿する」ボタンをWordPressに設置するコード
- 「SEO」とは(おさらい編)
- 「SEO」と言うものを再考してみた
- 「SEO嫌いに送るSEOのお話」というエントリを読んで
- 「SEO対策」で検索するとGoogleのSERPsの真ん中に「SEO対策とは」が!
- 「Web2.0」のSEOブログ主・角田さんのブログ削除関連をまとめた
- 「Webデザイン用のフリー素材をシェアしよう」がコンセプトのWebデザイナー専用コミュニティ・Designmoo
- 「WordPressのfunctions.phpによく書くコード」から必要なものだけを選べるサイトと、TinyMCE向けのLORUM IPSUMを発行できるサイト
- 「WordPressのfunctions.phpを使って出来るカスタマイズ」をまとめたスレ・Best Collection of Code for your functions.php file
- 「あとで読む」→「読んだかどうか忘れた」→「混乱」を解消するオンラインサービス>I Need to Read This
- 「いいね!」するとコンテンツを見る事が出来るファンゲート対応のFacebookページをWordPressで作る手順
- 「うがいも出来る歯ブラシ」Rinserのアイデアが素敵だった
- 「このページを友達に教える」ページを作れるWordPressプラグイン・WP-EMail
- 「この記事をGoogleBuzzに投稿する」のリンクを作る為のHTMLコードとWPコード
- 「この記事をお気に入りに追加」を実装できるWordPressプラグイン・WP Favorite Posts
- 「これ美味しかったよ!」をTwiterで共有出来るWebサービス・ラペコ
- 「その場検索」・離脱率も防ぐブログパーツ・popIn Rainbowが鳥肌モノな件
- 「ツリー型で見やすい」・「フォルダ管理が嬉しい」・「シンプル」なメモ系iPhoneアプリ・Meteor Notes
- 「ノンプログラマーのためのjQuery入門」のスライドが凄く分かりやすいですね
- 「パス」を定義して、スクロールに応じて曲線を描くようなアニメーションを実装出来るjQueryプラグイン・Scroll Path
- 「プール(海)には楽しく飛び込もうぜ」的な写真だけをひたすら撮り続けるプロジェクトサイト・LeisureDive.comが軽くツボったw
- 「みんなで作業用BGMをシェアしよう」がコンセプトのTwitter系サービス・Endless Tube
- 「ユーザーがどこをクリックしたか」が分かるWordPressのプラグイン・Heatmap
- 「初めてのオリジナルWordPressテーマ作成」に役立つ記事3つ
- 「効果的なSEOの手法」は意外と少ない
- 「吹き出し」をツールチップとして実装するjsいろいろ
- 「文字通り」なアイデア商品いろいろ
- 「溺れる!助けて!」を知らせる、バルーンタイプのHelpサインのコンセプト
- 「空気の傘」というアイデアのAir Umbrella
- 「駅で待ってる間」を、より楽しくする傘
- 【idea】USBフラッシュメモリの新しいカタチ
- 【Vol.2】最近になって国内でリリースされた9+1のTwitterツール
- 【アイデア】カラーピッカーなボールペンのコンセプト
- 【おしらせ】いま、タイに行きます
- 【お知らせ】主婦にも出来る!WordPress講座
- 【お知らせ】別の運営ブログの記事の移行作業を行います
- 【コンセプト】GPS機能を搭載したプロジェクタータイプのマップ・動画あり
- 【レビュー】自分の進路をGoogleMapで確認できるiPhoneアプリ・GPS-Trk
- 【全部無料】 Web制作に役立つオンラインサービスやツール300+
- 【動画】PCを組み立てる方法
- 【動画あり】1人乗りのホバークラフト、Air Boardが楽しそう
- 【商用可】パブリックドメインやGPLのフリーフォント158個まとめ
- 【拡散希望】もいいけど、希望を拡散したいのでポジティブな情報だけまとめた
- 【日本語ファイル】WordPressで画像のトリミング等を可能にするプラグイン・Scissors
- 【木目素材祭!】木目、ウッドテイストなアイコンやフォント、テクスチャなど37点
- 【献本御礼】 「CSS3+jQueryで作るスマートフォンサイトUI図鑑」をご献本頂きました
- 【献本御礼】HTML5マークアップ 現場で使える最短攻略ガイドをご献本頂きました
- 【献本御礼】実践から学んだリスティング広告手法を基礎から学べる新しいPPC広告書籍
- 【閉鎖される前に】Deliciousからデータを移行できるオープンソースのCMS・scuttle
- 【黒 x 青】系の配色を使った素敵なWebデザイン23選
- 〔レビュー〕iPadのみでオリジナルフォントを作成出来るアプリ・iFontMakerを買ってみたよ
- 100以上ものソーシャルサービスで「空いてるユーザー名」を一気に調べるCheck User Names
- 10KB以内、レスポンシブWebデザインである事が条件の軽量Webサービスのコンテスト・10K Apartの中で面白かったもの10個
- 10月のアクセス解析とGoogleページランク更新
- 11月のGoogleアナリティクスによるアクセス解析
- 12000種以上のPhotoshopブラシをストックしている検索エンジン・FindBrushes
- 12月のアクセス解析と新年のご挨拶
- 14文字までちゅぶやける、ちゅいったー
- 15秒でHTML5のテンプレを作成出来るWebツール・InitializrがTwitter Bootstrap 2にも対応した模様です
- 1カラムでシンプルなデザインのWordPressテーマ・Solar Theme
- 1つのWordPressを同じIDで複数名で運営する方法
- 1つの記事に対して、執筆者を複数ユーザー割り当てられるWordPressプラグイン・Co-Authors Plus
- 1枚の画像のみでマウスホバーによるアニメーションを実現させるjQueryプラグイン・spriteOnHover
- 2009年・かちびと.netのTOP10いろいろ
- 2010・1月のアクセス解析
- 2010・2月のアクセス解析
- 2010・3月のアクセス解析
- 2010・4月のアクセス解析
- 2010年 / 10月のアクセス解析
- 2010年 / 11月のアクセス解析
- 2010年 / 5月・6月のアクセス解析
- 2010年 / 7月のアクセス解析
- 2010年 / 8月のアクセス解析
- 2010年 / 9月のアクセス解析
- 2010年・今年ブックマークした様々な動画・17本まとめ
- 2010年に当ブログでご紹介した全てのWordPressプラグイン・まとめ
- 2010年のWeb制作に役立つ海外まとめ記事のまとめ
- 2010年度版・とても参考になった国内のWeb制作関連エントリーまとめ
- 2011・10月のアクセス解析
- 2011・11月のアクセス解析
- 2011・12月及び、1年間のアクセス解析
- 2011・3月のアクセス解析
- 2011・4月のアクセス解析
- 2011・5月のアクセス解析
- 2011・6月のアクセス解析
- 2011・7月のアクセス解析
- 2011・8月のアクセス解析
- 2011・9月のアクセス解析
- 2011年 / 1月のアクセス解析
- 2011年 / 2月のアクセス解析
- 2011年・個人的に参考になったWeb制作向けの国内記事リスト
- 2011年・印象に残ったWebデザインいろいろ
- 2011年に配信したjQueryやWordPressなどのWeb制作向け情報・総まとめ
- 2012年・1月のアクセス解析
- 2012年・2月のアクセス解析
- 2012年・3月のアクセス解析
- 2012年・4月のアクセス解析
- 2012年・5月のアクセス解析
- 20個ほどのjQueryプラグインを公開しているJS Plugins
- 22のWordPressテーマハック
- 22の女性をモチーフにしたフリーベクター画像・まとめ
- 240pxから最大2560pxの画面サイズまで対応出来るレスポンシブWebデザイン構築用のグリッドシステム・Golden Grid System
- 25センチ~9メートルまで伸縮可能なアコーディオンチェアー
- 25のクリエイティブな3Dで表現したFlashサイト
- 2700以上もの惚れ惚れする様な壁紙から選んでダウンロード出来るWallpapers-room
- 2chっぽいTwitterサービス・Twiちゃんねる
- 2chで画像や動画をその場に表示したりttp:をリンクに変えるChromeエクステンション・壺ノ鍵
- 2chのDat落ちスレを復活させるChromeエクステンション・g2chDat
- 30分間ひたすら雨の音を流し続けるWebサービス・RainyMood.com
- 3DTotalが提供する商用でも使えるテクスチャ素材を探せる検索エンジン
- 4分間の歌と共にひたすらピタゴラ装置が動き続ける「OK Go」のPVが楽しい
- 500px.comライクな写真共有サービスを構築できるオープンソースのソフトウェア・photographer-io
- 503出て困ってたのでチカッパ!からヘテムルにサーバーを移行しました。
- 50以上のエフェクトから選べるベーシックなスライドギャラリーjQueryプラグイン
- 5つ星★★★★★のWordPressテーマを集めたTopWPGallery.com
- 6000ものゲームを追加できるWordPressプラグイン・heyzap
- 6つの国産のオープンソースCMSの備忘録
- 70個のアイコンを一括でカラー、背景色変更、3サイズから選択、フリーDL出来るiconza
- 960グリッドシステムをjQuery-Mobileと併用する為のスタイルシート・jquery-mobile-960
- 9月のアクセス解析を晒します・アクセス数は成果ではなく資料
- A4用紙を使った素晴らしいペーパーアート
- Adobe kulerのカラースキームを使ってTwitter Bootstrap用のCSSを作成出来る国産Webサービス・PaintStrap
- Adobeの有料ソフトを買う前に、代替になる無料ソフトでコツを掴もう・使い方まとめ
- alert()のダイアログのスタイルを変更するスクリプト・SweetAlert
- All Woodで作られたPCが渋い
- Amazon.comではUS限定で無料でMP3音源をダウンロード出来る
- AmazonアソシエイトのツールはAZlinkが一番シンプルで使いやすい
- AmazonやFlickrのように、画像に範囲を指定してメモやURLを加える事が可能なjQuery-Notes
- Androidアプリ専門のUIギャラリー・Android App Patterns
- AndroidのUIデザインパターンを専門に収集しているギャラリーサイト・Android niceties
- Androidのパスワード入力のインターフェースを再現するjQueryプラグイン・DontType!
- APIと少しのjQueryコードでGoogle Mapの地図の色を変更する
- APIも有り。画像やWebサイトの拡大可能なビューワーを作れるWebサービス・zoom.it
- Artisteerのボタン用途などを日本語で説明
- Boostrap向けの日付/時間ピッカーを実装するスクリプト・bootstrap-datetimepicker
- Bootstrapでツアーコンテンツを実装する為のスクリプト・Bootstrap Tour Extended
- BootstrapやHTML5 Boilerplateに影響を受けて作られた軽量でミニマルなCSSフレームワーク・Substrata
- Bootstrap向けの、select要素の複数選択を分かりやすくするjQueryプラグイン・Bootstrap Multiselect
- Bootstrap向けの汎用的なモーダルボックス実装スクリプト・Bootstrap Modal
- Bootstrap用の、ページ内の目次を生成するスクリプト・tocify.js
- borderに画像を使用したcss3プロパティをサクッと生成するジェネレーター・border-image-generator
- CakePHPとBootstrapをベースとしたOSSのミニマルなブログエンジン・Academic
- canvasを使って地下鉄の路線図のようなグラフィックを描けるjQueryプラグイン・Subway Map Visualization
- ChromeのデベロッパーツールでCSSの未使用セレクタを調べる方法
- ChromeのデベロッパーツールのTipsやテクニックを紹介するスライド・DevTools Tips and Tricks
- class名を変えるだけでデザイン変更可能な、css3で作られた沢山のボタンを公開しているWe Love Buttons
- CMSでの短時間内による大量更新はSEOスパム!?
- CoccoのMy dear pigという曲の歌詞が怖いんですが・・
- Codropsの新作・超クールなjQueryイメージギャラリー・Bubbleriffic
- contentEditable属性対応の、オートコンプリートでテキストや絵文字の入力を補完するライブラリ・At.js
- CSS Regionsのように雑誌のような複雑なレイアウトを組めるライブラリ・Regions.js
- CSS+HTMLのみで実装出来る、クロスブラウザ対応のWebデザインテクニック集
- CSS3 関連情報・総まとめ
- CSS3で作る、ドロップダウン⇔アコーディオンの切り替えをするレスポンシブWebデザイン対応のグローバルメニュー
- css3で実装する3Dなロールオーバーエフェクトのサンプル
- css3で実装するドロップシャドウの応用・めくれた感じを作り出す
- CSS3による多層グラデーションを使った背景を作れるjQueryプラグイン・SHARDS
- CSS3による様々なエフェクトが選択可能なレスポンシブWebデザイン対応イメージスライダーを実装するjQueryプラグイン・REFINESLIDE
- CSS3の:nth-childセレクタで、3n+2とかを計算するやつ
- CSS3のbox-shadowだけで作られたモナリザ・・・
- CSS3のFilter Effectsを使って画像にチルトシフト効果を与えるjQueryプラグイン・tiltShift.js
- css3のMedia QueriesでスマートフォンやiPad等の様々なデバイスに対応済みのWordPressテーマいろいろ
- CSS3のtext-shadowを使ったテキスト装飾のサンプル集
- css3のtransformの実装サンプル
- CSS3のtransformやbox-shadowを主要ブラウザ全てに対応させるjsライブラリ・cssSandpaper
- css3のtransitionプロパティでアニメーションサンプルをいろいろ作ってみた
- CSS3のハードウェアアクセラレーターを使ったビジュアルエフェクト生成用jsライブラリ・Alice.js
- CSS3のベンダープレフィックスを自動で付けてくれる手軽で軽量なJavaScriptライブラリ・cssFx.js
- css3のボタンを作成出来るCSS3 Button Makerが貴方の手元に・実装ファイルが無料で配布されています
- CSS3やHTML5などのコードを書く様子を再現し、徐々に 出来上がっていく様を見ながら学べる チュートリアルサイト・TheCodePlayer
- css3を使って手紙が封筒から出てくる様を表現したコンタクトフォームがなかなか可愛い
- css3を直感で学べそうなフリーのジェネレーターを公開しているCSS3 Sandbox
- cssスプライトとjQueryを組み合わせたナビゲーションメニュー・AutoSprites
- CSSスプライトをドラッグ&ドロップで作成、保存もできるWebサービス・SpritePad
- CSSでカーニング(文字詰め)等を可能にするJSライブラリ・kerning.js
- cssとHTMLで作成するイメージマップのサンプル
- cssとHTMLのみで擬似的な3D表示を実現するCSS 3D Meninas
- cssとhtmlをその場で書くだけですぐに結果を確認出来る・dabblet
- cssのちょっと小粋なテクニック13個
- cssのテクニックなどを学びたい時に見ておきたい12サイト
- CSSのテストを行うためのリソースをまとめている・csste.st
- CSSのプロパティを検索してブラウザのバージョンごとの対応状況を確認出来るリファレンスサイト・Browser Support
- CSSのみでYoutubeにオリジナルのフレームを加えてみる
- CSSのみでアニメーション絵を作成/公開するプロジェクト・CSS A/Z
- CSSのみでマウスオーバー時にリンク先のURLをツールチップで表示させる
- CSSのみで約900パターンものユニークなグリッドレイアウトをドラッグ&ドロップで作成出来るWebサービス・3x4grid
- cssの情報・まとめ
- cssの未使用セレクタをその場で複数ページ一括調査するブックマークレット・cssess
- CSSファイルやJavaScriptファイルを閲覧した際に自動整形して表示するChromeエクステンション・PrettyPrint
- cssベースの素晴らしいWebサイトデザイン・ギャラリー
- CSSやJavaScriptでのEasing使用法を確認できるチートシート・Easing Functions Cheat Sheet
- cssやJS、PHPなどのコードスニペットをメモ・共有出来るWebサービス・flikode.com
- CSSを使ったタイポグラフィ例を収集、コードも確認できるギャラリーサイト・typespiration
- CSSを書くとLESS形式にリアルタイムで変換するWebサービス・Css2Less
- css作成時に役立つオンラインサービス11個
- CSS専門のスニペット共有サイト・CSSPop
- D3.jsを使ったグラフの作成をWeb上でテスト、シェアできるコード共有サイト・Tributary
- DB不要・PHPベースのjQueryで出来たショッピングカート・jCart
- DB不要のイメージギャラリーオープンソースCMS・singapore
- DESIGN HARAのスタイリッシュな近未来的デスクトップPCが素敵すぎる
- DHTMLXがiPad / iPhoneのようなタッチデバイス向けのHTML5製フレームワーク・DHTMLX Touchを配布してた
- Digg風のようなサイトだけでなく、通常のCMSとしても機能するソフトウェア・HOTARU
- Disnyに学ぶコンテンツ
- DOM操作用に作られた軽量JavaScriptフレームワーク・Chibi
- DOM要素に紙を折ったように見せるエフェクトを実装するスクリプト・oriDomi
- Dribbbleで無料配布されているリソースだけをまとめたWebサイト・Freebbble
- Dribbbleの投稿をjQueryで自分のサイトに表示させる
- Dropboxに保管している画像からアップロード出来る様にするWordPressプラグイン・Dropbox Photo Sideloader
- ECサイトのSEOチェックリスト
- ECサイトを構築できるオープンソースのCMS・17個まとめ
- ECサイト等によくあるオンラインのカード決済を代行するサービス10社
- embedでソースコードを表示させることも可能なスニペット投稿サイト・snipt
- ExcelやPhotoshop、DWなど、主要ツールのチートシートを配布するCustomGuide
- Facebook→はてブにクロスポストするFBアプリ・はてブしぇあー
- Facebookの「ファンページ」にオリジナルデザインのコンテンツを加える方法
- Facebookのように、顔文字を絵文字に変換するjQueryのプラグインと、絵文字の作成、共有が出来るサービス
- Facebookのように検索ボックスにアイコンつきのサジェスチョンを実装するjQuery
- Facebookページの投稿を表示するボックスを実装するjQueryプラグイン・Facio
- Facebookページをアピール出来るソーシャルプラグイン・Likebox(いいね!ボックス)をオリジナルデザインに変更する方法
- Facebookライクなモーダルボックスを実装するスクリプト・Mikes Modal Library
- Facebookを使いこなすのに役に立ちそうな記事まとめ
- Facebookを好みのスタイルにカスタム出来るChromeエクステンション・Beautify Facebook CR Edit
- Facebook内で画像加工・日本語版もあるFacebookアプリケーションPicnik
- FBML不要・WYSIWYGで容易にFacebookファンページにオリジナルコンテンツを加える事が出来るTabSite
- fieldset要素単位で横スライドするバリデーション付きの入力フォーム用jQueryプラグイン・jQuery Stepy
- Firefox,Safari,GoogleChromeのサポートを中止します ※4月1日のネタでした。
- FireFoxアドオンのコレクションを作ってみたよ
- Firefoxの5年の歴史を語るクリエイティブな動画(一応翻訳・・)
- Flashに限りなく近いコンテンツをcss3+jsで創り上げたPure CSS3 Spiderman Cartoon
- Flashのような8種のエフェクトを選べる汎用的なjQueryギャラリー・AviaSlider
- Flash内テキストをクローラーに読み込ませるsIFR
- Flash製の広告をcss3で再現したデモが凄い
- Flickrに関するメモ・ツールやソフトなど
- FLV、MPEG4、WMVなどの動画ファイルを編集・変換出来るフリーソフト・Free Video Converter
- FoundationをベースとしたHTML5製のレスポンシブ対応WordPressテーマフレームワーク・Reverie
- Gears+jQueryでローカルからドラッグ&ドロップによる画像のアップロードを可能にするPlupload
- geekli.stのユーザー登録画面でのパスワード項目のエラーメッセージがちょっと良かった
- gerenukrumoiさんが同じような実験してたから僕も結果を晒す
- Gistに書いたCSSやJavaScriptのコードを表示し、その場で実行出来るjQueryプラグイン・Intelligist
- GithubにあるHTMLをレンダリングしてその場で表示出来るChromeエクステンション・Githtml
- Githubのリポジトリの概要を任意のWebサイトに手軽に表示出来るようにするjQueryプラグイン・jQuery Github
- Google Chromeのブックマークをインスタンス検索やタグ分けできるエクステンション・Stashmarks
- Google Chrome使い始めたけどFirefoxにはコレがあるから完全に移行出来ないっていうアドオンまとめ
- Google Mapで任意の場所の周囲にある施設をマーカーで表示するjQueryプラグイン・WhatsNearby
- Google Mapのカラー見本とコードをまとめている・Snazzy Maps
- Google Web FontのフォントをCSS3で装飾した状態で確認出来る・Best Google Web Fonts
- Google.comのサジェスト機能が進化?候補欄に直接リンクを表示
- Google+1のボタンが無いサイトでも+1が出来るブックマークレット
- Google+内の投稿をTwitterやtumblrなど様々なサービスでもシェア出来るようにするChromeエクステンション・Share+
- Google+風に、Picasaの画像を高さを揃えたイメージギャラリーを実装するjQueryプラグイン・jquery-photowal
- GoogleMap&Youtube&panoramioで店舗の無料広告を。
- GoogleMapっぽい地図コンテンツを作成出来るjsライブラリ・Polymaps
- GoogleMapのアレをまとめるMapeed
- GoogleMapをインクリメンタルサーチし、位置情報を取得するjQueryプラグイン・Address Picker
- Googleアナリティクスの統計をjQuery Mobileでも閲覧できるようにするサンプル
- Googleカレンダー対応の、シンプルなイベントカレンダーを実装出来るjQueryプラグイン・kalendar
- Googleサイトリンクが出ました。今までのアクセス状況を公開
- Googleストリートビューでモザイクを掛けられた人
- Googleスプレッドシートに書いた内容をtableで実装するjQueryプラグイン・Sheetrock
- GoogleのSearchWikiが日本上陸!?
- GoogleのSERPsから特定のドメインを非表示にするChromeエクステンション・Personal Blocklistを使ってみた
- GoogleのTVCMのような「検索ストーリー」をYoutubeで簡単に作成出来るようです
- Googleのガイドライン・おさらい
- Googleのサービスに関するYoutube動画・14動画まとめ
- Googleのスプレッドシートをデータベースのように利用出来るようにするスクリプト・Sheetsee.js
- Googleの検索やマップ、GmailやDriveなどの様々なサービスをその場で利用出来るようにするChromeエクステンション・「Black Menu for Google」
- Googleの軌跡が2分9秒で分かる動画
- Googleマップを、オートコンプリート機能付きで検索出来るようにするシンプルなjQueryプラグイン・Geocomplete
- Google検索時の左サイドバーが邪魔なので非表示にするChromeエクステンションを入れた
- HandmadeFont.comの作成しているフォントが凄い
- HTML5 + jQuery + PHPで実装するオープンソースの動画プレイヤー・Open Standard Media Player
- HTML5+jQueryのドラッグ&ドロップに対応したアップローダー・droparea
- HTML5+jQuery製の管理画面を作るためのテンプレート・HTML5 ADMIN
- HTML5で作られたDIESELのWebサイトがなかなか素敵ですね・・・
- HTML5で使える要素を時間以内に入力するシンプルなオンラインクイズ・HTML5 Elements Quiz
- HTML5で実装する動画コンテンツに字幕を付けるライブラリ・Cuepoint JS
- HTML5とjQueryを使って作られたToDoリストツール・FridgeList
- HTML5によるWebカメラの導入をサポートするjQueryプラグイン・Photobooth.js
- HTML5のCanvasを使ったパターン背景を簡単に作成出来るWebサービス・Patternizer
- HTML5のcontenteditable属性でコンテンツを編集→localStorageを使用して保存、の流れをjQueryで出来るようにする。みたいなやつ
- HTML5のmenu要素にも対応した、独自の右クリックメニューを実装するjQueryプラグイン・jQuery contextMenu
- HTML5のvideoタグを使って背景に動画を設定するjQueryプラグイン・videoBG
- HTML5のポケットサイズのリファレンスシートを実際に作ってみた
- HTML5の動画上に字幕や、デザイン変更可能なツールチップをキャプションっぽく埋め込めるライブラリ・BubblesJS
- HTML5ベースの音楽ストリーミングシステムを構築するオープンソースのソフトウェア・streemeがなにやら凄そう
- HTML5やCSS、jQueryなど、Web制作に関する日本語スライドを集約したSlideFinderが便利っぽい
- HTML5やCSS3などの大まかな概要を1ページ内に詰め込んだHTML5 Poster
- HTML5やcss3を使う際に見てるリファレンス的なサイトとか、使い勝手の良いツールとか
- HTML5を使ってWordPressをiPadに最適化するプラグインOnswipeを試した→結果:なかなか(・∀・)イイ!!
- HTML5を実際に使用しているサイトを集めたHTML5専門のWebギャラリー5つ
- HTML5製のWebサイト向けUIフレームワーク・Kendo UIモバイル版の日本語サンプル作った
- HTMLコードを解析して問題箇所と理由を知らせてくれるブックマークレット・HTML_CodeSniffer
- HTMLで作るクリスマスカードのコード例を紹介する・Codecademy Code Cards
- HTMLファイルをアップロードすると、使われているclassやidを取り出してcssの雛形にしてくれるWebサービス・Bear CSS
- HTMLメールマガジンの良デザインばかりを集めたEMAIL GALLERY
- HTMLやCSSのマークアップのパターンを作成し、その場で編集、インタラクティブに確認出来るツール・・・・を作れるWordPressテーマw
- HTMLをWPテーマ化する時の手順リスト
- iAの東京メトロ路線図に見立てたWebトレンドマップが面白い
- IE6、7でも動いてくれる&実用性の高そうなjQueryプラグイン30個まとめ
- IE6、7でも動作・Lightboxのようにハイライトする拡大鏡を実装するjQuery・Loupe and Lightbox
- IE6以外のブラウザを薦めるポスターを作成するHey IT!とIE6対策のcssハックとかjsとかのまとめ
- IE6対応・cssのみでマウスオーバー時に噴出しも実装するナビゲーションKntL-Pager
- IEやiPhoneでも問題なく動作・ドラッグやスクロール等、多方面で応用出来るjsライブラリ・Dragdealer JS
- iGoogleガジェットに追加出来るWordPressプラグインWP iGoogle
- impress.jsライクなダイナミックなプレゼンテーションを作成するjQuery依存タイプのライブラリ・jmpress.js
- impress.jsを使ったユニークなプレゼンをオンラインで生成出来るWSIWYGライクなWebツール・Impressionist
- input要素に入力パターンを組み込めるjQueryプラグイン・formatter.js
- input要素に長いテキストが入力された際、カーソルの位置を可視化するjQueryプラグイン
- input要素のplaceholderをフォーカス時に上にアニメーション付きで押し出すスクリプト・jQuery Label Better
- InstagramとFrickrにクロスポストされた写真をギャラリー化しているgramjunction
- Instagram関連のアプリやWebサービスをまとめたインフォグラフィック
- iOS4.2+ / モバイルSafariの「振る動作(シェイクジェスチャー)」をjQueryを使って検知する
- iOS4にしたら棚壁紙が欲しくなって、自作壁紙用のグリッドを作ったので配布します
- iOSのドローアプリ・Inkpadがオープンソースとして公開されています
- iOSのホーム画面に作るフォルダっぽいやつを実装するjQueryライブラリ・App Folders
- iOSやAndroid向けのアプリアイコンを作成出来るオンラインのジェネレーター・MakeAppIcon
- iPadアプリ専門のハイクオリティなUIを収集しているダイナミックなギャラリーサイト・Landing Pad
- iPadでフォントを作成出来るアプリ・iFontMakerで作られたフォントってギャラリー化されててDLも出来るんですね・・
- iPadで水彩画を描きやすくする為に、日本の技術が採用された筆タイプのスタイラス・Sensu Brush
- iPadなどのタブレット専門のCMS「PadCMS」なるものがオープンソースで公開される予定らしい
- ipadに失望したファンが作った画像が・・・
- iPadのボタンやキーボードなどのGUIエレメントがベクター素材でフリーで配布されていました
- iPadやiPhoneでFirebugやDOM Monsterなどを使う為のブックマークレット・Mobile Perfを試してみた
- iPadやiPhoneなどのスワイプ操作にも対応の、シンプルなHTML製プレゼンテーションを作成する為のフレームワーク・slides
- iPad用のケースいろいろ
- iPad用のシンプルなInstagramビューア専用無料アプリ・Pandagram
- iPhone、BlackBerryに続き、WordPress公式のAndroidアプリがリリース
- iPhone4のRetinaディスプレイで閲覧したらjQueryでRetina向け画像(@2xのやつ)に自動で切り替える
- iPhoneでカセットテープに録音した音楽を聴けるようにするガジェット・Cassette To iPod Converter
- iPhoneでもカメラ感覚でサクッと写真を撮れるようにするためのアクセサリー・Red Pop
- iPhoneで家の鍵を開けたり閉めたり出来る・Lockitron
- iPhoneとiPadの切り替えが可能で、ランドスケープ(横向き表示)対応のブラウザシミュレーター・Electric Plum結構イイ!(・∀・)※Win用
- iPhoneにもコナミコマンドを対応させるライブラリ・konami-js
- iPhoneに替えたので取りあえず入れてみた無料アプリ14個
- iPhoneやAndroidなどスマートフォンのスワイプ操作で動かせるカルーセルを実装する非依存型スクリプト・SWIPEVIEW
- iPhoneやAndroidなどのスマートフォン向けUIの専門ギャラリーサイト・lovely ui
- iPhoneやAndroidなどのモバイルアプリ紹介用Webサイトのテンプレートがなかなか良さそう
- iPhoneやAndroidのUIパターンを収集するシンプルで見やすいギャラリーサイト・Patterns of Design
- iPhoneやAndroidのアプリ開発者向けの無料解析ツール「Flurry Analytics」なるものがあるようです
- iPhoneやAndroid向けのJavaScriptフレームワーク・Wink Toolkitが割と良かったので日本語サンプル作った
- iPhoneやAndroid向けのUIパターンギャラリー・Mobile Design Pattern Gallery
- iPhoneやAndroid等のタッチデバイス向けイメージギャラリー用JSライブラリ・PhotoSwipeなかなか良いですぞ
- iPhoneやiPad、Macアプリ等を紹介するサイト専門のデザインギャラリー・App Sites
- iPhoneやiPadでドラッグやリサイズ可能なコンテンツを容易に実装出来る・jQuery.ui.touch-punch.js
- iPhoneやiPadでも綺麗なレイアウトで表示されるWebサイトを制作する為のスターターキット・Skeleton
- iPhoneやiPadにも対応・モニターサイズに合わせて拡大表示するLightbox風jQueryプラグイン
- iPhoneやiPadにも対応、キーボードを机に映写してタイピング可能にするバーチャルキーボード・Magic Cube
- iPhoneやiPadにも対応の、ページをめくるようなエフェクトを実装出来るjQueryプラグイン・FlipPage
- iPhoneやiPadに自動対応させるWPプラグイン・WPtapを導入したけど文字化け箇所があったので対処法をメモ
- iPhoneやiPadのホーム画面向けアイコン作成用のPSDテンプレート・App Icon Template
- iPhoneやiPad等にもWebサイトを最適化するレスポンシブWebデザイン構築に役立つフレームワークやTipsいろいろ
- iPhoneをベル音の目覚まし時計に出来る・iBell
- iPhoneをモニター部分にする目覚まし時計風のドック「Alarm Dock」がちょっと素敵
- iPhone向けWebサイトの制作等に役立ちそうな情報まとめ
- iPhone向けにレイアウトされたWebデザインのギャラリーサイト・Meer.li
- iPhone等での表示をPCで確認出来るAir製のシミュレーター・Mobilizerがローカルファイルにも対応出来るし、割と良かった
- iPhone等のWebアプリをHTML5で構築する為のフレームワーク・Sencha Touchを触ってみた
- J-CASTがセコいらしい・リンクを張る事でアクセスアップに繋がる
- JavaScriptのライブラリを沢山集めてカタログ化しているWebサイト・Jster
- JavaScriptは使わず、CSS3でコンテンツフィルターを実装する
- JavaScriptも使わず元画像も変更せずに画像をグレースケール表示させる
- JavaScriptをブラウザ上で開発、その場で実行できるJSBinがオープンソースで公開されてたのでインストールしてみた
- JavaScriptを上手くデザインに生かしたサイトのみを集めているギャラリーサイト・Not Coffee
- JavaScript無しで作るレスポンシブなコンテンツスライダー・CSS3 Responsive Slider
- JavaScript製のショッピングカートシステム・simpleCart(js)
- Joomlaのテーマやエクステンション総まとめ
- JPEGminiのWindows版が出てたので購入してみた
- JPEG画像を劣化させずにサイズダウンし保存、ワンクリックでサクッとFlickrやPicasaに投稿できるWebサービス・JPEGmini
- jQuery MobileでGoogleMap APIを使ったサンプルがMITライセンスで公開されてた
- jQuery Mobileでシンプルなイメージギャラリーを実装する為のプラグイン・ImageFlip
- jQuery Mobileにシンプルなページネーションを簡単に実装出来るプラグイン・jQuery Mobile Pagination Plugin
- jQuery Mobileのオリジナルテーマカラーを簡単に追加できるCSSジェネレーター・jQuery Mobile Themerollerと、オリジナルテーマカラーの追加方法
- jQuery Mobileのリストでデフォルトの高さのリストにサムネイルを高さ一杯に含める
- jQuery Mobileを使う際に知っておくと役立ちそうなTipsや情報のまとめ
- jQuery Mobileを使った、タップで拡大するシンプルなイメージギャラリーを構築する際のサンプルコード
- jQuery Mobileを使ったシンプルなHTMLファイルを作成→ダウンロード出来るWebサービス・mobjectify
- jQuery Mobileを使ったフリーのスマートフォン向けWordPressテーマ・Generic jQuery Mobile
- jQuery Mobileを使ってiPhone用のWordPressテーマを作るTips
- jQuery Mobile使用時によく使いそうなマークアップのリストと動作サンプル
- jQuery Mobile使用時によく使うマークアップで日本語サンプルを作ったので配布します
- jQuery UIで使えるアイコンの名前を調べるためのチートシート・jQuery UI icon name map
- jQuery UIのデザインテーマをオンラインで作成出来るWebサービス・jQUIT Builder
- jQuery UIのデザインをオリジナルに変更したサンプル
- jQuery UIをタッチデバイスに対応させるためのライブラリ・jQuery UI Touch Punch
- jQuery UIを使ったタブの数が多くてもレイアウトを崩さないようにするスクリプト・plusTabs
- jQuery+css3で作るダイナミック且つクールなWebギャラリー・SIDEWAYS
- jQuery+CSSで実装するナビゲーションメニュー総集編
- jQuery+cssのパネルが滑らかにスライドする、クールなドロップダウンメニュー
- jQuery+html5のcanvasで作られた、動画を再生したまま遊べるパズルのサンプルが凄い
- jQueryMobileでリアルタイムなフォームバリデーションを使う
- jQueryUIを使ってマウスオーバー時に背景色をアニメーションさせながら変更出来ると今更知った
- jQueryでpre、code要素内に書いたコードをプレーンテキストで別窓表示できるようにする
- jQueryでWebサイト内を無限にスクロール出来るようにする
- jQueryでグローバルメニュー内のリストから「現在のページ」のURLを持ったリストにclassを加える
- jQueryでテーブルの行ごとクリックしてチェックボックスにチェックを入れられるようにする
- jQueryでフォームのlabel要素をinput内に表示し、フォーカスしたらスライド、入力中は非表示にする
- jQueryでラジオボタンを旧Diggのラジオボタンっぽくする
- jQueryでリンク先のファビコンをリンク脇にアイコンとして表示する方法
- jQueryで動かすアニメーションエフェクトが素敵なプリローダー・CUSTOM PRELOADER EFFECT
- jQueryで動作する開閉パネル式をWordPressのショートコートで作れるようにする基本的なチュートリアル
- jQueryで実装するサークル状の簡易ギャラリー
- jQueryで手軽にサクッとシンプルなニュースティッカーを作る
- jQueryで背景画像をフルスクリーン表示してスライドショーに出来るやつ色々
- jQueryとVimeoのAPIでサムネイルを作成し、動画をLightbox風にポップアップさせる
- jQueryによる背景のスライドショーを手軽に実装出来るWordPressプラグイン・Site Background Slider
- jQueryのカルーセル系プラグイン・Caroufredselだけで「こんな事も出来るよ!」をまとめたサイト・Cool Carousels
- jQueryのフィルタを使った際の実装サンプルと基本的な機能のまとめ
- jQueryのプラグインをひたすら紹介するWebサイト・jquer.in
- jQueryプラグインでクールな表現を可能にしたリッチなフリーのWordPressテーマ「Fullscreen」
- jQueryプラグインを探す際にだいたい見て回る巡回サイトまとめ
- jQueryプラグインを探せる検索エンジン・pluginquery
- jQueryプラグイン探しの時間を短縮できるかも・デモのキャプチャでギャラリー形式に紹介するJquery Labs
- jQueryベースの軽量UIライブラリ・w2ui
- jQueryやHTML5を使ってiPhoneやiPad向け電子書籍を作成する為のフレームワーク・Laker
- jQueryやMootoolsとほぼ同等の機能を持った、パブリックドメインの軽量JavaScriptライブラリ・Minified.js
- jQueryライクで軽量なライブラリのzepto.jsを使用したモバイル向けフレームワーク・Zoeyと日本語サンプル
- jQueryを使ってWordPressの投稿エディターで、HTML5のタグを一応使えるようにする
- jQueryを使ってコメント数などをバーの長さに置き換えて数値の差を可視化する
- jQueryを使ってテーブルのセルに入力された数字に応じて背景カラーを変える
- jQueryを使って閲覧中のWebサイト自体をその場でプレゼンするサンプル・Screen Presenter
- jQueryを使用している良デザインなWebサイトを集めたWebデザインギャラリー・Best jQuery
- jQuery事始め・コピペに頼らず、基礎知識を理解して実際に動かしてみる
- jQuery事始めvol.2・画像にマウスオーバーして動作するアニメーションエフェクトを作ってみる
- jQuery事始めvol.3・プラグインに頼らず自分でクリックで切り替わるタブメニューを作ってみる
- JSによるコンテンツスライダーを使用しているサイトのサンプル集
- jsやcssのコードを共有できるjsdo.itがなかなか面白いな・・
- keyframesを使ったアニメーションを実装するCSS3コードをオンラインで生成出来る・Stylie
- Kickstarterで、資金集めに成功 / 失敗したプロジェクトを確認出来る・The KickBack Machine
- KJ法で考えを整理する
- Lettering.jsを併用して、任意のテキストにCSS3のアニメーションエフェクトを実装するスクリプト・textillate.js
- Lightbox内にサムネイルも表示出来るイメージギャラリー系jQueryプラグイン・ppGallery
- LivedoorリーダーにさよならしてGoogleChromeエクステンションのあるFeedlyにした
- li要素で作ったナビゲーションリンクを、Media Queriesで設定したブレークポイントでselect要素にする軽量ライブラリ・TinyNav.js
- LocalStorageを使用するシンプルで軽量なモックアップ作成ツール・mockup-designer
- LunascapeでPCからモバイルサイトを閲覧可能にする
- Markdown記法で書けるシンプルなブログサービス・Roon
- Matt Cuttsが「WordPressがSEOにいい」と言ったからといって乗り換える必要は無い
- Matt Hardingさんは世界中で踊るよ
- Media Queriesで設定したブレークポイントをJavaScriptと:after擬似要素でチェックする
- Media QueriesとjQueryを使って、スマートフォンでアクセスした時だけナビゲーションメニューを上に隠す
- Media Queriesのように、モニターサイズに応じてスタイルを変更可能にする非依存型で1KBの軽量jsライブラリ・syze
- Media QueryでiPhoneやiPadにも自動でレイアウトを調整するHTML5製のWPテーマ・BLASKAN
- Media Queryを使用したレスポンシブWebデザインの構築時にはResponsivepxっていうツールが超オススメです
- MetroライクなTwitter Bootstrap用デザインテーマ・Cosmo
- mootoolsをベースとしたオープンソースのモバイル向けフレームワーク・Moobile
- My WordPress チートシートの翻訳記事
- NAVERのまとめコンテンツで参考になったリンク集20選
- Node.jsをベースとしたCMS・Calipsoというソフトウェアがオープンソースで公開されてるみたいですね
- node.jsを使用した、リアルタイムで付箋メモを共有できるオープンソースのWebアプリ・Scrumblr
- nofollowの仕様変更とPageRankスカルプティングが通用しなくなった件
- ol要素で利用出来るHTML5のreversed属性をjQueryでクロスブラウザ対応にする
- Open Street Mapを簡単に貼る事が出来るWordPressプラグイン・OSM
- OSSとしても公開されているシンプルなコード共有サービス・Mystic Paste
- PC、テレビ、iPadやiPhoneなどマルチデバイス対応のWebアプリケーションを構築する為のオープンソースフレームワーク・JOSHFIRE
- PCサイトではタブによる切り替え、スマフォ等ではアコーディオンで実装できるスクリプト・Easy-Responsive-Tabs-to-Accordion
- PCではマウスホバー、スマフォではタップで動作するレスポンシブなドロップダウンメニューを実装するjQueryプラグイン・FlexNav
- PDFを手軽に閲覧できるWebカタログに変換してくれるWebサービス・Youblisher.com
- Photoshopで作成したかのようなクオリティのボタンやナビゲーションをCSSで作ってみた!的なものだけを集めたギャラリー・CSSDeck
- Photoshop関連まとめ
- PHP+MySQLで動作するインストール型のプロジェクト管理ソフトウェア・Argentum
- Pinterestっぽいレイアウトを作ってみる
- Pinterestライクなレンガ風のレイアウトを構築する為のライブラリ・Nested
- Pliggの初歩的なSEOカスタマイズの方法
- Postやリプライ、メッセージやFavをダッシュボードで確認、Postも可能なプラグインWordPress Dashboard Twitter
- psd2cssを使ったらPSDファイルからWPテーマを数分で作れたけど・・
- PSDのWebサイトテンプレートを無料でダウンロードできるサイトいろいろ
- Random Image Rotationを使って簡単に背景画像をランダム表示させる
- reset.cssやnormalize.css、box-sizingなどを選んでシンプルなHTMLのスターターセットを作れるSiimpler
- RSS全文配信してると記事を丸々転載されてしまうので、WPプラグインを使って逆に転載サイトを利用してみる
- RT数を計測するTweetmemeのイタリア版!?Twittami!
- SASSを使用したレスポンシブWebデザイン対応のCSSフレームワーク・Centurion
- select要素のoption項目の内容を画像で表現する為のスクリプト・Image Picker
- select要素の使い勝手を向上させる(かもしれない)UIを実装するスクリプト・Selectize.js
- Senchaを使用しているオープンソースのECサイト構築ソフトウェア・Axis Commerce
- SEO、SEMに効果がありそうなブログパーツ・いろいろ
- SEOってやっぱりいい戦術だと思う
- SEOって資格があったんですね。米国SEW認定CSMS
- SEOとWebデザインを共有させるテクニックを考える
- SEOに役立つ(かも知れない)WordPress-プラグイン集
- SEOに有利でデザイン性も高いMinimal系サイトばかりを集めたギャラリー「Minimal Exhibit」
- SEOの専門家じゃないけどホームページ最適化の事を書いてみるっぽい
- SEOの情報で混乱しない為に
- SEOの楽しみ方・セルフSEOで悩む貴方に
- SEOはWebサイトを育てる道具
- SEOやサイト運営上、よく使ってる15のブックマークレット
- SEOを意識した文章はSEOを「意識しない」
- SEO対策スパムはこうして生まれる
- SEO対策のアウトソーシング、効果が上がらない理由
- SEO業者・A○IS(ア○シス)を調べてみました
- SEO業者のアイオイクスと海外WordPessテーマ配布に関する問題
- SEO病の診断テストを受けてみた
- SlideShare等にあるスライドを動画とシンクロさせるJavaScriptライブラリ・Presentz
- Sphinn Japanの議論がアツい・私なりの考察
- Stagramakerの良いところは、 アルバム化する事でInstagramよりも、更に写真を共有しやすい点にある
- Starkersに960gsを搭載し、Boilerplateをベースに作られたHTML5製のWPテーマフレームワーク・Roots
- Sublime Text 2に登録できるCSSのスニペット集が配布されてます
- Sublime Text 2のショートカットキーで便利なやつ何個か(Windows版)
- Subtle Patternsのパターン画像を閲覧中のサイトの背景として表示確認できるブックマークレット・SubtlePatterns Bookmarklet
- tableコンテンツを作成・管理出来る高性能なWordPressプラグイン・TablePress
- tableのデータを元に、棒グラフを生成するjQueryプラグイン・TableBarChart
- tableの列ごとに任意のキーワードでフィルタリングできる軽量jQueryプラグイン・Multifilter
- tableの幅をドラッグでリサイズ出来るようにするスクリプト・jQuery Resizable Column
- tableをJSONデータにコンバートするjQueryプラグイン・Table-to-JSON
- tableをレスポンシブWebデザインに対応させるスクリプト・FooTable
- table要素内をキーワードでフィルタリングする軽量なjQueryプラグイン・jquery.table_filter.js
- TEDやYoutube、Vimeoなどから好みの動画を登録し、1つの再生リストに出来る動画専門ブックマークサイト・shiftd
- Template Monster Blogで紹介される無料テンプレートは品質が高い
- textareaでオートコンプリート機能を実装するjQueryプラグイン・jQuery.textcomplete
- textareaやinput要素内の任意のテキストをハイライトするスクリプト・jQuery highlightTextarea
- ToDoリストをサクッと作れるハンコ・・・
- transit.jsを併用してアニメーションコンテンツを実装するスクリプト・Nanimator
- TTFファイルから新しいWebフォントのWOFFファイルを作成する@FONT-FACE GENERATOR
- tumblrで画像収集するのに向いてそうな、無料のテーマ・51個まとめ(と、少しだけ特徴をメモ
- Tumblrのオリジナルテーマ作成用フレームワーク・tumblr-framework
- Tumblrライクに画像やテキストを気軽にクリップ出来るWebサービス・Gimme Barが結構便利だったので使用レビュー
- Tweet数も表示できる「bit.lyボタン」なるものがあったのですね・・・
- Twitter Bootstrapから派生したWeb制作向けフレームワーク・Plusstrap
- Twitter Bootstrapのテーマをオンラインで作成出来るツール・Bootstrap magic
- Twitter Bootstrapのテーマ作成も出来て、スマフォやタブレットでの表示状態も確認出来るジェネレーター・BootTheme
- Twitter Bootstrapのデザインを簡単に変更出来るWebサービス・StyleBootstrap
- Twitter Bootstrapのリソースを大量にまとめたサイト・The Big Badass List
- Twitter BootstrapをjQuery Mobileで使ったデザインテーマ集・jQuery-Mobile-Bootstrap-Theme
- Twitter BootstrapをベースとしたフラットなデザインのUIキット・Flat UI
- Twitter Bootstrap向けのMarkdownエディタを実装出来るスクリプト・Bootstrap Markdown
- Twitter Bootstrap向けのUIキットを複数配布する・PixelKit-Bootstrap-UI-Kits
- Twitter、Facebook、Flickr、MySpaceなどを同時に管理できるクライアントソフト・yoono
- Twitterアカウントでログイン可能な、デザイナー向けの成果物共有サービス・Favwork
- Twitterオフ会に行って来て思った事
- Twitterクローン?WordPressのテーマ・prologue
- TwitterでDMを送るとサンプルを送ってくれる「いつもコーヒー」
- Twitterで特殊文字を使う為のブックマークレット、TwitterKeys
- Twitterで頼んだコーヒーのサンプルはTwitter限定だった。
- Twitterに投稿したつぶやきで起こったあれこれ
- Twitterに登録したけど使い方が分からない方にお勧めの3記事
- Twitterに記事を投稿できるようにするWordPressのコード
- Twitterの「さしすせそ」
- TwitterのDMを手軽に管理したいなら国産サービスの「DM Mailer」が良さそう
- Twitterのクライアントを多機能なTwitIQにしたので機能を紹介します
- Twitterのことを忘れない5つの方法
- Twitterのつぶやきを、3行のコードでWebサイトやブログに表示させる
- Twitterのハッシュタグで線グラフを作れるGrafitter
- Twitterのレイアウトを真似たフリーのWordPressテーマ・TweetPressと、それ系テーマいろいろ
- Twitterの使い方Tips・更に楽しみたい時に役立つかも知れない7つの小ネタ
- Twitterの背景画像を作れるWebサービスやフリーの配布サイト、役に立つサイトいろいろ
- Twitterの複数アカウントを管理できるWebクライアント6つ
- TwitterやFacebookでも手軽に共有できる軽量で、ユーザー登録も不要のオンラインファイルビューア・Dropdo
- TwitterやGoogleニュース、動画などを横断検索→綺麗なレイアウトで閲覧出来る無料のiPadアプリ・Hitpadを試したよ
- Twitterやった方が良いよ
- Twitterを使い始めてから少し楽しさが分かった頃にあると便利な8つのツール
- Twitterを使って出来る事、総まとめ
- Twitterを便利にするグリモン、@troynt’s Twitter Scriptで使用してるbit.lyでクリック数を計測できるようにする
- Twitterを利用する理由いろいろ
- Twitterを始める前に覚えておきたい10のTips
- Twitter内の色々な映画の話題を確認出来る国産Webサービス・coco
- Twitter関連ツール・165個まとめ
- UNIQLO(ユニクロ)のWebコンテンツが結構増えてきたので簡単にまとめてみた
- URL指定可能なレスポンシブWebデザイン対応確認ツール・responsive.isと似たようなやつ何個か
- USBメモリで携帯できるフリーのアプリケーション32個
- USBメモリ内にWordPress用のローカル環境を5分で構築、持ち運び可能なフリーのソフトウェア・Instant WordPressが超便利っぽい
- WebGLを使って作られた、街全体が3DになるNokia Maps 3Dのクオリティが凄かった
- Webアプリやスマフォアプリの紹介用に作成、配布されているフリーTumblrテーマ・AppBlog
- WebからDropboxに直接ダウンロードできるChromeエクステンション・Download to Dropbox
- Webサイトツアーを可愛い吹き出しで実装するjQueryプラグイン・Crumble
- Webサイトツアーを手軽に実装出来るクロスブラウザ対応のjQueryプラグイン・Joyride
- Webサイトでよく見かけるアイコンを紙に書く為のステンシルがちょっと可愛い
- Webサイトにおけるユーザービリティの復習をしたので、よくチェックするポイントをリスト化した
- Webサイトにツアーコンテンツを実装するjQueryプラグイン・jQuery TourBus
- WebサイトのCSSをインタラクティブに修正したり保存出来るツール・CSS Pivotがなかなか便利
- WebサイトのソースやWhoisを確認→メール送信が可能な無料iPhoneアプリ・iSource Browser
- Webサイトのツアーをハイライトを使って実装するシンプルなスクリプト・tour.js
- Webサイトのレイアウト調整や補助に使えるjQueryプラグインいろいろ
- Webサイトの任意の箇所のHTMLとCSSを抽出し、CodePenやjsFiddleに送れるChromeエクステンション・SnappySnippet
- Webサイトの制作スピードを、より向上させる目的で作られたスターターキット・99lime
- Webサイトの表示速度を計測するシンプルで見やすいWebサービス・Pingdom Tools
- Webサイトの閲覧にパスワード制限をかけられるシンプルなWordPressプラグイン・Password Protected
- Webサイトを常時グレースケール化するChromeエクステンション・(un)clrd
- Webサイトを立ち上げて少し経ってから壁に当たった時に有効活用しているかを確認しておきたい5つのWebサービス
- Webサイト作成の作業工程を短縮する様々な用途のエディタ14個まとめ
- Webサイト内の電話番号が勝手にSkypeの番号ボタンに置換されるのをmetaタグで制御する
- Webスクレイピングを可能にするPHPライブラリ・htmlSQL
- Webデザイナー&UIデベロッパー向けのHTML5/CSS3/jQuery/PHPフレームワーク・G5 Framework
- Webデザイナーが知っておくべきSEO対策の知識
- Webデザイナーの為に大量のリソースをリスト化しているWeb Design List
- Webデザイナーやデベロッパー向けのカンファレンスや講演、レクチャー動画を収集しているontwik
- WebデザインにjQueryを使いたい人向けの動画チュートリアルサイト・jQuery for Designers
- Webデザインやプログラミングなどの勉強に良さそうな国内のブログ記事やWebサイトいろいろ
- Webデザイン事始め・まずはフリーソフトで始めよう。GimpとInkscapeの説明が分かりやすいサイト
- Webデザイン事始め其の三・GIMPで窪みのある文字を作ってみる
- Webデザイン事始め其の弐・テキストに枠と影を付ける作業でGimpの操作に慣れる
- Webデザイン情報満載の8つのWebデザイン系ニュースサイト
- Webデザイン時に「デジカメ買ってよかった」と思うこと
- Webデザイン時に役に立っているもの
- Webでよく見るアレの落書き・・・
- Webに疎いクライアント向けにWordPressの管理メニューを使いやすくする為のプラグイン・CMS Dashboard
- Webフォントにも利用可能なフリーの天気アイコンフォント・Climacons Font
- Webフォントを上手くWebデザインに取り入れたサイトを収集しているギャラリーサイト・the WEB FONTS gallery
- Webフォントを使ってみよう!@font-face 関連の情報いろいろ
- Webフォントを利用する際に知っておくと役立ちそうなTipsとかサイトいろいろ
- Webページから直接コンテンツを編集できるオープンソースCMS・RedKite
- Webページのタイトルに未読数等を動的に追加表示する軽量スクリプト・TitleNotifier.js
- Webページのナビゲーションを自動生成する軽量なjQueryプラグイン・jQuery Tocible
- Webページの印刷プレビューを見やすく素早く表示させるjQueryプラグイン・Print Preview
- Webページの好きな部分を選んでブックマーク出来るソーシャル系Webサービス・Amplify
- Webベースのダイナミックでクールなプレゼンテーションを実装する為のJavaScriptフレームワーク・Mosho
- Webマスターツールでnofollowリンクを排除できるgreasemonkeyのスクリプト・Nofollow Checker
- Web上で「飛び出す絵本」の動きを表現したBeercamp 2012がちょっと凄かった
- Web上で360度チェック出来る3D試着システム「HAOREBA®」が凄い
- Web上でHTML+CSS製のスライドを簡単に作成、公開できるWebサービス・rvl.io
- Web制作にあると便利な10の日本語版各種チートシート
- Web制作に役立つ、何度お勧めしても足りないくらい素敵なツール10選
- Web制作に役立つリソースサイトを大量にストックしているBLUE VERTIGO
- Web制作の知識が無くても、素敵なデザインのスマートフォン向けサイトを無料で簡単に作成出来るWebサービス・WixMobile
- Web制作時にあると少し便利なWebツールを公開している・QuirkTools
- Web制作時に便利なChromeエクステ・CSSViewerを今更入れてみた
- Web制作時に地味に役立ちそうな様々なツールを一纏めにしてOSS化したツールセット・Effin Toolset
- Web制作時に色(カラー選定)で困った際に役立ちそうな13のツールやサービス
- Web制作者がクライアントにSEOの知識を与える事は自社の評判管理になり得る
- Web制作者なら知っておきたい32の検索エンジン
- Web制作関連のニュースレター配信サイトいくつか
- Web制作関連記事の復習メモ
- Web広告のバナーばかりを集めたギャラリーサイト・Web Banner Gallery
- Web担当者のすべき最適化あれこれ
- Web担当者必読、過去記事を掘り下げたくなる8つの専門的国産ブログを厳選
- Web漫画用WordPressテーマ・comicpress
- Wikipediaから指定したキーワードに該当するページの簡単な情報を手軽に取り出せるjQueryプラグイン・jQuery Wikipedia Plugin
- Wikipediaの写真版?Fotopedia
- Windows 7がプレベータ版として流出
- WooRankでWebサイトを解析、得点を付けてTwitterやFacebookに投稿できます
- WordPress:「IE6はもういいだろ」って思うけど、諸事情で切れない時はプラグインでIE6だけテーマを切り替える
- WordPress.orgのフォーラムで使用してるCMS、bbPressのインストール法
- WordPress2.7のRSSをカスタマイズしたけど上手く行かない
- WordPress3.1でログイン時に出るようになったバーを非表示にする方法
- WordPress3.2にしたらサイドバーの行間が詰まりすぎて見にくいので変えた
- WordPress3.4でjQuery UIをiPhoneやiPadなどのタッチデバイスに対応させる
- WordPress3.4のライブプレビュー機能にCSS項目を追加できるプラグイン・Live CSS Preview
- WordPressが2009年のベストCMS賞を受賞しました!
- WordPressチートシートいろいろ・SEOとかテンプレートタグとか
- WordPressで、現在閲覧中の記事をその場で削除できるボタンを作る・改
- WordPressテーマカスタマイズ事始め・基本構造を理解してカスタマイズしてみる
- WordPressテーマのcssの末尾にクエリ文字を加えてキャッシュさせないようにする
- WordPressテーマのカスタマイズの際に重宝するブログやWebサイトいろいろ
- WordPressテーマのフレームワーク・StarkersにHTML5版が出たみたいです
- WordPressテーマ開発向けプラグインを一式管理するプラグイン・Developer
- WordPressテーマ開発者向けの、様々な機能を兼ね備えたフレームワーク・WordPress Bootstrap
- WordPressでjQueryを使うときに、問題なく動作させる為の基礎知識やTipsと、動かない場合の対処例
- WordPressでjQuery本体をCDN等に置き換える際は管理画面に読み込ませないようにする
- WordPressでLPOを実現するプラグイン・wp-SearchKeyword
- WordPressでSEOを意識するならしておきたい事
- WordPressでTumblrライクに記事を投稿できる用に変更するプラグイン・WooTumblog
- WordPressでWebサイトを構築するまでの手順リスト
- WordPressでzen-codingを使えるようになるプラグイン・WP Zen-Codingが凄く便利
- WordPressでスパムユーザーの自動登録を簡単なコードで防ぐ
- WordPressでのSOPA/PIPA への抗議のコンテンツを消して本来のページを表示する方法
- WordPressでページ毎にbodyタグのidを振る
- WordPressでユーザー名でもメールアドレスでもログイン出来るようにするスニペットコード
- WordPressで任意のカスタム投稿タイプの投稿リストを実装するショートコードを作る
- WordPressで作っておくと便利なショートコード何個か
- WordPressで作られたWebサイトを無限スクロール出来るようにする
- WordPressで使用中のテーマの子テーマをワンクリックで生成するプラグイン・One-Click Child Theme
- WordPressで再更新(アップデート)した過去記事も最新記事リストに含ませるカスタマイズ法
- WordPressで無駄に追加してしまった不要なカスタムフィールドの名前を、簡単に削除するプラグイン
- WordPressで画像を投稿する際にFlickrで検索、著作権表示付きで記事に挿入出来るプラグイン・Flickr Photo Post
- WordPressで記事を下書き/公開した際に、エディタのスクロール位置を固定するプラグイン・Preserve Editor Scroll Position
- WordPressで記事内に書かれたTwitterアカウント名を、@Anywhereを使わずに自動リンク化する
- WordPressで運営しているサイトでYoutubeを使う際に知っておくと得するっぽいTips
- WordPressで非推奨になった関数と代わりに利用する関数まとめ
- WordPressにSBMボタンを加えるプラグイン、SexyBookmarksの日本Ver.をリリースしました
- WordPressにアップロードしてリサイズされたJPG画像の画質を1行のコードで改善させる
- WordPressにジョブボードを加えるプラグイン・WPCareers
- WordPressにベーシックなプロジェクト管理システムを追加できるプラグイン・CollabPress
- WordPressにライフストリームを加えるプラグイン・Lifestreamを使ってみた
- WordPressに装備されているブックマークレット・Press Thisを使いやすくするプラグイン・Press This Reloaded
- WordPressの「アイキャッチ画像」がいまいちピンとこないクライアントさん向けに説明文を挿入する
- WordPressの「ページ」をツリー形式で表示・管理出来るプラグイン・CMS Tree Page View
- WordPressのSEOに千手観音プラグイン、HeadSpace2・使用方法まとめ
- WordPressのwp_enqueue_scriptで呼びだすJavaScriptファイルをフッター(wp_footer()内)に呼びだす方法
- WordPressのwp-config.phpで出来る事いろいろ
- WordPressのアーカイブをテレビ番組表っぽいレイアウトで表示するプラグイン・Snazzy Archives
- WordPressのアイキャッチ画像に任意のデフォルト画像を登録する方法
- WordPressのアイキャッチ画像をドラッグ&ドロップで設定出来るプラグイン・Drag & Drop Featured Image
- WordPressのウィジェットを自作するためのTips
- WordPressのウィジェット単位で条件分岐出来る様にするプラグイン・Widget Logic
- WordPressのオリジナルテーマ作成フロー・基本マニュアル
- WordPressのカスタムフィールドでショートコードを使う
- WordPressのカスタムフィールドに住所や地名を登録するだけでGoogleマップが表示されるようにカスタマイズする
- WordPressのカスタムフィールドを使って画像を反映させる方法と、その画像にjQueryプラグインによるツールチップを実装する方法
- WordPressのカスタムメニュー(wp_nav_menu)を使って、サブタイトル付きのナビゲーションを実装する
- WordPressのカスタムメニューをアイテム毎に条件分岐で表示/非表示を設定出来るプラグイン・If Menu
- WordPressのカスタムメニューをショートコードで表示出来る様にする
- WordPressのカスタム投稿(ポスト)タイプを作成するまでの手順リスト
- WordPressのカスタム投稿タイプとカスタムタクソノミーを使って新たに別のコンテンツを作ったので、制作プロセスを書きました
- WordPressのカスタム投稿タイプを使用したサイトのサイト内検索をチェックボックスで絞り込み検索できるようにする
- WordPressのカテゴリーを開閉可能なツリー型にするWP-dTreeが上手く動かない時の代替法
- WordPressのガラケー変換プラグイン・Ktai Styleでthe_content()内の要素をスタイリングしてみる
- WordPressのギャラリー機能で追加した画像一覧からアイキャッチを除外して、画像に任意のリンク先を指定する
- WordPressのギャラリー機能を、少しのjQueryコードでLightbox風にポップアップ出来るようにする
- WordPressのコメントとトラックバックをjQueryでタブ分けするカスタマイズ法
- WordPressのショートコードで誕生日から現在の年齢を表示させる
- WordPressのテーマのカスタマイズに役立つコードスニペットを探せるWebサイトいろいろ
- WordPressのテーマを手軽に作成する国産ジェネレーター・Cssez
- WordPressのテーマ作成する際に便利なジェレネーターやソフトいろいろ・まとめ
- WordPressのデフォルト機能でPDFを直接ブログに表示する方法
- WordPressのパーマリンク設定で、%category%で作られる多階層時のスラッグを親カテゴリのみにする
- WordPressのプラグイン・Contact Form 7で使える「特別なメールタグ」の普及に貢献してみる
- WordPressのプラグインWP-to-topでIE6に縦スクロールバーが出ない際の修正箇所
- WordPressのプラグインを作成出来るWordPressプラグイン・Pluginception(ややこしい)
- WordPressのプラグインを日本語化するプロジェクト
- WordPressのログインURL(wp-login.php)をサクッと変更できるプラグイン・Stealth Loginでプチセキュリティ強化
- WordPressの投稿フォーマットの選択項目を分かりやすく表示するプラグイン・wp-post-formats
- WordPressの投稿ページに任意の説明文を挿入する
- WordPressの投稿画面で、記事のカテゴリーを1つしか選べないようにする
- WordPressの投稿画面でFlickr内のCCライセンスの画像を検索、クレジット付きで記事に投稿できるプラグイン・Pick a Picture
- WordPressの管理バーに好みのソーシャルサイトのリンク集を含める
- WordPressの管理画面で固定ページの管理性を向上させるプラグイン・Advanced Page Manager
- WordPressの管理画面に出るプラグインのアップデート数の表示を消す方法
- WordPressの管理画面のカラースキームを作成出来るプラグイン・Admin Color Schemer
- WordPressの管理画面のデザインをFacebookっぽく変更するプラグイン・Blue Adminで思いのほか見やすくなった
- WordPressの管理画面のデザインをカスタマイズ出来るプラグイン・Qwerty Admin Panel Theme
- WordPressの管理画面や投稿画面を使いやすくする7つのプラグイン
- WordPressの管理画面をBootstrapっぽく変更するプラグイン・Bootstrap Admin
- WordPressの管理画面をカスタマイズしたい時に覚えておくと重宝しそうなハックやプラグインいろいろ
- WordPressの管理画面内にヘルプを作成・管理できるプラグイン・WP Help
- WordPressの管理画面内のデザインをcssで手軽に変更できるようにするプラグイン・Add Admin CSS
- WordPressの自作ウィジェットの個人的な覚書
- WordPressの記事にGoogleストリートビューを表示、コメントも加えられるプラグイン・Street View Comments
- WordPressの関数と、その使い方をまとめているリファレンスサイト・QueryPosts.com
- WordPressの関数の使い方を1日1回、メールで教えてくれる・The Daily WordPress Reference
- WordPressプラグインContact Form 7のメールフォームのデザインカスタマイズ
- WordPressプラグインの設定画面デザイン用コードのメモ
- WordPressプラグインを使わずに記事ごとにcssを加えられるようにするカスタマイズ
- WordPressやJavaScript、CSSなどのスニペットを収集しているサイト・wp-mix
- WordPressユーザーなら知っておきたいあれこれ
- WordPressユーザーにお勧め。管理メニューを表示するブックマークレット・WP Toolbar
- WordPressユーザーに役に立つかも知れないツールやソフトいろいろ
- WordPressを、TwitterやFacebook、Googleなどのアカウントでログイン可能にするプラグイン・Make Your Site Social
- WordPressをCMSとして利用する際、固定ページの親ページと子ページに共通のナビゲーションを作るTips
- WordPressをSNS化するBuddyPressを使ったWebサイトをスマートフォンに最適化するプラグイン・BuddyPress Mobile
- WordPressをクライアントワークで使用する際に覚えておくと良さそうな管理画面のカスタマイズ用コードいろいろ
- WordPressをブログ以外で使っているサイトいろいろ・国内編
- WordPressをマガジンサイト風にする為の基本的なカスタマイズ法
- WordPressをマルチユーザーブログにしている時に役立つプラグインいろいろ
- WordPressを使ったWebサイトでfunctions.phpによく書いてるやつ
- WordPressを使ったWebサイトにSEO施行する際に役立つっぽいカスタマイズハック
- WordPressを使ったWeb制作ビジネスをする方が頭に入れておく1つの事
- WordPressを使ったブログの全記事数を取得するコード
- WordPressを使ってWeb制作をする為の手順リスト・【改正版】+α
- WordPressを写真やアイコンなどの画像販売サイトに出来るプラグイン・Image Store
- WordPressを利用している良デザインな日本のサイトいろいろ
- WordPressを含む、複数ブログサービスに記事を投稿出来るiPhoneアプリ・BlogBooster
- WordPress使いが覚えておくと便利な7つ道具
- WordPress凄いな・・と改めて思ったプラグインやテーマ
- WordPress嫌いの為のフリーの13のCMS
- WordPress管理画面のメニュー項目に使われるアイコンをオリジナルに変更する為のテンプレート素材
- WordPress管理画面の左メニューのキーとスラッグのメモ
- WP GoogleAnalytics Reports でWordPressダッシュボードにアナリティクスを
- WP Help SheetのHTML版を日本語化したので無料配布します
- WP3.1で導入された管理バーを開閉式のパネルにしてくれるプラグイン・Admin Bar Minimiser
- WPShowerから、いろいろと完成度の高いWordPressフリーテーマ・Imbalance 2がリリースされたみたい
- WPテーマの制作時のオンラインチェックリスト・Theme Development Checklist
- WPで作られた国内のサイト専門ギャラリー・WPデザインギャラリーを作りました
- WPのWYSIWYGをCKEditorに変更するプラグイン・CKEditor For WordPress
- WP地味ハック・functions.phpに数行加えるだけでプロフィールの項目にTwitterとか増やす方法
- WYSIWYGエディタを実装するjQueryプラグイン・jQuery TE
- xml+FlashのギャラリーをWordPressテーマ化し、更新出来るようにする為の作成チュートリアル
- Yahoo!Japanが12月でIE6のサポートを中止するっぽい警告出してる
- Yahoo!スパム担当ヒュケナ氏のサイト調査に提案
- Youtubeでもz-indexが効くようにする「?wmode=transparent」パラメーターをjQueryで自動挿入する
- Youtubeにある「共有ボタン」っぽいUIをjQueryを使って実装出来る・Youtube Style Share Button
- YoutubeのAPIとjQueryを使って動画をインクリメンタルサーチする
- Youtubeのプレイリストをスライドギャラリーとして実装するjQueryプラグイン・jQuery Youtube Playlist Gallery
- YoutubeやVimeoの動画を背景に指定できるjQueryプラグイン・OKFocus video
- Youtube動画で「この曲のサビだけを何度も聞きたいんだよな・・」を可能にするChromeエクステンションが便利です
- Youtube動画をクール且つシンプルなプレーヤーで実装するjQuery
- Youtube動画を背景に設定可能なWordPressテーマ・「WP-Tubular」を作ったので無料配布します
- Youtube動画を透過(opacity)できるjQueryプラグイン・YTPLAYER
- YUIライブラリのScrollViewウィジェットを使ってiPhoneでもposition:fixed;が効いてるっぽく見せる
- アートなiPhone用壁紙がダウンロード可能なPoolgaがなかなか素敵かも
- アートやデザインに特化したブックマークサイトいろいろ
- アイオイクス社のwordpresstheme.jpに関してautomattic社に問い合わせたらmattから返事来た
- アイオイクス社のwordpress商標侵害疑いの件・終結
- アイコンフォントを Google Web Fontsライクに使えるようにする為のオープンソースプロジェクト・We Love Icon Fonts
- アイコンやシルエット、矢印など、シンボルタイプのフリーフォントまとめ
- アイコンを表示させる際にSVGスプライトとPNGのどちらが重いかをテストした動作サンプル
- アイコン関連情報を超まとめた。アイコンまとめ記事とかチュートリアル、アイコン検索エンジンなど
- アクセスを集めるサイトデザイン・WordPress、9のテーマ
- アコーディオンとグローバルメニューを併せたコンテンツを実装出来るjQueryプラグイン・facets
- アップロードしたWordPressのテーマをギャラリー化、デモページも作成するプラグイン・Showcase ext and i18nの日本語ファイル作った
- アップロードした複数の画像の一括投稿が可能なWordPressプラグイン・File Gallery
- あなたの「プレゼントしたい」欲を支援する国産ソーシャルギフトサービス・Wishcruise
- あなたのFireFoxのタブをカスタムする9つのアドオン
- あなたのWebサイトに導入できるFacebookソーシャルプラグイン5個
- あなたのWordPressのトラフィックを上げる7つのプラグイン
- あなたのサイトを酷いデザインに変えてくれるWebサービス・Geocities-izer
- あなたのファンページのコンテンツを、より充実させるFacebookアプリいくつか
- あなたのブログの広告をしっかり管理するのに役立ちそうな18のWordPressのプラグイン
- あなたのワイヤーフレームを甘くする、スイーツなダミーテキストジェネレーター・Cupcake Ipsum
- あなたの優良コンテンツが評価されない4つの理由と対処法
- アナログ新人社員の「ホームページ制作会社サバイバル」企画終了
- アニメーションが可愛らしいツールチップタイプのメニューを実装する国産jQueryプラグイン
- アニメーションしながら少しずつ文字を表示させていくエフェクトを実装するjQueryプラグイン・Lettering Animate
- アニメや漫画、キャラクター関係のWEBサイトだけを集めた国産ギャラリーサイト ・ウェブデザ!
- あのサイトのロゴに使われているフォントいろいろ
- あのサイトを作りたい!オープンソースのクローンCMSまとめ
- あの企業のロゴの秘密いろいろ
- アフラックで作れるCMの替え歌ジェネレーターの精度が凄かった
- アマレココをチュートリアル記事に活用。SEO+VSEO
- アメーバニュースはなんで引用したソース元にリンクを貼らないの?
- アメーバピグのスタッフブログのコメント欄が酷い
- アメリカで宗教団体に属している人の所得の差が分かる(かもしれない)1枚の図
- イタリア / ベネチア運河のゴンドラを疑似体験出来るバーチャルツアーサービス・Venice Connected
- イメージファイルをzipにしてアップロードするとCSSスプライト用の画像とCSSを自動生成するツール・SpriteMachine
- いろいろな「Yes / No」を気軽に聞けるTwitterサービス・meedaが楽しいですぞ
- インストール済みのWordPressテーマの表示をフロントエンドで確認出来るツールバーを実装するプラグイン・WordPress Theme Demo Bar
- インスピレーションを刺激させたい時に大抵見てまわるWebサイト集
- インタラクティブなクレジットカード入力フォームを実装するjQueryプラグイン・Card
- ウィンドウサイズに応じてli要素とselect要素を切り替えるレスポンシブなメニューを実装する軽量jQueryプラグイン・Responsive Menu
- ウィンドウサイズを変えるとコンテンツが再配置される可変グリッドレイアウトに関する情報まとめ
- エフェクトが無駄に凄いイメージスライダーを実装出来るjQueryプラグイン・Chop Slider
- エレコム製のiPhone/iPadでもPCでも使えるコンパクト化が可能なワイヤレスキーボードがちょっといいかも
- オープンソースで公開されているPinterestクローンのソフトウェア・Pinry
- オープンソースのCMS、MODx日本語を導入してみた
- オープンソースのCMSを24個まとめた
- オープンソースのPHP+jQuery製オンラインファイルマネージャ・elFinder
- オープンソースのスマフォ向けECサイト用ショッピングカート・MobileCartly
- およそブログには見えない、8つの フリーのWordPressテーマ
- オリジナルコンテンツを加えたFacebookページ(旧ファンページ)を作ったので、手順をメモ
- オンラインの請求書発行システムを実装出来るPHP製のソフトウェア・FusionInvoice
- オンライン上で使えるシンプルなMarkDownエディタ・Socrates.io
- オンライン画像編集ツールPixlrのFirefoxアドオンが地味に便利
- お台場にガンダム見に行った
- お宝キーワードを探す為の11(7+4)のツールや方法
- お手軽・簡単にブログやWebサイトを拡張出来そうなWebサービスいろいろ
- お手軽WordPress Tips : Gistに書いたコードをプラグイン不要でブログに表示させる為のショートコード
- お手軽WordPress Tips:1行のコードで追加できる便利な新機能「投稿フォーマット」を使ってみよう
- お手軽WordPress Tips:CSSで「投稿」や「ページ」のHTMLエディター内のフォントや文字サイズを変更する
- お手軽WordPress Tips:post_class()にアイキャッチ画像を使用した記事の場合のclassを追加する
- お手軽WordPress Tips:Twitterのような「~分前に投稿されました」を実装する
- お手軽WordPress Tips:URLやサイズを指定出来るQRコードをショートコードで作れるようにする
- お手軽WordPress Tips:wordpress.comのAPIを使ってスクリーンショットを取得する
- お手軽WordPress Tips:ウィジェット機能で追加した項目をjQueryを使って開閉パネルにする
- お手軽WordPress Tips:カスタムタクソノミーで作成した特定のタームに属する記事の一覧を表示数を指定して表示する
- お手軽WordPress Tips:カスタムフィールドを使ってh1を記事に応じて変更出来るようにする
- お手軽WordPress Tips:コメント欄のhttpで始まるテキストの自動リンク化を防ぐ方法
- お手軽WordPress Tips:コンテンツをサクッと表示させるショートコードを作る & 超絶便利プラグインAddQuicktag
- お手軽WordPress Tips:データベース接続エラー時に表示するメッセージを変える(といいよって教わった
- お手軽WordPress Tips:プラグインを使わず、少しのコードで「固定ページ」にページ送り可能なポートフォリオページを作る
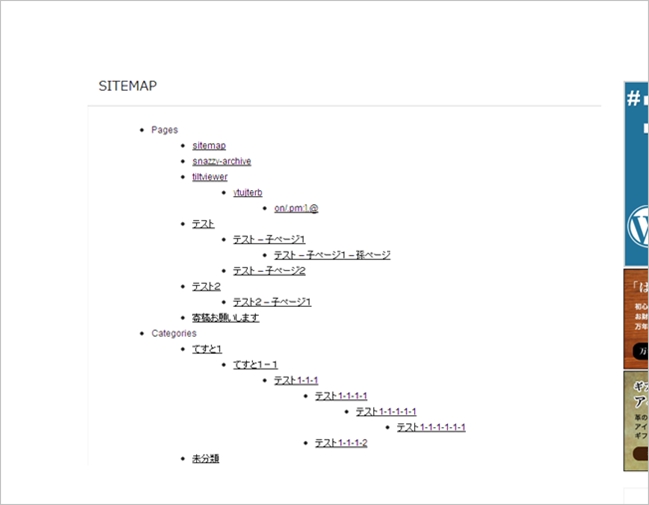
- お手軽WordPress Tips:プラグインを使わず、簡単なコードでシンプルなサイトマップを作成する
- お手軽WordPress Tips:プラグインを使わず投稿記事や固定ページの好きな場所に任意のPHPファイルを挿入、実行できるようにする
- お手軽WordPress Tips:ページテンプレート機能で作った固定ページだけをサイト内の検索結果から除外する
- お手軽WordPress Tips:ログインユーザーにだけ見せるコンテンツ用の簡単なコード
- お手軽WordPress Tips:投稿画面のビジュアルリッチエディターにcodeボタンを追加
- お手軽WordPress Tips:管理画面での画像アップロード等に使われているlightboxを他の用途でも利用する
- お手軽WordPress Tips:管理画面で追加できるウィジェットで不要のコンテンツを削除する
- お手軽WordPress Tips:管理画面のドロップダウンする「ヘルプ」の内容を変更して存在価値を(少し)高める
- お手軽WordPress Tips:管理画面のヘッダ部分にコンテンツを加える方法
- お手軽WordPress Tips:総コメント数を表示させるコード
- お手軽WordPress Tips:記事や投稿内で、別の記事の抜粋やリンク、アイキャッチなどを1つのショートコードで取得出来るようにする
- お手軽WordPress Tips:記事内やコメント欄内の特定のキーワードを任意のテキストやリンク等に一括置換する
- お手軽WordPress Tips:閲覧している記事をその場で削除するボタンを設置する
- カウントダウン終了後に任意のコードを実行できる軽量jQueryプラグイン・jquery-countdown
- カスタマイズも商用も可・ハイクオリティなFlashコンテンツを無料配布するFlashXML.net
- カスタマイズやプラグイン等、今年に入ってブクマしたWordPressの関連記事まとめ・国内編
- カスタム投稿タイプのパーマリンクをカスタム設定できるWordPressプラグイン・Custom Post Type Permalinks
- カセットテープを使って有名人の顔を描くアート・Ghost in the Machine
- かちびと.netの2010年をSEO的な目線も含めて振り返る
- ガチャピンがTwitterを始めたようです
- かっこいいWordPressのログインフォームデザインいろいろ
- カテゴリやページのリンクにアイコンを付けられるWordPressプラグイン・Category and page icons
- かわいいスクラップ画像をらくらく生成するフリーソフト・Ript
- キーボードで画面操作するスライド系jQueryプラグイン・Ascensor
- キーワードマーケティングにWikipediaのツールを使う
- キーワードを入力するだけで自動で該当する候補をキーボードで操作可能なテーブル内に表示するjQueryプラグイン・jQuery ComboGrid
- キッズ向け、ママさん向けサイトに使えそうなフリーのフォントいろいろ
- キャッシュや閲覧履歴、ダウンロード履歴等を選択して一括クリアできるChromeエクステンション・Clear Cache
- キャプションがクロスしながら切り替わるcss3+jQueryのスライドギャラリーのサンプル
- ギャラリーを作成する為のjsやWPテーマ、プラグイン、Flash、CMSなど47点
- ギャラリー化も可能な、画像をズームさせるjQueryプラグイン・Zoomer
- ギャラリー形式で見やすいベクター素材配布サイト・Uberpiglet
- キャリア別順位を把握出来るサービス、モバイルSEOリッチ
- クールなカタログタイプのECサイト用フリーWordPressテーマ・Kelontong
- クールなタイポグラフィ動画いろいろ
- クールなデザインのGoogle・・・
- クオリティの高いTwitterアイコンいろいろ
- クオリティの高いWebデザインを見たい時はThe Css Awardsがいいかも
- クオリティの高いタイポグラフィでTシャツを作って購入出来るMake Your Own Wordboner!
- クライアントに頼まれやすい機能を補えるWordPressプラグインいろいろ
- クラシックカメラ系iPhoneアプリ・ClassicINSTAのインターフェースがかなり素敵
- グラフィティアートを気軽に楽しめるノート・Walls Notebookの発想が参考になった
- クリーンなデザインのレスポンシブWebデザイン対応WordPressテーマ・Murmur
- クリーン且つクオリティの高いデザインで完成度の高いフリーのHTML5製WordPressテーマ・TheProton
- クリエイティブな作品を無料で楽しめると聞いて文化庁メディア芸術祭に行ってきました
- クリスマスに使えるダウンロードフリーの19のフォント
- クリックで複数のモックアップ間を行き来できるようにして、フィードバックを募る事が出来るWebサービス・ClickDummy
- グリッドに配置された画像にマウスオーバーした際に十字ハイライトさせるjQueryプラグイン
- グリッドレイアウトが美しい上に、UIも素敵なフリーのWrodPressテーマ・The Columnist
- グリッドレイアウトでWebサイト構築したい時にはGrid calculator and generatorが手軽で良さそう
- グリッドレイアウトなレスポンシブWebデザイン対応のテンプレートを手軽に生成出来るジェネレーター・Responsify
- グリッドレイアウトのクールなギャラリーサイトを構築出来るWordPressテーマ・Grid Locker
- グリッドレイアウトの雛形を手軽に生成出来るジェネレーター・The jQuerin Grid Builder(OSSにもなってます)
- グリッドレイアウトを意識したレスポンシブWebデザインをSass/Compassを使って構築する為のサンプル
- グリッドレイアウト向けのシンプルで軽量なレシポンシブWebデザイン用CSSフレームワーク・Simple Grid
- グリッドレイアウト向けのレスポンシブWebデザイン対応CSSフレームワーク・MUELLER
- グリッドレイアウト対応のシンプルなCSSフレームワーク・IVORY FRAMEWORK
- グリッドをPNGで吐き出してくれるシンプルなジェネレーター・Design By Grid
- クレジットカードの情報入力を支援する為のスクリプト・Skeuocard
- グローバルメニューとかでマウスホバーしているリンク以外にCSSだけでブラー効果を与える
- クロスブラウザ対応・jQueryを使用した可変グリッドレイアウトWordPressテーマ・The Narrow Way
- クロスブラウザ対応・グリッドレイアウトのCSSフレームワーク・FEM
- ゲーム感覚で楽しく学べる系Webサービスいくつか
- コーディング不要でDropboxに保管している画像からプロトタイプを作成出来るツール・Marvel
- コーヒーカップを1日1個、30日間デザインし、作成し続けるプロジェクト・30 DAYS 30 CUPS
- コーポレートサイトに使えそうなフリーのWPテーマ・Berita
- コーポレートサイト向けに美しくデザインされたフリーのHTML5+css3テンプレート
- この発想は素敵かも。リリース前にフィードバックを得られ、共有出来るConcept Feedback
- コピペやドラッグ&ドロップで画像をアップロードできる共有サービス・Pasteboard
- コメントするのが楽しくなる4つのWordPressプラグイン
- コメント欄でoEmbed機能(自動メディアリンク)を使えるようにするWordPressプラグイン・oEmbed in Comments
- これからロングテールを意識してコンバージョン率アップを狙うWeb担当者に伝えたい7つの事
- これは便利!音楽やHTML、Javaファイルなどを変換、共有するサービス・File2.ws
- これは珍しい、「名刺」タイプのフリーWordPressテーマ・Digital Business Card
- コンテナに画像がぴったり収まるように画像のサイズを変更するjQueryプラグイン・imgLiquid
- コンテナのサイズに合わせて画像をフィットさせるスクリプト・imagefill.js
- コンテンツスライダーを実装できる380バイトほどの超軽量なjQueryプラグイン
- コンテンツにエフェクトを掛けるjQueryプラグイン10個
- コンテンツのスライドイン・アウトと簡易的なスライダーを兼ね備えたjQueryプラグイン・TOGGLE SLIDER
- コンテンツをユニークなアニメーションで入れ替える2KBの軽量jQueryプラグイン・MobilyNotes
- こんなの待ってた!TwitterでつぶやかれたURLをまとめるtubuclip
- コンバージョン率が上がり難いキーワードと上がり易いキーワード
- コンバージョン率を高めてくれそうなフリーのベクター素材15個
- コンプレックス配色をうまく使った、素敵なWebデザイン例
- サーチエンジンオプティマイザー(SEO)が今後起こすべき7の行動
- サーバー側のCSSの更新をファイル単位で読み込みなおすブックマークレット・SoFresh
- サーバー情報やメモリ使用量を表示するWordPressプラグイン・WP System Health
- サーバー移転のお知らせ&アクセスを簡単に晒します
- サイドからスライドインするフィードバック用フォームを実装するjQueryプラグイン・Feedback Me
- サイトの上隅に「めくれ」を実現するWordPressプラグイン・Pageear
- サイト公開前に役立ちそうなフリーのツールやWebサービスいろいろ
- サブPCに、B5ノートのacer買ったよ
- さまざまな国の郵便番号から市区や州などの地名を取得出来るAPIを公開、提供している・Zippopotamus
- サムネイル付きで関連ポストを実装してくれるWordPressプラグイン・Wp-Thumbie
- サムネイル付きのボックスをサイドからスライドさせるjQuery
- シームレスなパターン画像を大量に保管しているcolourpatterns.com
- ジャイロセンサーに対応したパララックス(視差効果)のあるコンテンツを実装するスクリプト・parallax.js
- ショートコードでiOSやAndroid等にだけコンテンツを表示させられるようにするWordPressプラグイン・Mobile Content
- ショートコードで使えるタブやスライダー、Twitterのツイート表示など、30以上の機能を搭載したWordPressプラグイン・Shortcodes Ultimate
- ショートコードで文中に脚注を加えるWordPressプラグイン・Simple Footnotes
- シングルページのポートフォリオ向けレスポンシブWebデザイン対応のWordPressテーマ・OnePager
- シンタックスハイライトされたソースコードを手軽に実装できるWebサービス・syntaxhighlight.in
- シンプル / ミニマルなデザインのWordPressテーマだけを専門に紹介するWebサイト・Simple Themes
- シンプル・軽量(2.2KB)・手軽なjQueryコンテンツスライダー・hash slider
- シンプル、ミニマルなサイトを作りたい時に役立ちそうなアイコンやフォント、ギャラリーなどのまとめ
- シンプル、軽量でカスタマイズしやすいフォームバリデーションjQueryプラグイン・validate.js
- シンプル&クールなWordPressのテーマ・25個まとめ
- シンプルさを求めて作られたレスポンシブWebデザイン対応のCSSフレームワーク・TOAST
- シンプルさを重視したプロジェクト管理ツール・Horizonate
- シンプルでクリーンでレスポンシブWebデザイン対応なフリーのWordPressテーマ・Origin
- シンプルでシームレスなパターン画像を作れるWebサービス・Seamless Studio
- シンプルで使いやすいレスポンシブWebデザインの確認ツール・Dimensions
- シンプルで使いやすい無料の国産Todo系iPhoneアプリ・TIMETODO
- シンプルで使いやすく、IE7にも対応可能なレスポンシブWebデザイン向けフレームワーク・BASE
- シンプルで汎用的なアイコンを扱うPICTOSがTypekitライクなWebフォントサービスを始めたみたいです
- シンプルで美しいポートフォリオ(制作実績)サイトを構築できるフリーのWPテーマ・Portfolium
- シンプルで見やすいガントチャートを描けるjQueryプラグイン・jQuery.Gantt
- シンプルで軽量なCSSフレームワーク・Reuze.me
- シンプルなWebサイトインターフェースを実装する為のフレームワーク・ink
- シンプルなインターフェースのカラーピッカーを実装するjQueryプラグイン・jquery-colorpicker
- シンプルなショートコードのみで動画ギャラリーを作成出来るWPプラグイン・TubePressが凄い!
- シンプルなタスク管理サービス・KanbanFlowを使ってみた
- シンプルなパララックス効果付きのイメージスライダーを実装するjQueryプラグイン・jQuery Destaque
- シンプルな地図系jQueryプラグイン・ jQuery Plugin for Zoomable
- シンプルな日付ピッカーを実装するjQueryプラグイン・jQuery.minical
- シンプルな機能とかわいいインターフェースのTodo系フリーiPhoneアプリ・Do it (Tomorrow)
- シンプルな見た目に拘ったWYSIWYGエディタを実装する為のjQueryプラグイン・Froala WYSIWYG Editor
- スクリーンショットを「iPhoneやiPadなどで閲覧中」の写真に合成するサービス・PlaceIt
- スクリーンショットをアップロードして、問題箇所を指摘して貰う、というWebツール・Recurse
- スクリーンショットを撮るChromeエクステンションはAwesome Screenshotが一番良かった
- スクロールした位置に付いてくるサイドバーを実装するjQueryプラグイン・Contained Sticky Scroll
- スクロールすると左右から画像が集まってくるWebデザインのNizoっぽいやつをjQueryで作る
- スクロールに応じてパララックス効果を出せるjQueryプラグイン・scrolloramaを使ったプレゼンテーションサンプル
- スクロールに応じてパララックス効果を表現できるスクリプト・jarallax
- スクロールに応じて要素がアニメーションする、視差効果(パララックス)を取り入れたWebデザイン例とTipsいろいろ
- スクロールバーのデザインを変更できる軽量でクロスブラウザ対応のjQueryプラグイン・Tiny Scrollbar
- スタイリッシュでシンプルなデザインのWordPressテーマを無料配布する・WPEXPLORER
- ステーブ・ジョブスやマイケルジャクソンなど、著名人ををロシア将軍の肖像画っぽく描いたreplacefaceがちょっと面白かった
- ストックした画像を綺麗なグリッドで表示できるImage Spark
- スマートフォンにも対応可能・ウィンドウサイズに応じてレイアウトを自動調整する軽量jQueryイメージスライダー・FLEXSLIDER
- スマートフォン向けのHTML5製フレームワーク・Lungo.js
- スマートフォン向けのJSフレームワーク・Wink Toolkitがバージョンアップしてより素敵になったよ
- スマフォ・タブレット向けに作られたオープンソースのIDE付きHTML5製UIフレームワーク・Mobello
- スマフォでも黄金比を取り入れたレイアウトを組めるCSSフレームワーク「Less Framework」搭載のWPテーマ・Whiteboard
- スマフォとかミニマルデザインに特化した、これからお世話になりそうなWebデザインギャラリー
- スマフォにも対応・ディスプレイサイズに自動で幅調整するレスポンシブなjQueryイメージスライダー・Blueberry
- スマフォにも最適化し、ファンゲート対応のFacebookページも作成できるフリーのWPテーマ・Flexibleがなかなか良さそう
- スマフォのHTML5環境向けに作られたjQueryライクな軽量フレームワーク・jQ.Mobiの日本語サンプル作った
- スマフォのフリックにも対応しているカルーセルを実装できるJSライブラリ・inflickity
- スマフォやPC用のアプリを紹介するデモ動画をコレクションしているWebサイト・AppScreens
- スマフォ向けサイトを構築する為のシンプルなJSフレームワーク・Sidetap
- スマフォ向けサイト構築等に便利そうな、指定サイズに応じてclass名を加えてくれる軽量jsライブラリ・Selector Queries
- スマフォ向けの写真SNS・picplzに投稿した写真を表示できるjQueryプラグイン・apPicplz
- スライドギャラリー、エフェクトなど、画像関連のmootoolsプラグインまとめ
- スライドさせると画像がフェードインしながら表示されるjQueryプラグイン・Magic Scroller
- スライドや動画など、HTML5のサンプルいくつか
- スライドを手軽に作成、シェアサイトで共有、他サイトへ貼り付け、編集できるWebサービス・projeqt
- スライド時にキャプション等のテキストを遅延表示させる事が出来るイメージスライダー・ayaSlider
- スワイプ操作に対応したイメージスライダーを実装するスクリプト・Swiper
- セレクトボックス内をマウスだけでスクロールできるjQueryプラグイン・ComboBox
- ソースが公開されているcss小技11エントリーまとめ
- ソースコードも公開されているシンプルな.htaccess作成ツール・httool
- ソースも公開されているオンラインのJavaScript構文チェックツール・jsLint.it
- ソースも公開されているシンプルなオンラインJSONエディタ・JSON Editor Online
- その前に環境を整えよう
- その場でiPhoneやAndroidのユーザーエージェントに切り替えられるChromeエクステンション・User-Agent Switcher
- その場でインタラクティブにレイアウトやデザインを変更できるWordPressテーマ・WP Paintbrush
- その場でサクッとiPhoneやiPad等の幅でWebサイトの表示確認が出来るレスポンシブWebデザインの補助用ブックマークレット・Resizer
- その日あったニュースをアイコンのデザインで伝えるニュースサイト・icons times
- タイに行ってRPGの光景のようなアユタヤ遺跡の写真撮った!
- タイポグラフィの動画がかっこよすぎて鳥肌たった
- タイポグラフィを国の面積に合わせて使い、作成された世界地図・Typomaps
- タイル状に並べられたイメージギャラリーごとドラッグ可能にするmootoolsプラグイン・The Wall
- ダッシュボードにシンプルなRSSアグリゲーターウィジェットを設置するWPプラグイン・DashPress
- タッチイベントにも対応のレスポンシブなカルーセルを実装するjQueryプラグイン・Responsive Carousel
- タッチデバイスで要素をスムーズに回転させるjQueryプラグイン・Touchy
- タッチデバイスで要素を回転させたりリサイズ、ドラッグによる移動を可能にするスクリプト・Touch-box
- タッチデバイスにも対応したシンプルなLightboxを実装するjQueryプラグイン・Swipebox
- タッチデバイスにも対応の、要素をドラッグ&ドロップでソートできる軽量スクリプト・Sortable
- タッチデバイス対応、HTML5で構築したWebサイト向けのUI用フレームワーク・Kendo UI
- タップやピンチなど、タッチデバイス特有のイベントをサポートする2KBの軽量jQueryプラグイン・Hammer.js
- タバコの危険をアピールしている世界の広告いろいろ
- タブで切り替え可能な地図をGoogleMapで実装する為のjQueryコードサンプル
- タブやアコーディオン、パララックスなどを実装出来るjQueryベースのUIツールキット・jKit
- タブやアコーディオンなど、様々なUI構築用のjQueryプラグイン30個以上をセットにしたフレームワーク・ jQuery EasyUI
- タブやスクロール、ツールチップなど、Webサイトで良く見かける機能を1つのファイルで実装可能にする国産jQueryプラグイン・Laquu.JS
- タブやフォームなどのUIもレスポンシブWebデザインに対応させた960グリッドシステム搭載のCSSフレームワーク・Gumby Framework
- ダミー画像を超手軽に生成出来るWebサービス・PLACEHOLD.ITがやたら便利
- チェックボックスとラジオボタンをスタイリングする為のjQueryプラグイン・iCheck.js
- チェックボックスやinput要素などのフォーム周りのユーザビリティを少しだけ向上できる地味に便利なjQueryコードいくつか
- チェックボックスやラジオボタンのデザインを変更可能な送信フォームを実装する為のフレームワーク・Ideal Formsにバリデーション機能が付いた
- ちょっと新しいカップヌードルのカタチ
- ツールチップタイプのメニューバーを実装するjQueryプラグイン・Toolbar.Js
- ツールチップのデザイン変更が容易なjQueryプラグイン・Tooltipsy
- ツールチップも出せるニュースティッカー用jQueryプラグイン・Dynamic News
- ついつい長居してしまう専門的なサイト25選
- データベース不要でインストールも手軽に出来る、シンプルなオープンソースのCMS・Dropplets
- データを上手く可視化させた成功例
- テーブルにソート、内容編集、行の削除等の機能を加えるjQueryプラグイン・TableGear
- テーブル内の行やセルなどの要素をドラッグ&ドロップで自由に配置できるスクリプト・REDIPS.drag
- テキスト、画像や動画のシェアが可能な複合ソーシャルブックマークkweeperがかなりよさ気
- テキストでも画像でもルーペのように拡大できるjQueryのコード
- テキストにアイソメトリック風のエフェクトを加えるjQueryプラグイン・JQISOTEXT
- テキストにユニークなマウスオーバーエフェクトを実装出来るjQueryプラグイン・jMagnify
- テキストのサイズを自動調整して幅一杯に広げるレスポンシブWebデザイン対応のjQueryプラグイン・SLABTEXT
- テキストのサイズを調整し、両端をピッタリと揃えて表示するスクリプト・slabTextをWPプラグインとして日本語環境に対応・WP slabText
- テキストボックスに指定したURLのタイトルやdescription、使用されている画像等を取得するjQueryプラグイン・Link Scrapper TextBox
- テキストや画像でパララックス効果のあるコンテンツを実装するjQueryコード
- テキストリンクへのマウスオーバー時にスムーズにURLや他のテキストに切り替えるjQueryプラグインHoverAttribute
- テキストをmp3音声に変換、Flashタグも生成するジェネレーター・ispeech
- デザインテーマのカスタマイズツールも用意されているオープンソースのフロントエンドフレームワーク・UIkit
- デザインとか加工とか出来ないからなんかいいの教えて、と言われて教えたツールいろいろ
- デザインやツール、フレームワークなど、スマフォアプリの開発向けリソースだけを淡々と紹介するサイト・Mobile Tuxedo
- デジタルコンテンツのダウンロード販売に特化したECサイト向けのWordPressプラグイン・Easy Digital Downloads
- デスクトップっぽいUIをブラウザ上で再現するjQueryプラグイン・jDesktop
- とっても使いやすそうなツールチップ実装jQueryプラグイン・jQuery Bubble Popup
- トトロの形をした可愛いシュークリームがあると聞いて
- とにかく登りたがる犬・・・
- どのブラウザでアクセスしたかを検出できるWordPressプラグイン・PHP Browser Detection
- ドメインに「WordPress」を使っていたアイオイクス社の商標問題が解決したようです
- ドラッグ&ドロップで簡単に要素を追加できるオープンソースのCMS・ImpressPages
- ドラッグ&ドロップによる再配置も可能な、タイル状に要素を配置するjQueryプラグイン・jQuery.Shapeshift
- ドラッグしたテキストで辞書検索出来るようにするjQueryプラグイン・Wordsmith
- ドラッグしたテキストをハイライトするjQueryプラグイン・jQuery Text Highlighter
- ドラッグやドロップを実装するjQueryプラグインいろいろ
- とりあえずBingのSEOの為にガイドラインを見てみた
- ドロップダウンするcssメニューいろいろ
- ドロップダウンするページ内スクロール用の固定ナビゲーションを実装するjQueryプラグイン・fixedTOC
- ドロップダウンメニューやスライドショーなどを取り入れたWebサイトをレスポンシブWebデザイン対応で構築する為の勉強用テンプレ・YAMB
- ドロップダウンメニューをマウスストーカー化したユニークなjQueryプラグイン・CURSOR FOLLOWING MENU
- どんなコンテンツでもブックマーク、Twitter等へ投稿も可能なWebサービス・ibrii
- どんな要素でも全画面表示に出来るFullscreen APIをブログの記事に使ってみる ※動作サンプル有
- ナチュラルリンクを生むWordPressテーマギャラリー
- ナナピ(nanapi)で個人的に役に立った投稿まとめ
- ネストされたリストにも対応のドラッグ&ドロップによる要素の入れ替えを可能にするjQueryプラグイン・Nestable
- ネットで出来るだけ物を安く買える方法やサイトを調べた
- ノイズのパターン画像をオンラインで生成出来るWebサービス・Noise Texture Generator
- ノンデザイナー向けのスライド・「Webデザインのセオリーを学ぼう」
- ノンプログラマー向けのWordPressカスタマイズハック用プラグイン・WP Total Hacks
- ハードに使い回せそうなハイクオリティなフリーのフォントいろいろ
- ハイクオリティなWeb素材ばかりをフリーで提供するArs Grafik
- ハイクオリティなフリーのFlashギャラリーテーマがかっこいい
- ハイクオリティなポートフォリオをプロジェクト単位で作成出来るクリエイター向けネットワーク・Behanceの始め方
- ハイクオリティな合成写真ジェネレーター・PhotoFunia
- バカバカしい動画で笑顔で過ごすクリスマスのご提案・Improv Everywhereのススメ
- パクリ記事に関して一応書いておきます
- パスワードによる閲覧制限機能やQRコード生成機能付きのシンプルな短縮URLサービス・flavr.fi
- パソコンとUSBケーブルを接続し、アナログレコードを再生するレコードプレーヤー・・・ちょっと欲しい
- パターン画像を簡単に自作出来るイラストレーターテンプレート・MadPattern
- はてブとかBuzzurlなどの手書き風アイコンを10分で作ったチュートリアル
- はてブやBuzzurlなど日本のブックマークサイトの無料アイコン配布サイト・sbm-garden
- パブリックドメイン/CCライセンスのピクトグラムアイコン素材のみを配布するThe Noun Project
- パブリックドメインで配布されている、クロスブラウザ対応を意識したHTML5+css3製のフレームワーク・Gridless
- パブリックドメインやGPLライセンスの高品質なアイコンをパッケージで配布しているOpen Icon Library
- パララックス効果を表現できる背景をオンラインで簡単に生成出来るWebサービス・Parallax Background Builder
- バレンタインなどに使えそうなラブリーなハート型のベクター画像16個と1つのアイコンセット
- パワーポイント関連のWebサービスいろいろ
- ビーチに描かれたアートのクオリティが凄い
- ひたすらフリーのPhotoshopブラシを紹介していくPhotoshop Free Brushes
- ピュアCSSで実装する折り鶴の影の動きが凄い
- ファビコンに動的な円グラフを実装できるJSライブラリ・Piecon
- ファビコンに更新通知の数字バッジ等をアニメーション付きで表示させるスクリプト・favico.js
- ファミレスはそろそろお子様ランチを無料にしてみてはどうだろう。
- フィードバック用のフォームを簡単にブログに設置できるWordPressプラグイン・Usernoiseが便利そうだったので日本語の翻訳ファイル作った
- フィードバック用の簡単なフォームをサイドからスライドさせるjQueryプラグイン・contactable
- フィルタリング可能なGoogleMapを実装するjQueryプラグイン・Searchable Map
- フォームでユーザーにヘルプをツールチップで実装するjQueryプラグイン・jQuery FormHelp
- フォームのlabel要素のテキストをjQueryでプレースホルダーにする
- フォームのselect要素で複数選択を簡略化できるjQueryプラグイン・jquery.multi-select
- フォームのselect要素内をインスタンス検索出来るようにし、美しいデザインにも変更できるjQueryプラグイン・Chosen
- フォームのバリデーション用jQueryプラグインいろいろ+α
- フォームやボタン、テーブルなどの複数エレメントに対応したCSSフレームワーク・Maxmert
- フォームやボタンなど、良く使われるエレメントのスタイルも揃ったCSS3+HTML5フレームワーク・Workless
- フォーム周りのエレメントのデザインを見やすいインターフェースに変更できるjQueryプラグイン・jNiceItと、似たようなやつ何個か
- フォーラムを作成して任意のWebサイトに埋め込めるWebサービス・Moot
- フォルダの形をしたドキュメントラック・New Folderがちょっとかわいい
- フォントを作成、共有出来るWebサービス・FontStruct
- フォント専用検索エンジン・FontHit
- ブクマ数の多いサイトを格納してる32のまとめサイト
- ブックマークレットを多数アーカイブしているBookmarklets.com
- フッターやヘッダー、ナビゲーションなど、パーツ別のデザイン例のまとめ
- ブラインド式に画像が切り替わるjQueryプラグイン・jQuery Blinds
- ブラウザにドラッグ&ドロップしたフォントでWebフォントの表示をテストできるブックマークレット・font dragr
- ブラウザに合わせて背景画像のサイズを自動で合わせてくれるスクリプト・jQuery Backstretch
- ブラウザ上でHTML / CSS / Javascriptを書いてその場で実行、ブログ等にも貼付できるjsfiddleの基本的な使い方をざっくりと
- ブラウザ上でJavaScript開発が出来るJsbinがバージョンアップして外部サイトに実装デモを貼り付けられるようになったよ
- ブラウザ上でPCにインストール済みのフォントを表示テストできるツール・typezebra
- ブラウザ対応表とかでよく見かけるようなチェック表をサクッと生成するWebサービス・Compare Ninja
- プラグインWP e-CommerceのSEOチュートリアル
- プラグインの動作テストが出来るWordPressプラグイン・Plugin Test Drive
- プラグインの有効化/無効化の切り替えを容易に行えるようにするWordPressプラグイン・Plugin Toggle
- ブランコに乗った女の子のモチーフのネックレスが可愛かった
- フリーソフトを検索、ダウンロードできるWebサービス・ Prime time freeware
- フリーダウンロード可能なハイクオリティなcssメニュー13個
- フリーで配布されているPhotoshopのパターンいろいろ
- フリーのBloggerテンプレート・36+4まとめ
- フリーのCool&Artな10のWordPressのテーマ
- フリーのTwitterアイコン・ベクター画像19個まとめ
- フリーのWordPressテーマ・Magnoliaが結構凄い
- フリーのアイコン、ボタンを配布する5つのサイト
- フリーのアイコンセットいろいろ
- フリーのかわいい悪戯書きPhotoShopブラシ22個
- フリーのグランジ風アイコンいくつか
- フリーのグランジ風フォントいろいろ
- フリーのスカル(Skull、ドクロ)のベクター画像・13個まとめ
- フリーのはてなブックマークアイコンいろいろ
- フリーのフレーム型Photoshopブラシ・29種
- フリーの人物素材いろいろ・写真とかPhotoShopブラシとか
- フリーの画像加工ソフト・PhotoScapeの色々な使い方
- フリーの細字フォントいろいろ
- フリーフォントをDL出来るサイトいくつか
- フリー素材情報のみをシェアするFreebiesLinkShare
- フリックでiPhoneのカメラを360度見渡せるように出来るアクセサリー・BubbleScopeがちょっと良さそう
- フリップエフェクト付きのローディングインジケーターを実装するスクリプト・Flipload.js
- フルFlashサイトを作成出来るフリーソフト・AuroraFlash
- フルスクリーンにイメージギャラリーを実装するjQueryプラグイン・jmFullWall
- ブログタイトルを決める時
- ブログのデザインを変更しました
- ブログのフッター等にjQueryでTumblrに投稿した画像を表示する
- ブログやWebサイトをスマートフォン向けに最適化してくれるWebサービス・Mippin Mobilizer
- ブログ記事のTweet数やブクマ、いいね!の数を管理画面に一覧表示するWordPressプラグイン・Social Metricsを日本向けにした
- プロジェクト管理ツールをWeb上で実装出来るPHP製のソフトウェア・Solo
- プロパティをインクリメンタル検索出来るCSSリファレンスサイト・InstaCSS
- ベーシックで使いやすそうなレスポンシブWebデザイン向けCSSフレームワーク・CSSHórus
- ベーシックで汎用性のありそうなjQueryイメージスライダー・The Lof JSiderNews
- ベーシックなUIを実装できるjQueryベースのフレームワーク・ZinoUI
- ベーシックなWYSIWYGエディタを実装するjQueryプラグイン・SCEditor
- ベーシックなコンテンツスライダーを実装するjQueryプラグイン・EVO SLIDER
- ベーシックなフリーのパワーポイント用テンプレートを配布するPowerpointStyles.com
- ベーシック且つシンプルなレスポンシブWebデザイン対応CSSフレームワーク・Exegesis-Framework
- ページ内スクロールのjQueryプラグインいろいろ
- ページ内スクロールのナビゲーションを実装出来るjQueryプラグイン・scrollNav.js
- ページ内でどれくらいスクロールされているかをGoogleアナリティクスで解析する為のjQueryプラグイン・Scroll Depth
- ページ内に「しおり」を付けられるシンプルなjQueryプラグイン・youRhereで「後で読む」ユーザーに配慮する
- ページ内に自動でビジュアル付きのスムーズスクロールを実装する軽量なjQueryプラグインSimple Elements Mapper
- ページ内のパンくず的なものを実装するjQueryプラグイン・Sausage
- ページ内の任意のコンテンツを切り取って保存できるウェブクリップサービス・Clipboardを使ってみた
- ページ内の特定の要素を目次として生成出来るjQueryプラグイン・MagicNav.js
- ページ内の目次を自動作成するWordPressプラグイン・Table of Contents Plus
- ページ内の目次を自動生成するjQueryプラグイン・jQuery Jump To
- ページ移動の必要が無くなるページング系jQueryプラグイン・Pagination Plugin
- ページ遷移不要の、シンプルなWebサイトを作るための軽量jQueryプラグイン・Pagify
- ベースライングリッド用に表示させる罫線を手軽に利用出来る・Basehold.it
- ベジエ曲線のラインに沿ってテキストを折り返すことができるjQueryプラグイン・Bacon!
- ペダル式の潜水艦にちょっと乗ってみたいかも・・・
- ヘッダーやナビゲーション等、Webデザインをパーツ別に収集しているギャラリーサイトまとめ
- ポートフォリオサイトのデザインギャラリーサイト・Folio Focus
- ポートフォリオやフォトログに良さそうなミニマルデザインのWordPressテーマ・Simply Delicious
- ポスター型のランプがちょっと素敵
- ホタルの光をイメージさせるようなエフェクトを実装するjQueryプラグイン・firefly
- ボタンやタブ、スライドなどのコンポーネントを実装するjQueryベースのUIライブラリ・Ninja UI
- ボックスの高さを指定して「続きを読む」リンクを付けられるjQueryプラグイン・READMORE.JS
- ボックスを綺麗に並べてくれるMasonryライクなjQueryプラグイン・Freetile.js
- ボックス内をスクロールすると自動でコンテンツをロードするjQuery
- ボックス要素を綺麗に整列出来るjQueryプラグイン・jQuery MasonryにInfinite Scroll(無限スクロール)機能を加えたサンプル
- ほぼテキストのみで作成されたフリーのWordPressテーマ29個
- ホントに助かるフリーのcssジェネレーターいろいろ
- マウスオーバーで背景がスライドダウンし、同時にコンテンツを横スライドさせるダイナミックなjQuery
- マウスホイールで横スクロール+パララックス効果のあるコンテンツを実装するスクリプト・jInvertScroll
- マウスホイールで画像をズームさせるjQueryプラグイン・jQuery Wheelzoom
- マウスポインタの形をしたiPadなどのタブレット向けスタイラス・Big Big Cursorがちょっとかわいい
- マウスホバーでツールチップにWikipediaの内容を表示させるjQueryプラグイン・wikiUp
- マウスホバーで画像を拡大させるjQueryプラグイン・Image Zoom Plugin
- マガジンスタイルでレスポンシブWebデザイン対応のWordPressテーマ・Newspaper
- まずは基本から・HTML5のCanvasについて参考になったサイトまとめ
- まだある!便利なGoogleChromeエクステンション9選
- まだまだ尽きない、紙のアイデア・異常にリアルな3Dペーパーアート
- まとめて読みたい記事や薦めたい記事をリスト化してKindleやiPad、iPhoneなどに送信出来るWebサービス・Readlists
- まとめ記事やTipsなど、ひたすらjQueryの情報を配信しているブログ・jQuery4u
- ミニマルで綺麗目なデザインのパターン素材を配布する・Minimal Patterns
- ミニマルなアイコンやシンボルをWebフォントで表現するために作られたフリーフォント・Web Symbols typeface
- ミニマルなデザインで見やすいRSSリーダー・Yoleo
- ミニマルやシンプルなデザインの参考になりそうな名刺いろいろ
- ミニマル且つハイクオリティなフォト系WordPressテーマ・Fhi-zin
- メールアドレスもユーザー登録も不要で、自動再生するYoutubeプレイリストを作成出来るWebサービス・evplay
- メディアクエリでiPhoneやiPadにもレイアウトが最適化されているHTML5製のWordPressテーマ・Constellation Theme
- モーションデザインのみの情報まとめサイト・SqueezeMe.tv
- モーダルウィンドウを表示する際に遠近感を付けるスクリプト・Avgrund
- もう、やめたら?と思うSEO業者、情報商材屋さんの13の謳い文句
- もう車上荒らしは怖くない!?Secret Garageで大事な愛車を保護
- モスクワの空に出現したありえない形をした雲の動画
- モダンで都会的な印象をユーザーに与えるコンプレックス配色tips
- モダンなデザインのプレゼンテーションコンテンツをHTMLで実装出来るようにするjsライブラリ・deck.js
- モックアップ作成用に作られたブロック型フォント・BLOKK
- ものすごく小さな自転車をこぐ男のシュールな映像
- モバイルサイズになると自動でグローバルメニューをPathのような横スライド式に切り替える軽量jQueryプラグイン・PageSlide Responsive
- モバイルサイトのWebデザイン15選
- モリサワのWebフォントが無料キャンペーンやってたので試してみたよ
- ユーザーIDでも登録したメールアドレスでもログイン出来るようにするWordPressプラグイン・WP Email Login(と、日本語ファイル)
- ユーザーからの記事の寄稿を簡略化するWordPressプラグイン・User Submitted Postsと文字化けの直し方
- ユーザーが簡単にフィードバック出来るようにするTwitter投稿ボタンをjQueryで作る
- ユーザーのニーズを把握する7のフリーのHeatmapツール
- ユーザーの検索レベルが上がっている今、すべきSEO対策
- ユニークで印象的なフリーのWordPressテーマ・Pengbo
- ユニークなボックスタイプのナビゲーションメニューを実装するjQueryプラグイン・BoxyMenu
- ユニークなレストランいろいろ
- よく見かける「SEO的に~」という様々な疑問
- よく見るブログやWebサイトをアグリゲートした「トピアンテナβ」をリリースしました
- より早くcssやhtmlのコーディングが行えそうな情報いろいろ
- ライフハッカーお勧めの多機能ブックマークレットQuixを試したら本当に便利だった
- リアルコンテンツの話題性は重要です
- リストにフィルタを掛けてソート出来る、わずか2KBの軽量jQueryプラグイン・MobilySelect
- リストに使えそうなフリーの小さいアイコンセットまとめ
- リッチなテーブルを実装する為のjQueryプラグイン・Open JS Grid
- リマインダーに最適・予約投稿が可能な国産TwitterサービスTwit Delay
- リラックスできる映像や波の音、雨の音などを流し続けるリラクゼーションサイト・calm.com
- リンク不要で商用サイトにも利用可能なフリーのアイコンセットいろいろ
- リンク先のPDFファイルを、Google Docs Viewerでその場で閲覧できる様にするjQueryプラグイン・gDocsViewer
- リンク集の最適化・リンク集を有益コンテンツに変えるLCO
- レイアウトが独特なフリーのWordPressテーマ・JogFest
- レイアウトや配色等をインタラクティブに設定できるWordPressテーマを作る為のフレームワーク・PressWorkちょっとやばい
- レシポンシブWebデザイン対応のツールチップを実装するjQueryコード
- レスポンシブWebデザインに対応したモーダルウィンドウを実装するjQueryプラグイン・Remodal
- レスポンシブWebデザインに対応するナビゲーションのパターンをいくつかまとめている・Responsive Navigation
- レスポンシブWebデザインに対応できる軽量なグリッドレイアウト用CSSを生成するシンプルなジェネレーター・NegativeGrid
- レスポンシブWebデザインのためのリソースをまとめたWebサイト・This Is Responsive
- レスポンシブWebデザイン対応のCSSをカラム数やマージンを指定してダウンロードできる・34Grid
- レスポンシブWebデザイン対応のHTML5製ギャラリーサイト用WordPressテーマ・Shotoku(β版)を公開しました
- レスポンシブWebデザイン対応のjQueryイメージスライダー・FlexSliderがWordPressプラグインになってた
- レスポンシブWebデザイン対応のグリッドレイアウト向けCSSフレームワーク・PROFOUNDGRID
- レスポンシブWebデザイン対応のグリッドレイアウト向けコンタクトフォームを構築する為のCSSフレームワーク・Grid Forms
- レスポンシブWebデザイン設計用のシンプルなテンプレート・The Goldilocks Approach
- レスポンシブなWebサイト構築向けのフレームワーク・FoundationのWordPressテーマ版
- レトロな蓄音機で音楽を再生出来るiPhoneのドック・iVictrola
- ローカル環境にPliggをインストールする手順
- ロケタッチもFoursquareも合わない人にFacebookという選択肢を・iPhoneアプリCheckins
- ロココ調っぽいフリーのベクター素材を8つ
- ロゴデザインのインスピレーション向上に役立ちそうなサイトいろいろ
- ロゴに関する情報まとめ・チュートリアルとかギャラリーとかツールとか
- ロシアの酔っ払いがヨガマスターである証拠写真
- ワイヤーフレームやモックアップを作る際に便利そうな、様々な印刷用スケッチシートをPDF等で配布するWebサイト・Sneakpeekit
- わずか3STEP!誰でも簡単にjQueryを使ったLightboxギャラリーを作成出来るソフトウェア・Jquery Photo Viewer
- わずか4KBと軽量でクロスブラウザ対応の、シンプルなデートピッカー(カレンダー)を実装するjQueryプラグイン・glDatePicker
- 一度は使ってみたい19のWordPress Theme・まとめ
- 一文字ずつテキストにアニメーションエフェクトを加えるスクリプト・funnyText.js
- 一枚の紙を切り抜いて作られたアート地図が凄い
- 一輪バイク・・・
- 不動産サイト構築がとても楽になる国産で無料のWordPressプラグイン見つけた
- 世界中の有料無料アプリをディレクトリ化・アイコンを一覧表する無料iPhoneアプリ・apps Mosaic
- 並べられたアコーディオンパネルを開くと幅が可変して可読性を高める・Jquery Animated Grid
- 丸みを帯びた可愛らしい、シンプルなアイコンフォント・DRIPICONS
- 交通事故がかなり減りそうな信号機のコンセプト
- 人物のシルエットにマウスオーバーすると写真がフェードインするjQueryプラグイン
- 人間と動物の親子愛対決
- 今さらですけど「Webサイトの画像をTシャツにして購入できる」というWearable Webのブックマークレット面白いですよね
- 今年(2011年)参考になったWeb制作者向けのスライドいろいろ
- 今更CSS-TRICKSのCODE SNIPPETS GALLERYのWeb制作Tips集が便利なことに気が付いた
- 今更だけどNAVERレビュー
- 今更ながらBing Map Appsの凄さに気が付いた
- 今月ダウンロードしたフリーフォントまとめ
- 以前作った「jQuery Mobileを使ったWPテーマ」を配布しようと思ったら既出だった・・
- 任意の2つのテキストの差分をチェック、共有出来るツール・「Diff Checker」
- 任意のPHPコードやHTML、テキストなどを定型文として記事内に挿入できるWordPressプラグイン・Global Content Blocks
- 任意のWebサイトを様々な画面サイズで表示確認出来るレスポンシブWebデザインの開発補助用jQueryプラグイン・jResize
- 任意のエレメントに、サイズに応じてclassの追加/削除をするスクリプト・Responsive elements
- 任意のテキストを、ユーザーがTwitterに投稿できるようにするスクリプト・jquery.tweetable.js
- 任意のテキストを手軽にオートコンプリートとして実装できるjQueryプラグイン・Completer
- 任意のファイルを読み込み、その場に実装するWordPressショートコード
- 任意の画像を設定すると、その画像に合った絵文字を表示してくれるWebサービス・「THE EMOJINI 3000」
- 任意の要素を3D回転させ、立体的に見せる国産のjQueryプラグイン・TURNBOX.js
- 企業のTwitterアカウントやPostを広告として掲載出来るサービス・Follolin
- 何かと使える30のフリーのPhotoshopカスタムシェイプセット
- 何となく、モノ系ソーシャルサービス・GetGlueがジワジワと人気を集めてるっぽい
- 何もして無いのにWordPress2.8のブログにログイン出来なくなる危険性
- 何をしていても、何も上手くいかない時にする事
- 作成したブログパーツを登録できるWebサービスいろいろ
- 作成物を手軽に販売できるWebデザイナー向けのマーケットプレイス・Fol.io
- 作業効率が上がったと実感したので毎日使うようになったブラウザショートカットキー
- 使いきりタイプの固形石鹸のアイデアがちょっと素敵かも
- 使い方などが日本語で書かれている無料オンラインストレージいろいろ
- 使ってみたいと思う4つの音楽配信やギャラリー系CMS
- 使わない方がいいWebデザイントレンドの話
- 使用してるFireFoxアドオン16個
- 個人店等がWebサイトを使って収益を上げる為に行うブランディングTips
- 個人的に使いそうなPHP、CSS、HTML等のフレームワーク17個
- 個人的に気に入ってる10のLightbox系jQueryプラグイン及び、その特徴まとめ
- 個人的に衝撃的で忘れられない10のCM
- 偶然映ってしまったアザラシの憎めない写真
- 僕がSMOの為にしている事と課題のメモ
- 優れたUXのスマフォアプリのスクリーンショットを紹介するギャラリーサイト・UX Archive
- 元Googleの中の人が作った国産のモノ系ソーシャルWebサービス・byflowを触ってみた
- 光る文字で時刻を表現する時計の作り方
- 児童ポルノ禁止法に関して
- 入力フォームのHTMLコードをサクッと作れるWebサービス・Accessify
- 全てのWordPress使いが導入を検討すべき15のプラグイン
- 全体をドラッグで動かせるグリッドレイアウトのイメージギャラリーをjQueryで構築するチュートリアル
- 全画面をスライドとして使うダイナミックなナビゲーションを構築する2KB以下の軽量jQueryプラグイン
- 全画面をダイナミックなイメージギャラリーとして使う事が出来るjQueryプラグイン・JQUERY.MB.BGNDGALLERY
- 全画面を使用したクールなギャラリー「Full Page Image Gallery」をWordPressテーマ化した
- 公式Twitterを使いやすくするChromeのエクステンション・Twitter Plus PlusとTwitter Extenderを併用してみる
- 写真、イラスト、ロゴやパッケージなど様々な「デザイン」のギャラリーサイト・Designspiration
- 写真でブランディングが出来そうな11のサイト
- 写真の撮影技法とか加工技法に関して少し調べたのでメモ
- 初心者向けブログソフト、WebFlogのインストール手順
- 別々に開いたブラウザ間でエレメントをリアルタイムで交差させるNode.jsアプリのサンプル
- 利用中のテーマやプラグインのCSS編集と保存がその場で出来るWordPressプラグイン・WP Live CSS Editor
- 制作中のWebサイトにシンプルなグリッドを表示させる制作補助系jQueryプラグイン・Simple Grid
- 効率よく欲しい情報を手に入れてアウトプットできるWebマーケッターになる5つの条件
- 動きがかわいいcss3+jQueryのコンテンツスライダー・Pretty Simple Content Slider
- 動画、音楽、ゲームやソフトウェアを検索、DL出来るBitSnoop
- 動画あり・世界で最も小さな手紙を作るサービス・WSPS
- 動画にも対応のLightbox風ポップアップ機能付きギャラリー系WordPressテーマ・Dione
- 動画やGoogleマップにも対応した軽量なモーダルウィンドウを実装するjQueryプラグイン・Pop Easy
- 単純なパララックス効果を少しのjQueryコードで作る
- 印刷して作る3Dフォントの設計図のフリーフォント・Punched Out
- 厳選して使用している便利なChromeエクステンション19個
- 取り敢えず入れてみたiPad専用の無料アプリ26個
- 各ブラウザに対応するCSSハックやJavaScriptによるハックをまとめているWebサイト・Browserhacks
- 各種コンポーネントのスタイルも用意されたレスポンシブWebデザイン対応フレームワーク・Groundwork
- 同じ企業の日本向けサイトと海外向けサイトのWebデザインを比較してみる
- 名刺デザインのインスピレーション向上によさ気なギャラリーいろいろ+α
- 名刺を自作したい方の為のフリーの名刺テンプレートやツールいろいろ
- 商用OK・無料でクレジット表記もリンクも不要!日本人の人物写真素材サイト・モデルピース
- 商用OK、リンク/クレジット表記不要・透過PNGの消しゴムハンコ画像を無料配布する素材サイト「ハンコでアソブ」
- 商用OKで、Webフォントにも使用可能な、シンプルで汎用的なアイコンタイプのフリーフォント・Modern Pictograms
- 商用OKも有り・日本語表記でライセンスなども分かりやすいフォント配布サイトFonts2u.com
- 商用サイトでも無料の国内外のWeb制作に使える素材サイト総まとめ・2009
- 商用サイトにおけるユーザービリティのチェックポイントリスト47項目
- 商用サイト向け、フリーのクレジットカードのアイコンいろいろ
- 商用でもフリーの日本語フォント・こども丸ゴシックに細字タイプが追加
- 商用でも使えるシンプルで使い勝手の良さそうなソーシャルアイコンセット・JustVectorとFALというライセンスに関するメモ
- 商用でも無料・ハイクオリティ・解像度高め、と3拍子揃った写真素材配布サイト・4freephotos
- 商用でも無料の、凄くシンプルなアイコンのセット・Simplicity Vector Icon Set
- 商用でも無料の、合字を利用してアイコンを実装するWebフォント・MONO SOCIAL ICONS FONT
- 商用もOKのPHP製投票システムをオンラインで作成⇒ダウンロード出来るWebサービス・Opineo
- 商用も無料・シンプルなラインのみのPhotoshopパターンをパックで配布するTileables
- 商用も無料でリンク不要の日本語フォント・こども丸ゴシックと、無料で手に入るフォント配布サイトの早見表
- 商用利用OK、リンクや著作権表示も不要の女性の写真素材専門サイト「モデル・フォト」
- 商用利用OKも有る、写真やイラスト、効果音やBGM等の素材サイト・「ニコニ・コモンズ」
- 商用利用でも無料のハイクオリティなFlashギャラリーやテンプレートを配布するflashmo.com
- 商用利用もOK!新しい、フリーの日本語ゴシックフォント・「フォントポにほんご」
- 商用利用もWebフォントも無料で利用出来るサンセリフ系フォント・Subtle Sans
- 商用利用も可能の、フラットなデザインのアイコンを大量に配布するWebサイト・Icons DB
- 商用利用可能なタッチデバイス向けのジェスチャーアイコンセット・TOUCH GESTURE ICONS
- 商用可・ビンテージ風の質感が素敵なフリーのソーシャルメディアアイコンセット・social vintage icons
- 商用可能なフリーのRSSアイコン200個セット・Supra
- 固定ページに任意のウィジェットを簡単に追加出来るWordPressのプラグイン・Page Builder
- 国内でiPhoneアプリを紹介しているサイトまとめ
- 国内のiPhoneアプリでデザインが参考になったWebサイトいろいろ
- 国内のWeb制作に役立ちそうな無料の写真素材やフォント、Webデザインギャラリー等のリソースサイトいろいろ・2011
- 国内の商用利用可能なWeb制作に使えるフリー素材配布サイトまとめ
- 国内の良デザインなWeb制作会社を専門に掲載しているWebデザインギャラリー・「魅せるWebデザイン」
- 国内外に旅行する時に役立ちそうなサイトいろいろ
- 国別・ブラウザ別でも計測出来るWebサイト表示スピード調査ツール・loads.in
- 国産のGoogleマップAPIを利用したWebサービス27+α
- 国産のWebデザインギャラリーサイトが一番参考になるのでまとめた
- 国産限定・Web制作時に覚えておくと便利な14のフリーのWebサービス
- 国産限定・カラー選定、配色支援などに役立ちそうなカラーツールいろいろ
- 地味だけど割と便利なWordPressカスタマイズTips集
- 地味に使えるCSS小技のメモ&サンプル集
- 地図にマッピングし、指定した位置にコンテンツを表示出来る軽量jQueryプラグイン・CRAFTMAP
- 地震に関する情報が多すぎて混乱してきたので少し整理した
- 夏を感じるフリーのPhotoshopブラシ・まとめ
- 外に気軽に出る事が出来ない障害の方でも外の景色を楽しむアイデア
- 外人さんによってイメージを壊されたマリオ&ルイージまとめ
- 外国人がカラオケで歌うエヴァの「残酷な天使のテーゼ」が上手すぎる件
- 外観を高級タイプライターっぽくされたiMacが素敵過ぎる
- 多彩なエフェクトが魅力なイメージギャラリー用jQueryプラグイン・Skitter
- 多数デバイスに対応させる事も可能なモバイル自動対応WordPressプラグイン・WPtap
- 多機能では無く、地味だけど個人的にマストなフリーのソフトウェア7つ
- 多機能且つ、クロスブラウザ対応のカルーセルを実装するjQueryプラグイン・carouFredSel
- 多言語・多通貨対応のオープンソースECサイト構築ソフトウェア・PrestaShop
- 大自然にマッチした素敵なモダン住宅いろいろ
- 大量の絵文字を使えるようになるWordPressのプラグイン・Emoji Emoticons
- 天気予報を機体で可視化するクールなデザイン携帯のコンセプト
- 太陽の動きと共に異なるメッセージを映し出すアート・One Day Poem
- 好きなページでFacebookの「いいね!」を可能にするブックマークレットがiPhoneでも使えて地味に便利だ
- 好みのアイコンを選択して一括ダウンロード出来るSVGアイコンのライブラリー・iconmelon
- 好みのサイトを追加出来る検索系Chromeエクステンション・Universal Searchが意外と便利
- 好みのテイストでカラースキームを作成出来るシンプル且つ軽量なWebサービス・PALETTEMAN
- 学生向けに作られた国産プログラミング学習サイト・コーディング道場
- 完全無料でWordPressを使ったブログを始める7の方法
- 実践しながらjQueryを学べるオンライン学習サイト・Try jQuery
- 実際に大きな地震にあって感じたこと
- 導入も手軽でiPhoneなどにも自動でレイアウトを最適化するシンプルなイメージスライダーを実装出来るjQueryプラグイン・Slides
- 小売店など中小企業に向けたローカル向けのGoogleのSEO
- 小技の効いたモダンなプランター色々
- 少しのjQueryコードでHTMLテーブルの列にリンク先を指定できるようにする
- 少しのjQueryコードでWordPressのコメント欄にリアルタイムプレビュー機能を加える
- 巨大なシャボン玉ってこうやって飛ばすんですね・・・みたいな動画
- 幅が異なる要素にも対応可能なカルーセルを実装するjQueryプラグイン・Lemmon Slider
- 幅のカスタマイズも可能なレスポンシブWebデザイン用の表示確認ツール・Responsivator
- 広告バナーを集約している「バナーデザインギャラリー」のコンテンツがなかなか充実してきましたね
- 広告等に使えそうなjQueryプラグインいろいろ
- 広報用アカウントなどを複数人で管理できる企業向け国産Twitterクライアント・ツイートデスク
- 店にビールを買いに来た酔っ払いがどれだけ迷惑かが分かる動画
- 建築デザイン・美しく緻密にデザインされた天井いろいろ
- 影や視差が絶妙・ストリートグラフィティのクオリティが凄い
- 忙しいビジネスマンの為に開発されたネクタイ・・・
- 急激な相互リンク増加の恐ろしい未来
- 手の形のポストイットが地味に便利そう・・・
- 手帳のようなiPhone/iPadケース・The Little Black Bookかっこいい
- 手書きがクールな12のスケッチ風フリーフォント
- 手書きの線のみで作られたFlashアニメーション・Ana Somniaのクオリティが凄すぎる
- 手書き風のWebデザインを作りたい時に役立ちそうなフリー素材やデザイン例まとめ
- 手軽にcssスプライトを作れるシンプルなWebサービス・css sprites generator
- 手軽にスマフォにも対応したプレゼンテーションを作成出来るツール・Swipe
- 手軽にデザインを変更できるCSS3ボタンを作る為のフレームワーク・CSS3 Buttonize Framework
- 手軽に出来る簡単な7つのWordPressスピードアップ方法
- 投稿前にスマフォやタブレットでの表示状態もプレビューできるようにするWordPressプラグイン・Responsive Post Preview
- 折り紙で作られた街のクオリティが半端無く凄い
- 拡大時にアコーディオンのように画像が広がるカルーセルを実装するjQueryプラグイン・Accarousel
- 拡大鏡も付いてるフリーのカラーピッカーソフト・Color Copがなかなか便利
- 指をフォーク代わりにできるFinger Food Picks
- 接続をセキュアにしているFBユーザーの離脱を避ける為にFacebookページをhttpsでアクセス出来るように設定する
- 携帯(モバイル)サイトを作る時に役立ちそうな情報まとめ
- 擬似クラスや属性セレクタ等でフィルタリング可能なCSSセレクターのシンプルなリファレンス
- 数値だけでなく、日付や時刻にも対応したスライダー・jQRangeSlider
- 数値の入力だけで画像の黄金比をサクッと出してくれるWeb計が使いやすくなってた
- 数百ものcssギャラリーサイトへの掲載依頼が効率よく出来るWebサービス・CSSGallerySubmission.com
- 数行のコードでサクッとWordPressの管理画面ロゴを変える方法
- 文中に脚注を手軽に加えられるjQueryプラグイン・Footnoted
- 文章中の任意のキーワードをアニメーションしながら定期的に別のキーワードに置き換える軽量jQueryプラグイン・dynamo.js
- 文章内の任意のテキストのみ、内容をアニメーション付きでローテーションさせるスクリプト・Simple Text Rotator
- 新・TwitterのUIをjQueryを使用して作られたサンプル・twitter_style_app
- 新Gmailライクな、オーバーレイを利用したシンプルなWebサイトツアーっぽいのを実装するスクリプト・Chardin.js
- 新しくリリースされたフリーのWordPressテーマSimple Organizationが凄く気にいった
- 日付ピッカーを実装するだけのシンプルなスクリプト・Pikaday
- 日本のWebサイトの404ページデザインいろいろ+α
- 日本のユニークな雑貨を専門に扱う海外ECサイト・Japan Trend Shop
- 日本の企業サイト向けに作成された高性能でレスポンシブWebデザイン対応の無料WordPressテーマ・BizVektor
- 日本の良デザインなFacebookページを収集しているデザインギャラリーサイト・520PX facebookmark
- 日本の良デザインなWebサイトのみを集めているシンプルなデザインギャラリー・81-web
- 日本国内でリリースされた14のTwitter系Webサービス
- 日本版WordPressのSBMプラグインsexybookmarkを修正しました
- 日本語で読めるプラグインを使わないWordPressカスタマイズ方法まとめ
- 日本語も使用可・直感で操作可能なAdobe Air製モックアップ作成ソフト・SimpleDiagrams
- 日本語を完璧に使いこなすタイ人デベロッパー・タムタム氏のTwitterサービス3つ
- 日本語対応のハイクオリティなボタンジェネレーター:As Button Generator
- 日本語対応の高機能な画像加工フリーソフト・PhotoScape
- 日本郵政が無料で配布してるAdobeAIR製の「はがきデザインキット2010」でサクッと年賀状をデザイン
- 昔よく見かけた「日めくりカレンダー」を1枚から購入出来るDayShop
- 映画で見たような光景が現実に ・・・ インターネットに接続して情報を鏡に映し出し、タッチパネルとしても操作できる・Cybertecture Mirror
- 春なのでブログのデザイン変えました
- 昨日書いた「画像を使わずに見出しを水平線で挟むCSS」をもうちょい工夫してみる
- 更新した記事の末尾にフロントエンド側でコンテンツを追加できるようにするWordPressプラグイン・liveblog
- 最新のWebデザイントレンドを取り入れたWebサイトを紹介するデザインギャラリー・stylesinspiration
- 最近RSS講読しはじめたWebデザイン関連のサイト
- 最近の若い営業マンがKYすぎな件/はてなダイアリー
- 最近よく使ってる、Web制作に役立つWebサービス的なやつ
- 最近よく見てる国内のお薦めWeb制作やTips系ブログいくつか
- 最近出たばかりの素敵なポートフォリオ向けフリーWordPressテーマ・WorkFolio
- 最近知ったフリーのHTML5テンプレート6個
- 最近知った素晴らしいデザインの国内ブログいろいろ
- 最近見かけた色々な「フリーのWordPressテーマ記事」から選んだ素敵なテーマ集
- 最近見つけた完成度の高いフリーのWordPressテーマ
- 最近話題だからという理由でツイッター始めた人の為のツイッター講座の補足
- 有料でもおかしくないようなクオリティの高いWordPressテーマを無料で配布しているサイトいろいろ
- 有用なCSSフレームワークをまとめた・FRONT-END CSS FRAMEWORKS
- 木の上に家を建築・「リアル鬼太郎ハウス」を扱うAmazontreehouses
- 本を使用した秀逸なアート集・・・の中に日本の漫画が・・・
- 本体ごとUSBポートに挿せるトイデジタルカメラ「PICK」
- 本日の誰得商品・・・軽いロッククライミングやガテン作業が可能なハイヒール・Teva Stiletto
- 検索エンジンにとって相互リンクは価値無し、或いはスパム対象
- 検索コマンド・チートシート
- 検索するエンジンやサイトを自由に決定、追加可能なChromeエクステンション・Search Center
- 様々なJavaScriptライブラリをコレクションしているWebサイト・JSDB.IO
- 様々なWeb屋が夜な夜なUSTでゆるーく語り合うコミュニティ・vanitalk
- 様々なシンボルアイコンを毎日1つ無料配布するプロジェクト・YEAR OF ICONS
- 様々なスタイルのツールチップを実装できるスクリプト・opentip
- 様々なデバイスにレイアウトを最適化するレスポンシブWebデザイン対応でタブやフォームなどのリッチUIもセットにしたフレームワーク・Foundation(と、サーバー移転のお知らせ)
- 様々なフォーマットにも対応可能な、美しい年表コンテンツを実装できるjQueryプラグイン・Timeline
- 様々な有名Web系企業が採用した「ブランドカラー」をコレクションしている・BrandColors
- 横に飛び出すメガメニューを実装するjQueryプラグイン・JQUERY VERTICAL MEGA MENU
- 横に飛び出るjQueryメニュー・Horizontal Slide Out MenuをIE対応にする
- 横長になったtable要素を2列にしてスマフォ等の小さい画面でも閲覧出来るようにするjQueryプラグイン・stacktable.js
- 次世代オープンソースCMS・多言語対応のeZ Publish・15の特徴
- 欲しい物、好きなアーティストの新作情報等をメールや、Twitter、RSSなどの方法で受け取れるWebサービス・「お知らせメール」
- 正しいSEOはあるのか
- 正規表現の構文を色分けして解読しやすくするスクリプト・Regex Colorizer
- 正規表現をjsfiddleのようにブラウザで実行、テスト出来るツール・reFiddle
- 比較の仕方の話
- 汎用性の高そうなjQueryイメージスライダー・Fotorama
- 汎用的で軽量なツールチップ実装jQueryプラグイン・Tooltipster
- 沿革や年表のようなタイムライン的なコンテンツをスライダーで実装するjQueryプラグイン・ jQuery Timelinr
- 注釈も簡単に付けられる、編集機能付きスクリーンキャプチャChromeエクステンション・Quick Markup
- 海外の雑誌内のユニークでクリエイティブな広告
- 無くてもいいけど有ったら嬉しいB級WordPressプラグインまとめ6+4
- 無料・商用OK・リンク不要の、やわらかい印象の日本語フォント・はんなり明朝
- 無料・商用利用OK・バックリンク不要・著作権表示も不要で使える写真や日本語フォントなどの素材サイト集
- 無料セール中のiPhoneアプリを1つだけ教えてくれるFree App Sniper
- 無料ダウンロード出来るPhotoshopブラシのみを扱うWOW Brushes!
- 無料でCM動画作成!ムービージェネレーター・コマーシャライザー
- 無料でテクスチャやパターン画像を手に入れられるサイトいろいろ
- 無料でユーザー登録も不要。Webサイトのモックアップを直感で作成、PDFやjpgで保存できるLumzy
- 無料で使える、モバイル用Firefox OS向けに作られたリソース集
- 無料で家の設計やインテリア配置などをシミュレート出来るサービスやソフトウェアいろいろ
- 無料で手に入るECサイト向けのWordPressテーマいろいろ
- 無料で手に入るモダンで美しいデザインの白黒カラー系WordPressテーマ17個
- 無料で音源(効果音やBGM等)素材をダウンロード出来る15のサイト
- 無料のソーシャルメディアアイコンの専門サイト・freesocialicons.com
- 無料フォントのみを使用してタイポグラフィを1日に1デザイン作成、100日間続ける学生のプロジェクト・100 Days of Typography
- 無料且つ、ハイクオリティなアイコンを山のようにストックしているIconEasy
- 無料且つオンラインで簡単にフォローチャートを作成出来るLovely Charts
- 無料版も有り・写真に素敵な加工が出来るiPhoneのカメラアプリ・myFilm
- 特化型の様々なギャラリーサイトまとめ
- 特定のテキストを絵文字に変換するスクリプト・emojify.js
- 犬の写真を手軽にダミー画像として使える・Placeholder DOGS
- 独自のAppStoreを構築している・・・つもりじゃ無いかも知れないけどOpenAppMKTが参考になった
- 現在位置を取得してタグ付け、写真も保存できる地図系のiPhone無料アプリ・Place Tags
- 画像にマウスホバーするとズームする拡大鏡っぽいやつを簡単に実装できる2KBの軽量jQueryプラグイン・loupe
- 画像に素敵なLightbox効果を与えるSexyLightboxjQueryのWPプラグインがいい感じ
- 画像のシェアが可能なWebサービスいろいろ
- 画像のズームと、ドラッグによる連続表示を使った360度ビューが可能なECサイト向けjQueryプラグイン・Dopeless
- 画像のフィルタリング時のエフェクトがクールなjQueryプラグイン・Filter Image View
- 画像の任意の箇所にコメントやリンクを貼れる画像共有サイト・thinglink
- 画像の任意の箇所にツールチップを配置出来るjQueryプラグイン・iPicture
- 画像もjsも使わず、css+htmlだけでソーシャルメディアアイコン
- 画像もJSも使わず、CSSのみでTwitterやApple、マクドナルドなどのロゴを作成、コードを公開しているサイト
- 画像やテキスト、動画やPDFなどを貼り付けられるピンボードを複数ユーザーで共有できるサービス・murally
- 画像やボックス要素にhoverするとエフェクト付きで別のボックス要素を表示するjQueryプラグイン・ContentHover
- 画像や動画をTwitterやFacebookで手軽にシェア出来る国産Webサービス・IMGSHR
- 画像をFacebookやTwitter等のソーシャルサービスに投稿できる様にするjQueryプラグイン・Slingpic
- 画像をドラッグ&ドロップで複数まとめてアップロードし、一括でサムネイル画像に変換できるWebサービス・Batch Thumbnail Generator
- 画像を使ったいろいろなjQueryプラグイン224個まとめ( 200+ collection of jQuery for images )
- 画像を使った視差アニメーションを簡単なjQueryのコードで実装するTips
- 画像を使わず、CSS+jQueryで絵文字を作れる・JQuery CSS Emoticonsがちょっと素敵だw
- 画像を使わずに見出しを水平線で挟むCSS小技
- 画像を画面いっぱいに広げてフェードエフェクトで切り替えるスライドを実装するjQueryプラグイン・slideshowify.js
- 画像を菱形状に並べるイメージギャラリーを実装するスクリプト・jquery.diamonds.js
- 画像を部分的にハイライトさせるジェネレーター・BlurHighlight
- 画像内の部分的な明度を判定して、重ねたエレメントにclassを付与するライブラリ・BackgroundCheck
- 画面サイズに応じて任意のCSSファイルをロードするJavaScriptライブラリ・sizeit.js
- 画面サイズに応じて画像を差し替える軽量jQueryプラグイン・jQuery Picture
- 番号でWebサイトにアクセス、マップ検索、通話が出来るiPhone/Androidアプリ・RHETOLO(ベータ版)
- 疲れた心を癒してくれそうな日本のユニークなWebサービスいろいろ
- 登録したWebサイトをスマフォやタブレット等のモックアップ画像にはめ込んで実際に動作、Embedも出来る・「Mockerie.io」
- 白黒ベースのサイトを作りたい時に役立ちそうなWeb素材やWebデザイン例などのまとめ
- 百度(Baidu)に助けられた話
- 百度(Baidu)の事を知ってみようかと
- 目立ちRssアイコンで購読者数向上/19個+2チュートリアル
- 直感でWebサイトを作成できる6つのフリーWebサービス
- 直感でモバイルサイトのモックアップを作成出来るオンラインツール・Fluid UI
- 直感のみで、マウスでぐるぐる回せる3D風の写真を作成出来るECサイトオーナー向けのシンプルなソフトウェア・グルグル写真Maker
- 相関データを元にアップデートされたSEOmozの新しい政策
- 相関図やマインドマップを簡単に作成出来るシンプルなWebサービス・Foliage(フォリッジ)
- 省スペースで印象的なプレゼンができる・Presenteer.js
- 知っておいて損しない、地味に便利なWordPressのデフォルト機能
- 短いjQueryコードでレスポンシブWebデザインに対応したシンプルなスライドショーを作ってみる
- 秀逸なストップモーションの動画いろいろ
- 穴埋め問題を解くような形式でPHPを学べる勉強サイト・(un)classroom
- 管理画面の記事一覧で予約投稿とか下書きで色分け出来るWordPressプラグイン・Color Admin Posts
- 管理画面内でスマフォやタブレット別にCSSを書けるWordPressプラグイン・Mobile CSS
- 簡単なjQueryコードでリストメニューにフィルタリング機能を加える
- 簡単なjQueryコードで動く、レスポンシブWebデザイン対応のカルーセルを実装する為の雛形っぽいやつを作成してみる
- 簡単な入力で道順をGoogleマップに描いてくれるtwitrouteがすごく便利
- 簡単にjQueryを使ったクールなスライドギャラリーを構築できるソフトウェア・WOW Slider
- 簡単にポートフォリオを作れるシンプルなWebサービス・Carbonmade
- 簡単手軽にモーショングラフィックスっぽいGIFアニメを作れるiPhoneアプリ・Gif Shopが割と楽しい
- 簡易的なウィジェットを管理画面内で作成、管理出来るWordPressプラグイン・WYSIWYG Widgets
- 簡易的なクイズを作れるjQueryプラグイン・SlickQuiz
- 簡易的なワイヤーフレームを手軽に作成、URLも発行してくれるWebサービス・Wireframe.cc
- 米Google画像検索が進化したらしいので、改めて機能をまとめてみた
- 素敵なエフェクトが複数用意されたイメージスライダー・jq-tiles
- 素敵なデザインだらけの壁紙配布サイト・Wallcoo.com
- 素敵なデザインの名刺いろいろ・国内編
- 素敵な名刺デザインいろいろ
- 素晴らしいフリーのWordPressテーマを配布するrock-kitty
- 細かい色合いでソート出来るWebデザインギャラリー・Colorgorizeの出来が良い感じ
- 結局、一番使いやすくて高機能なSEOツールはSEOチェキ!だった
- 絵文字も検索対象のBaiduモバイルに専用Webマスターツールがあった
- 綺麗なアイコンやインターフェースのiPhoneアプリを専門に紹介する国内サイト・App Mode
- 綺麗目で見やすいjQuery UIのデザインテーマ・DELTA
- 綺麗目なデザインでレスポンシブWebデザインにも対応したフリーのWordPressテーマ・Alpine
- 総計10万ものアイコンを1ページ内に集約させたFREE ICONS!
- 総計10万以上・Win / Macのフリーソフトを探せるsoftonic
- 緩いライセンスで提供された、モバイルファーストなWebサイト制作用フレームワーク・Kraken
- 縦横だけでなく斜めにもスムーズにスクロールするスライドを実装するjQuery・AscensorをWPテーマ化したAscensorPress
- 羅列した要素をjQueryで徐々にランダム表示させる
- 美しいWebデザインのWebアプリサイトのみをギャラリー化して紹介しているGreatWebApps
- 美しいデザインのインフォグラフィックをtumblrでアーカイブしている・We Love Datavis
- 美しいフォームデザインを実装する事が可能なjQueryプラグイン・Ideal Forms
- 美しい写真を参考にしたい時に見て回りたいコミュニティサイトやブログいろいろ
- 美容院や宿泊施設等で見かけるような予約システムを実装出来るWordPressプラグイン・Bookings(の今後にちょっと期待)
- 背景いっぱいに画像を表示、スライドショー化にも対応した軽量なjQueryプラグイン・BACKSTRETCH
- 背景などに使えそうなフリーの和風テクスチャ素材いろいろ
- 背景にした画像をドラッグ&ドロップ出来る様にするjQueryプラグイン・Draggable Background
- 背景等に重宝するシームレス(繋ぎ目無し)な写真のパターン素材いろいろ
- 臨場感をたっぷり味わえるWebサービス・パノラマ写真を投稿、閲覧出来る「花鳥風月」
- 自分でブックマークサイトを運営出来るCMS、scuttle
- 自分で撮った写真を電子書籍にするって発想いいですね(今更
- 自分のWeb上の活動を集約したりアピールしたり出来るWebサービス12選
- 自分の心が疲れた時に、紙に書きだす15の言葉
- 自動でサイズを伸縮できる食卓用の丸テーブル「Capstan Table」結構かっこいい
- 自動でリピート再生するYoutube動画を背景全体に指定出来るjQueryプラグイン・jquery-tubular
- 自身のポートフォリオ用Webサイトを手軽に作成出来るWebサービス・Dunked
- 良質なWebデザインのサイトを厳選して収集したギャラリーサイト・Site Inspire
- 色々なブックマークレットを検索できるbmlet.com
- 色々な国産iPhoneアプリを開発者が詳しく説明してくれているポートフォリオサイト・「アプコレ!」
- 色々な視点のフリーWordPressテーマまとめのまとめ
- 色のことで困ったら、Color Explorerが助けてくれるかも知れない
- 色を指定すると、トーン表や同系色など、その色に関連した情報を抽出してくれるカラー提案サービス・colllor
- 色付けするだけの便利な白抜きの画像素材いろいろ
- 色覚障害のあるユーザーに、Webサイトがどう見えているかをザックリと教えてくれるWebツール・Chromanope
- 芸術・・なのか? アートなサンドイッチいろいろ・・
- 英語が出来なくても海外サイトを楽しむ為の翻訳アドオンと有名ブロガーが参考にしているブログ36選
- 英語の学習情報の特徴メモ
- 著作権放棄・シンプル・軽量で、iPhoneなどにもレイアウトを調整できるレスポンシブWebデザイン対応のHTML5フレームワーク・Fluid Baseline Grid
- 著作権放棄の、グリッドシステムを搭載したレスポンシブWebデザイン対応CSSフレームワーク・rwdgrid
- 著作権放棄のWordPress2.7管理画面マニュアルのPDFファイルを配布します
- 著作権放棄のWP2.9の管理画面の操作マニュアルを無料配布します
- 著作権放棄のレスポンシブWebデザイン対応CSSフレームワーク・ingrid
- 著作権放棄の業者向けWordPress2.8管理画面マニュアルを配布します
- 街中の至るところに小さな世界を作り出す、ミニチュアゲリラアートがすこぶる可愛い
- 表示サイズに合わせてフォントのサイズやレイアウトを最適化できるjQueryプラグイン・jFL
- 複数アカウント対応のクライアントiPhoneアプリ⇒Twitter・Facebook・Flickrなどを一括管理出来るYoono
- 複数ブックマークサービスに一括対応できるAddThisを導入する前にいろいろ調べたのでメモ
- 複数ボックスを順に表示出来るモーダルウィンドウを実装するスクリプト・vex
- 複数並べられたコンテンツをまとめてスライドさせるjQueryプラグイン・Grid Slide Plugin
- 複数人でタスクを共有、管理できるオンラインサービス・Verb
- 複数選択するフォームのselectを見やすく使いやすくするjQueryプラグイン・jQuery UI Multiselect
- 複数選択できるselect要素で選択した項目を分かりやすく表示するjQueryプラグイン・bsmSelect
- 複数選択可能なselect要素をチェックボックス対応・一括選択可能にするjQueryプラグイン・Multiple Select
- 要素にフィルターを掛けたり、ソート出来るjQueryプラグイン・Isotope
- 要素にフローティング効果を手軽に与えられるjQueryプラグイン・jqFloat.js
- 要素のドラッグ&ドロップを可能にするZeptoのプラグイン・HTML5 Drag & Swap Zepto Plugin
- 要素をフリップさせるためのライブラリ・Flippant.js
- 要素をレンガ風に配列するスクリプト・jQuery Masonryで、配列させる要素を下揃えにする
- 要素を無限スクロールさせるjQueryプラグインいくつか
- 要素を自動でセンタリングさせる為のスクリプト・Midway.js
- 要素を遅延表示させながらレンガ風に整列させるシンプルで軽量なjQueryプラグイン・stalactite
- 要素全体にblur効果を与えられるjQueryプラグイン・Foggy
- 要連絡、漢字無しなど、条件付だけど商用利用可能なフリーの日本語フォントいくつか
- 見た目がFacebookのLikeboxっぽいTwitterウィジェットを作成出来るjQueryプラグイン・Twitter Follow Box
- 見てるだけでも楽しい、「仕事場デザイン」のインスピレーションサイト・Office Design Gallery
- 見にくい原因になりがちなcss3プロパティを無効化するブックマークレット
- 覚えておくと地味に便利だと思える日が来るかもしれないjQueryのコードスニペット何個か
- 記事に挿入する画像のサイズの種類を増やせるWordPressプラグイン・Additional image sizes
- 記事の多言語化を簡単に実現WordPressプラグイン・Global Translator
- 記事をサムネイルのみのギャラリー風⇔縦並びのブログ風に切り替え可能なWPテーマ・Sight
- 記事をパクられたので対処法とか色々書いてみる
- 記事内に容易に「メモ」を実装するWordPressプラグイン・WP-Note
- 設定も簡単・軽量(5KB)・シンプルな、Webサイトのフォントサイズを変更できるjQueryプラグイン・Font sizer
- 読みやすさを追求した、超シンプル且つユーザー登録不要のRSSリーダー・SubPug
- 貧乏な僕が心から「お前に出会えて良かった・・・」と思える11のフリーソフト
- 貴方の写真を様々なタイプのポラロイドに変換してくれるROLLIP
- 買い物袋にハンガーを付けたサービスのアイデアがなかなか素敵
- 質問サイト構築の為のWordPressプラグイン・DW Question & Answer
- 超クールな可変グリッドレイアウトのギャラリーWPテーマ・Mansion
- 超シンプルデザインで2~4カラムのレイアウトから選択できるギャラリー系WordPressテーマ・Mnml Galleria
- 超シンプルなオリジナルの管理画面で記事を投稿できるWordPressテーマ・svbtleがちょっと面白い
- 超手軽に導入できる4つのユーザーへの気配りWordPressプラグイン
- 超簡単&スピーディにローカル環境にPHP+MySQL 、WordPress構築を実現するBitNami
- 蹄鉄を使って作り出されたアニマルオブジェが凄い
- 軽量で、シンプルなCSSフレームワーク・Atatonic
- 軽量でシンプルなレスポンシブWebデザイン向けのボイラプレート・Responsive Boilerplate
- 軽量で超シンプル、無料のマインドマップ作成Webツール・Thinkを試してみた
- 輝くエフェクトが素敵なcss3+jQueryのギャラリー・ShineTime
- 込められた意味がよく分かるクリエイティブなロゴいろいろ
- 透明なバーで見た文字を翻訳する、というコンセプトのTransparent Translator
- 透過PNGにも対応のロールオーバーで滑らかに画像が切り替わる国産jQueryプラグイン
- 透過PNGや角丸などをIE6や7でも実装出来るJavaScriptのメモ
- 通知メッセージを実装する為のシンプルなjQueryプラグイン・notifIt!
- 速度に焦点を当てたレスポンシブWebデザイン対応のWordPressテーマフレームワーク・Frank
- 連続した要素を分割してページネーションを実装、移動時にエフェクトを加えるjQueryプラグイン・jPages
- 過去記事を掘り下げたくなる様な専門的なブログいろいろ
- 邪魔なモノは消してしまおう。物体を消し去るフリーソフトPhotoWipe
- 郵便番号や地名を入力するだけでGoogleマップ検索できる地図コンテンツをjQueryで作る
- 郵便番号を入力すると住所を自動補完してくれるjQueryプラグイン・jquery.jpostal.js
- 配布したWP管理画面マニュアルをプラグイン化して管理画面で確認出来るようにしてみた
- 配布する全てのフリーフォントがクリエイティブ・コモンズの「FREE FONTS」
- 配色のアクセシビリティチェックを手軽に行えるシンプルなカラーツール・Contrast-A
- 長いテキストを「…」で省略するjQueryプラグイン・Smarttruncation
- 長いフォームをステップ式にして省スペースに収めるクロスブラウザ対応でシンプルなjQueryプラグイン・BabySteps
- 閉じたタブ、現在開いているタブ、同じサイトのタブを直ぐに確認できるChromeエクステンション・TabJump
- 関東在住なので、念のため最悪の事態を想定して出来る限りデータをバックアップした
- 閲覧しているHTML5製のWebサイトの構文チェックをサクッと行えるブックマークレット
- 閲覧中のWebサイトのスタイルをサクサク変更して、表示をその場で確認出来るChromeエクステンション・Stylebot
- 防犯グッズに見えないネコ型キーホルダー
- 雑誌からカラースキームを作れるColor of BookでPhotoShop用カラーパレットをDL出来るようになったよ
- 電力も使わない、シンプルでエコロジーなiPhone用アンプ・eco-amp
- 電球をテラリウムにする方法と電球のアートいろいろ
- 電線を鼻毛に見立てた広告で話題も伝染・・
- 青と黒を使ったクールなWebサイトデザイン例とロゴ、WordPressテーマなど
- 頻繁に使用している便利なお役立ち系ブックマークレット・19個
- 高いところから地面を見下ろすとこんな感じ
- 高品質なWordPressの有料/無料テーマをひたすらまとめている・Themegraphy
- 高画質な動画サイト・VimeoのGimp動画チュートリアル10動画と動画ダウンロード法
- 高級感を演出するフリーの筆記体のフォントいろいろ
- 鳥のハンコ作って貰ったからTwitterアイコン作ってみた
- 黄金比を取り入れたグリッドレイアウトのWebデザインを構築する為のテンプレートやアクションなどの補助キット・The Golden Grid
カテゴリー
と入力すれば全固定ページとカテゴリが全て表示されます。見出しのテキストは適当に変えてください。
実装

グチャグチャwスタイルしてないのでアレですけど、子ページ(子カテゴリ)や孫ページも表示できますので、なかなかサイトマップっぽく表示できます。
固定ページだけでいい場合
カテゴリもいらん、という方はコード削ってあげてください。
function simple_sitemap(){
global $wpdb;
$args = array('depth' => 0,
'show_date' => NULL,
'date_format' => get_option('date_format'),
'child_of' => 0,
'exclude' => NULL,
'include' => NULL,
'title_li' => '<span class="subheader">固定ページの一覧</span>',
'echo' => 1,
'authors' => NULL,
'sort_column' => 'menu_order, post_title',
'link_before' => NULL,
'link_after' => NULL,
'exclude_tree' => NULL );
echo '<div id="sitemap"><ul>';
wp_list_pages($args);
echo '</ul></div>';
}
add_shortcode('sitemap', 'simple_sitemap');
サイトマップ用のファイルとか用意すればいいんでしょうけど、なんかそれも地味に面倒くさいのでこれでいいのです。
via:snipplr


